1.1.0 • Published 3 years ago
pagination-layout v1.1.0
Pagination Layout
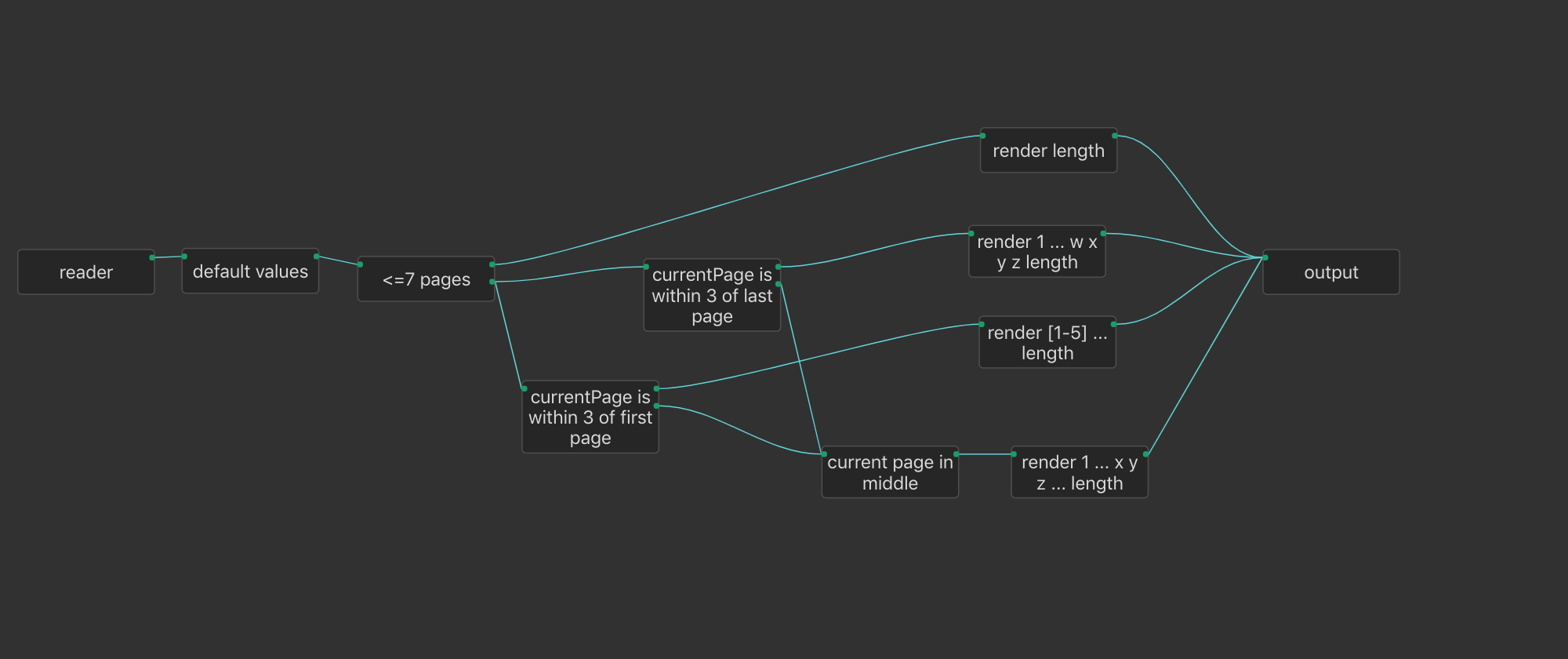
In keeping with the idea that data should represent your layout, this simple library will help you calculate your pagination navigation view.


Usage
or
<script src="https://unpkg.com/pagination-layout@1.0.5/pagination-layout.js"></script>
<!-- prod -->
<script src="https://unpkg.com/pagination-layout@1.0.5/pagination-layout.min.js"></script>const pages = [ [], [], [], [], [] ];
paginationLayout(pages);
// => [1, 2, 3, 4, 5]
const pages = [ [], [], [], [], [], [], [], [] ];
const currentPage = 4;
paginationLayout(pages, currentPage);
// => [1, "...", 3, 4, 5, "...", 8]Or if you are using the -be version:
const totalItems = 500
const itemsPerPage = 100
paginationLayout(totalItems, itemsPerPage);
// => [1, 2, 3, 4, 5]
const totalItems = 800;
const itemsPerPage = 100;
const currentPage = 4;
paginationLayout(totalItems, itemsPerPage, currentPage);
// => [1, "...", 3, 4, 5, "...", 8]Build
uglifyjs pagination-layout.js > pagination-layout.min.js
uglifyjs pagination-layout-be.js > pagination-layout-be.min.jsPublish
# change package.json version then:
npm publish