palmjs v0.0.3

Palmjs is a simple, lightweight library for embedding maps into your website. It leverages tile-based map rendering and supports custom tile layers, making it perfect for basic mapping needs without the overhead of larger libraries.
Features
- Lightweight and easy to integrate.
- Supports custom tile layers.
- Automatically calculates visible tiles based on the container size.
Installation
$ npm install palmjsUsage
Basic map
<!-- Add element to html where map will be rendered. -->
<div id="map"></div>// Initialize a new map with the given element id and map options.
new Palmjs('map', {
latitude: 51.5,
longitude: -0.15,
zoom: 14,
});
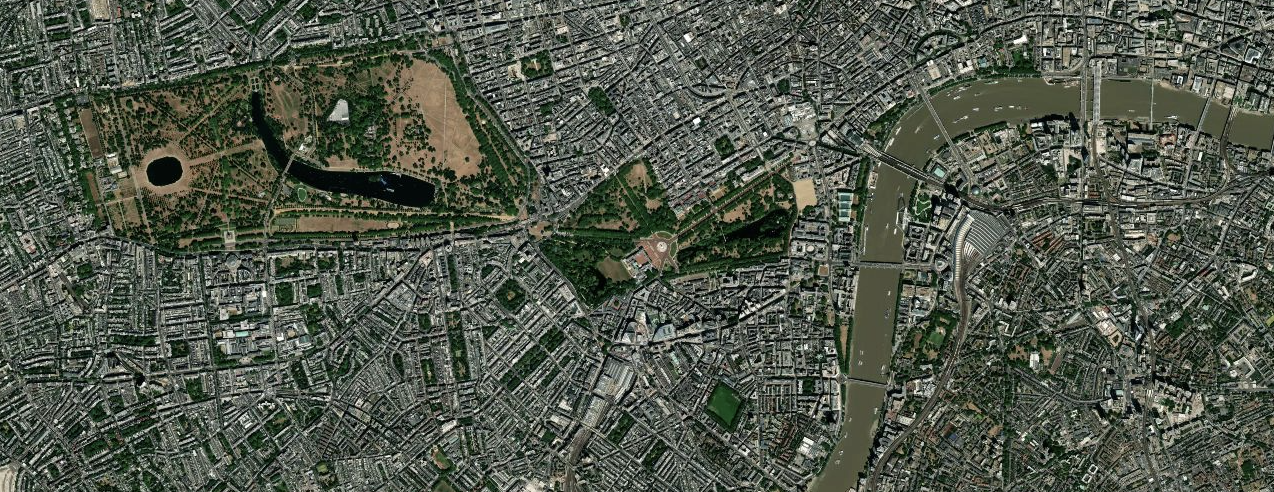
Custom tile layer
new Palmjs('map', {
latitude: 51.5,
longitude: -0.15,
zoom: 14,
tileLayerUrl:
'https://api.tiles.mapbox.com/v4/mapbox.satellite/{z}/{x}/{y}.png?access_token=[YOUR_TOKEN]',
});
API Reference
| Parameter | Type | Description | Required |
|---|---|---|---|
elementId | string | The ID of the container element where the map will be rendered. | Yes |
options | MapOptions | Configuration options for the map (see MapOptions interface). | Yes |
MapOptions Interface
| Parameter | Type | Description | Required | Default |
| ---- | ---- | ---- | ---- | ---- |
latitude | number | The initial latitude of the map. | Yes |
longitude | number | The initial longitude of the map. | Yes |
zoom | number | The initial zoom level of the map (must be a positive number). | Yes |
tileLayerUrl | string | The URL template for the map tiles. Use {x}, {y}, and {z} as placeholders for the tile coordinates and zoom. | No | https://tile.openstreetmap.org/{z}/{x}/{y}.png |
Roadmap
- Add map panning and zooming
- Add support for markers
- Add test coverage with coveralls
License
This project is licensed under the MIT License - see the LICENSE.md file for details

