1.0.0 • Published 10 years ago
patchkit-dropdown-selector v1.0.0
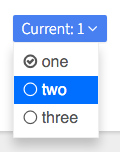
Dropdown Selector
Dropdown button that behaves like a <select> element.

import DropdownSelectorBtn from 'patchkit-dropdown-selector'
const onSelect = o => console.log('selected', o)
const ITEMS = [
{ label: 'one', value: 1 },
{ label: 'two', value: 2 },
{ label: 'three', value: 3 }
]
<DropdownSelectorBtn className="btn highlighted" items={ITEMS} label="Current" initValue={1} onSelect={onSelect} />Styles
Use the .less file from patchkit-dropdown:
@import "node_modules/patchkit-dropdown/styles.less"1.0.0
10 years ago