1.2.1 • Published 7 months ago
phaser-plugin-display-list-watcher v1.2.1

Phaser Display List Watcher Plugin
Shows the scene display lists.
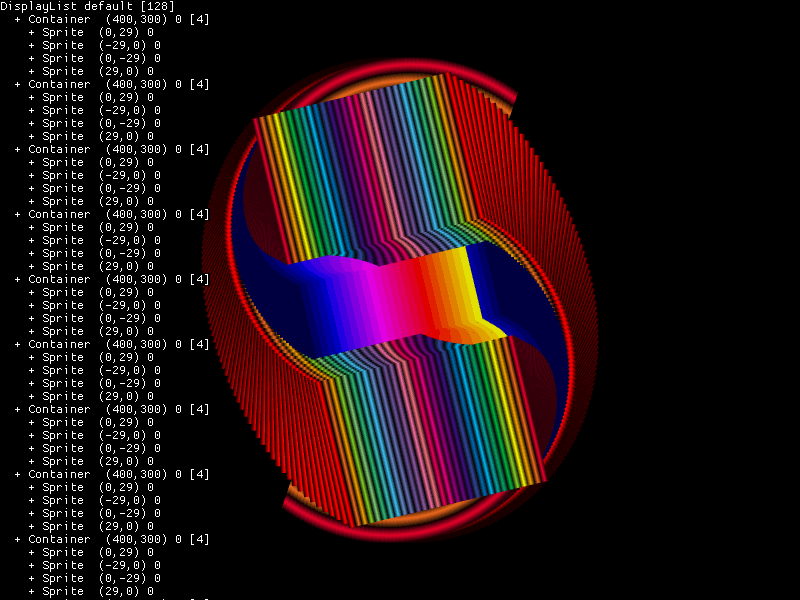
Display
± type name (x, y) depth (count) + is visible; - is invisible.
x, y, and depth are rounded to the nearest 0.1.
count is the number of children (Blitter, Container, Layer) or tiles (TilemapLayer).
Keyboard Controls
| Key Combination | Action |
|---|---|
| shift + left, right, up, down | Scroll the display |
| shift + pageup | Scroll page up |
| shift + pagedown | Scroll page down |
| shift + home | Scroll to start |
| shift + end | Scroll to end |
| shift + Z | Toggle display on/off |
| shift + X | Show display |
| shift + C | Hide display |
| shift + V | Reset scroll |
Multiple Scenes
Scene displays are stacked left to right. Use the keyboard controls to scroll.
If you have stopped scenes that you never need to use again, you could remove them to make space.
Install
Quick Load
// In preload():
this.load.scenePlugin('DisplayListWatcher', 'https://cdn.jsdelivr.net/npm/phaser-plugin-display-list-watcher@1.2.1')Module
import DisplayListWatcher from 'phaser-plugin-display-list-watcher'
new Phaser.Game({
plugins: {
scene: [
{
key: 'DisplayListWatcher',
plugin: DisplayListWatcher
}
]
}
})Script tags / UMD
<!-- after phaser.js -->
<script src="https://cdn.jsdelivr.net/npm/phaser-plugin-display-list-watcher@1.2.1"></script>/* global DisplayListWatcher */
new Phaser.Game({
plugins: {
scene: [
{
key: 'DisplayListWatcher',
plugin: DisplayListWatcher
}
]
}
})