1.0.1 • Published 2 years ago
payload-label-popover v1.0.1
Payload Label Popover Plugin
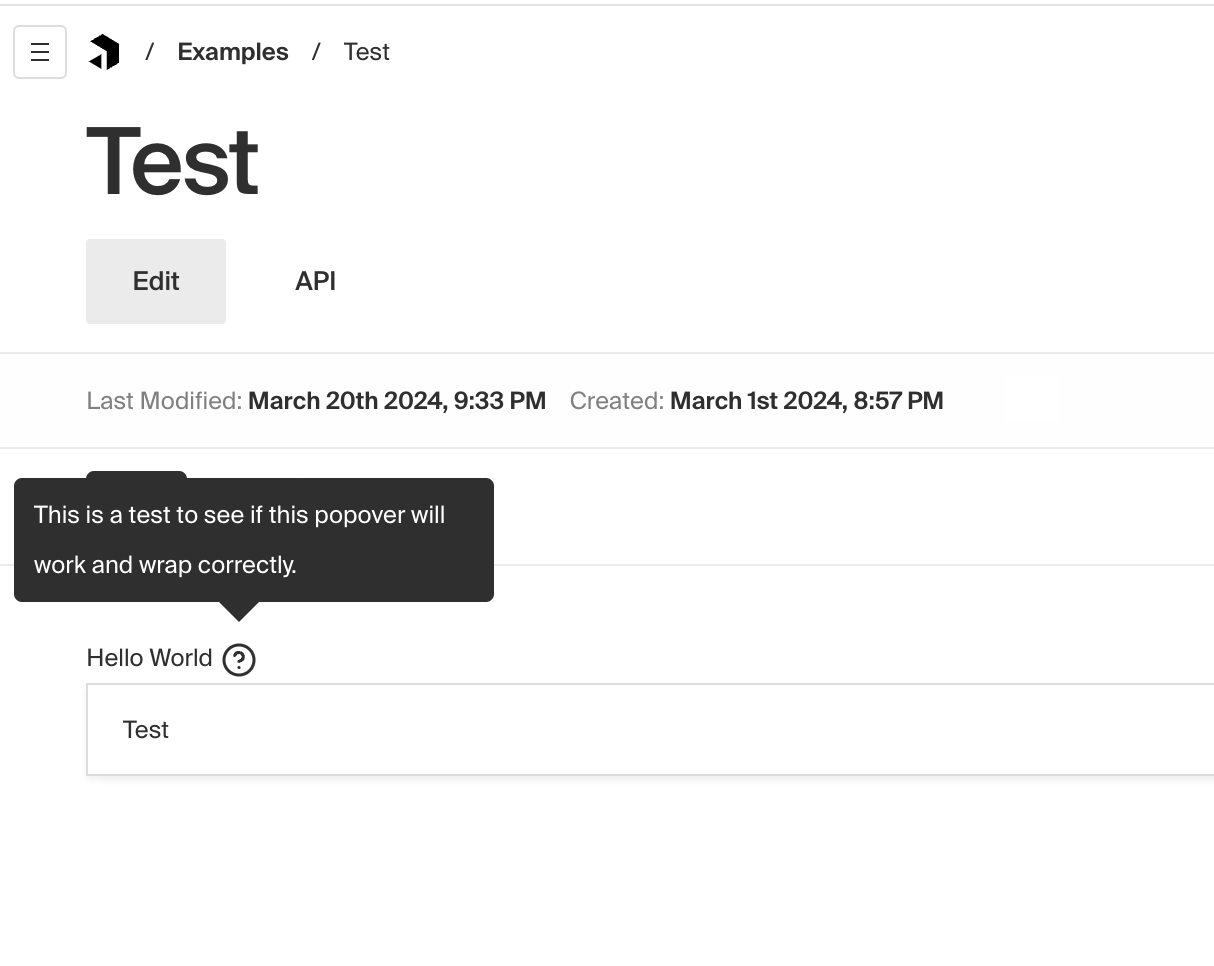
Adds a descriptive popover to Payload field labels (using React Tiny Popover).

Installation
yarn add payload-label-popover
#OR
npm i payload-label-popoverBasic Usage
Import the plugin and add it to your payload configuration file.
// Add the plugin to the "plugins" array in your payload config
{
// ... Rest of payload config
plugins: [labelPopoverPlugin({})]
}// Enable a popover on a field using the `custom` object
const Examples: CollectionConfig = {
slug: 'examples',
admin: {
useAsTitle: 'title',
},
fields: [
{
type: 'text',
name: 'title',
label: 'Hello World',
custom: {
labelPopover: 'This is a test to see if this popover will work and wrap correctly.',
showLabelPopover: true,
},
},
],
}
export default ExamplesNote
Popovers currently support text content, but if there is a need I can add the ability to use a custom component.