1.1.5 • Published 6 years ago
pandacomment v1.1.5
:panda_face:PandaCommentComponent
Introduction
This is a Vue-based comment component, you are free to make a second transformation on it, become your stuff, and finally apply it to real projects. I call it the Panda Comment component.
How To Use?
npm i pandacommentInTheTemplate
import {PandaComment} from 'pandacomment'
//In vue template
export default {
components: {
PandaComment
}
}<div>
<PandaComment :commentList = "[
{
username:'',
content:'',
nowDate:'',//note ,if you publish comment , the component can record now time
}
]" :logo="your avatarUrl"/>
</div>
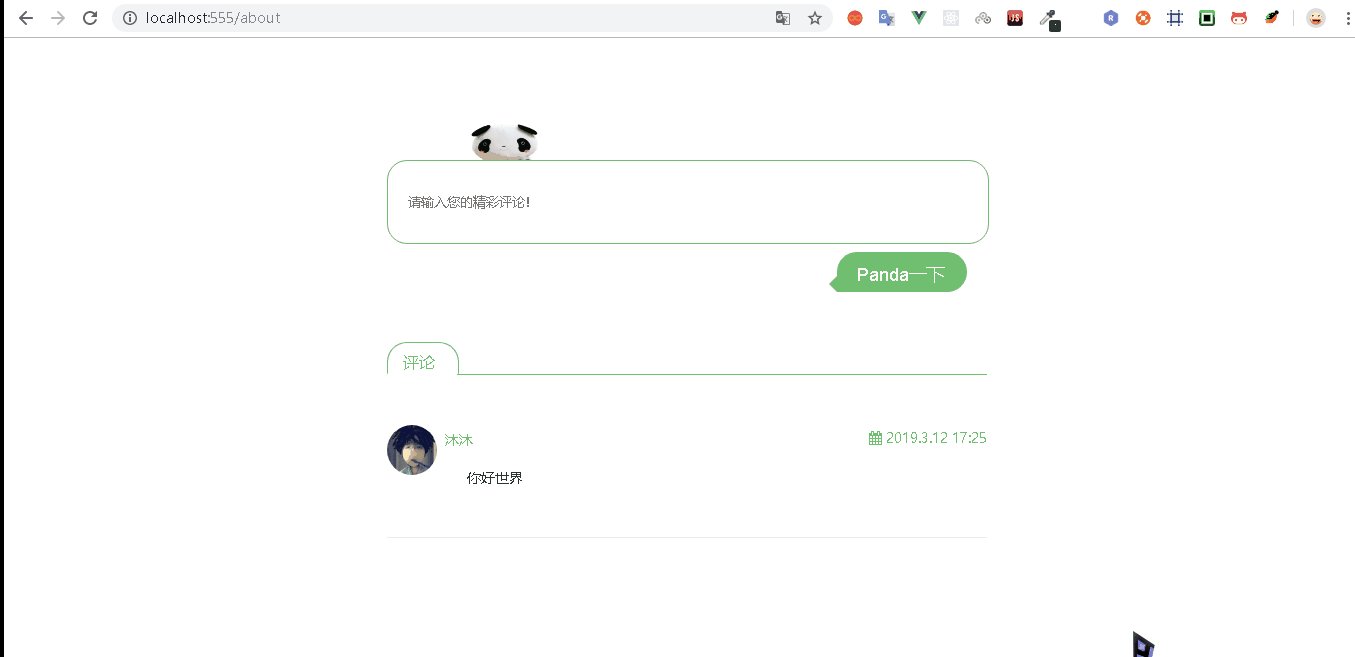
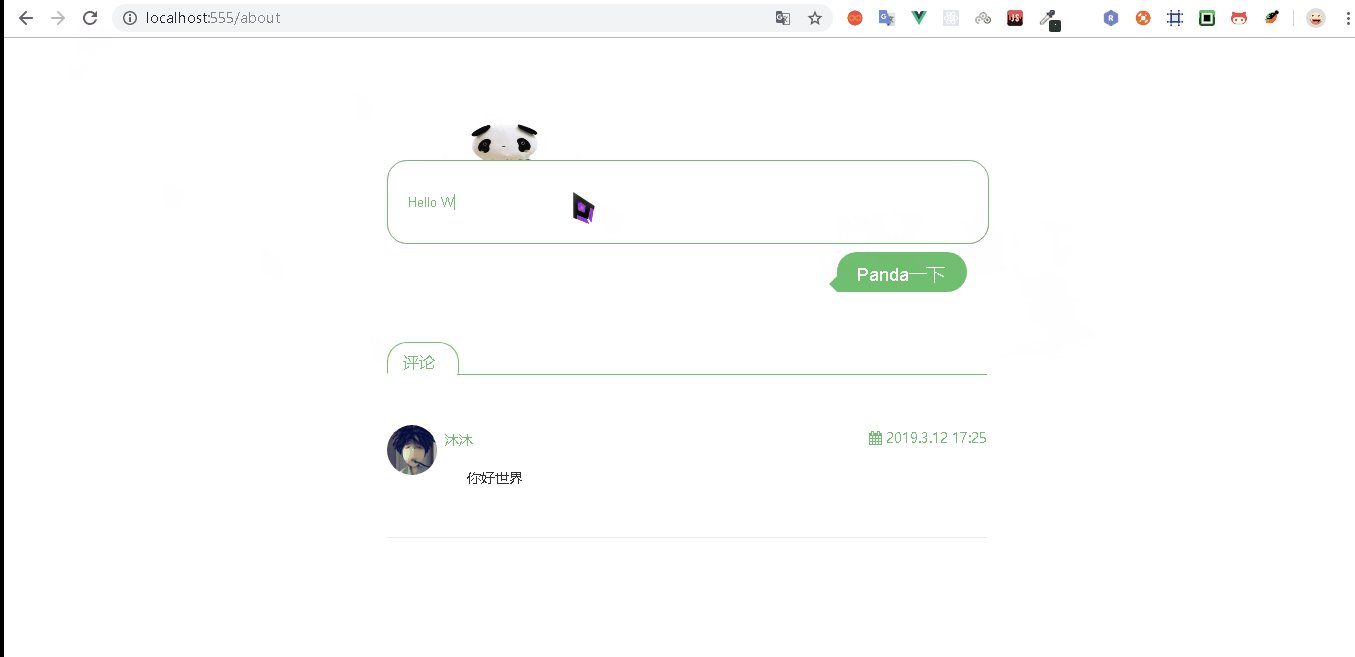
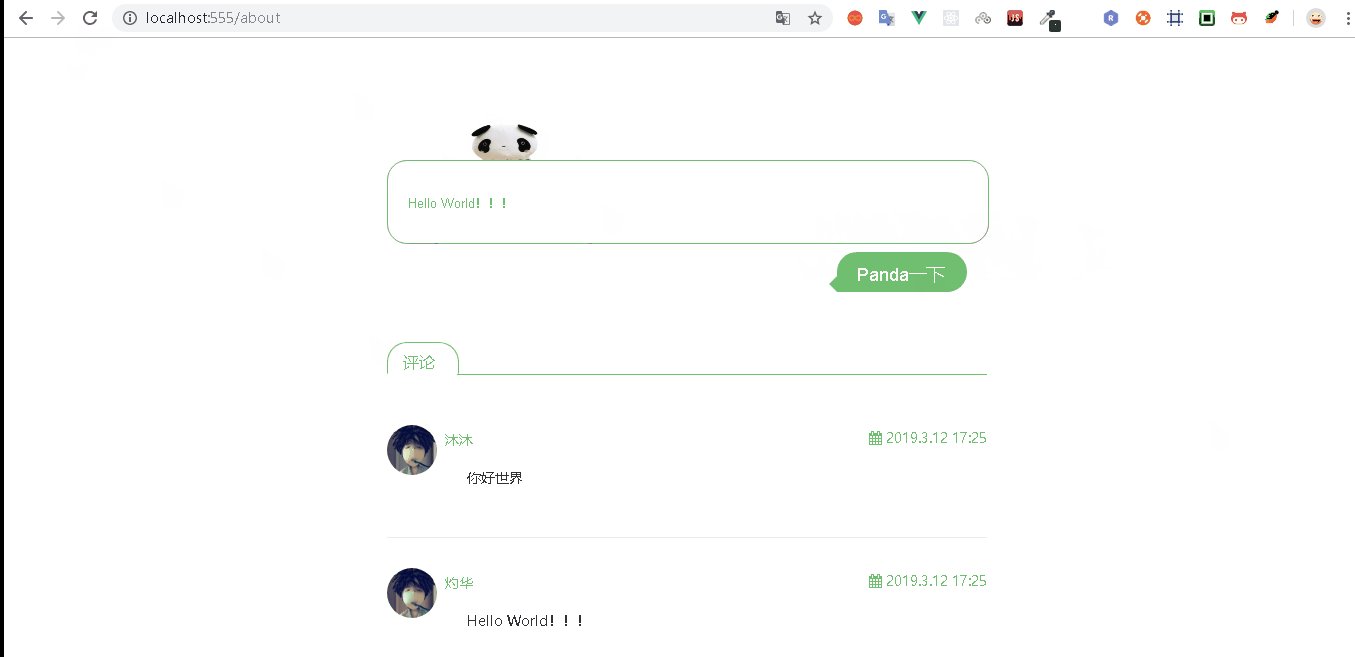
//The commentList this prop is of type Array. Note that you must keep the field name consistent!效果演示

LICENSE
Copyright (c) 2019 Eric Wang






