1.0.0 • Published 3 years ago
persian-datepikker v1.0.0
PersianDatePikker
An angular2+ persian date picker based on moment-jalaali that provide simple and beutifull calendar (shamsi - khorshidi - persian ) with full access to config
demo
view demo here
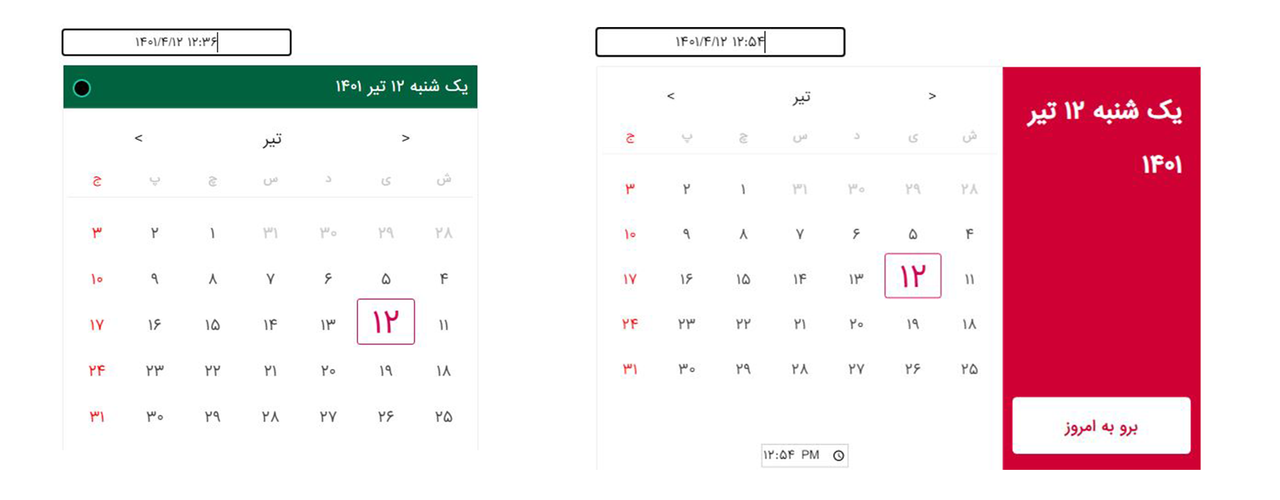
screenshots

where to use it
this module works in angular projects supported versions : +8.0.0
installation
step1 : run
npm i persian-datepikkerstep2 : add the following to your app.module
@NgModule({
...
imports: [
...
PersianDatePikkerModule
]
})how to use
in your component add
<persian-datepikker></persian-datepikker>datepikker inputes
| Name | Type | example | default |
|---|---|---|---|
| minDate | any - string | "1401/04/03" | |
| maxDate | any - string | "1401/04/03" | |
| config | CalendarConfig - any | ||
| Months | any |
datepikker value
access to all the calendar's info in one object
<persian-datepikker [(ngModel)]="YourVariable" ></persian-datepikker>customize calendar
with object config , you can customize calendar
in component typescript file
config: CalendarConfig || any = {
id: 'one',
theme: 'light',
sidebar: true,
sidebarPosition: 'right',
responsive: true,
sideBg: '#00623e',
sideColor: '#fff',
calendarWidth: 700,
sideWidth: 200,
mode: 'date',
hideOnSelect: true,
hideOnOut: true,
}and in component html file
<persian-datepikker [config]="config" ></persian-datepikker>config options
| Name | Type | Values |
|---|---|---|
| id | string | |
| theme | enum | 'light' - 'dark' |
| sidebar | boolean | |
| sidebarPosition | enum | 'top' - 'right' |
| responsive | boolean | |
| inputWidth | number | |
| sideHeader | string | |
| sideBg | string | |
| sideColor | string | |
| sideWidth | number | |
| sideFontSize | number | |
| calendarWidth | number | |
| mode | enum | 'date' - 'datetime' |
| buttonBg | string | |
| buttonColor | string | |
| scale | number | |
| hideOnSelect | boolean | |
| hideOnOut | boolean | |
| type | enum | 'modal' - 'normal' |
| dataType | enum | 'date' - 'datetime' - 'object' |
initialize
you can init datepikker just with one of the following parameters
| Name | Type | example | order |
|---|---|---|---|
| selectedDate | object | {"miladi": "2023-07-06T10:50:00.000Z", ..... } | 1 |
| datetime | string | "1401/04/03 10:30" | 2 |
| date | string | "1401/04/03" | 3 |
in component html file
<persian-datepikker [(ngModel)]="'1401/04/03 10:30'" ></persian-datepikker>customize months
if you use (shamsi - jalali) calendar in any language rather than persian , you can customize months for your language specifically Afghanistan(dari - pashto)
in typescript file
months : any = [
{ value : 'حمل' } , { value : 'ثور' } , { value : 'جوزا' } ,
{ value : 'سرطان' } , { value : 'اسد' } , { value : 'سنبله' } ,
{ value : 'میزان' } , { value : 'عقرب' } ,{ value : 'قوس' } ,
{ value : 'جدی' } ,{ value : 'دلو' } ,{ value : 'حوت' }
] ;and in component file
<persian-datepikker [Months]="months" ></persian-datepikker>