1.3.4 • Published 9 months ago
pagination-schema v1.3.4
Table of contents
Installation 📦
$ npm install pagination-schemaor
$ yarn add pagination-schemaUsage ✨
import generate from "pagination-schema";
const pages = generate({
total: 100,
perPage: 5,
currentPage: 1,
});
// the output array:
[1, 2, 3, 0, 18, 19, 20];
// now, you can make your custom pagination component using the output arrayWhat does the output array mean? 🤔
The output array indicates the structure of the pagination component, for example:
import generate from "pagination-schema";
const pages = generate({
total: 230,
perPage: 10,
currentPage: 15,
});
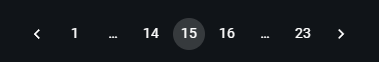
// [1,0,14,15,16,0,23]The rendered pagination should have the following structure:

You are free to handle all the events, styles and behaviors of your component, the generate helper only helps you to build the structure of your pagination component.
Output array:
number {n ∈ N} (1,2,3...∞) indicates a page number
zero (0) indicates the ellipsis separator, (...) or another separator symbol
Types 🦺
Pagination Schema was made with TypeScript ❤️ so, you can use the configuration types as you need:
import type { PaginationConfig } from "pagination-schema";
const config: PaginationConfig;API Reference 📃
| Item | Description | Type |
|---|---|---|
generate | The helper function to make the pagination structure | (config: PaginationConfig) => number[] |
config.total | The total numbers of items in your database | number |
config.perPage | The number of items showed per page | number |
config.currentPage | The current page in your pagination | number |
config?.siblingCount | How many pages on either side of current page | number (default 1) |
config?.boundaryCount | How many pages to the ends of pagination | number (default 0) |
config?.autoCalibrate | Calibrate output array to have always the same length (usefully to prevent UI flickering) | boolean (default true) |