7.0.0 • Published 2 years ago
phaser-plugin-scene-watcher v7.0.0

Phaser 3 Scene Watcher Plugin
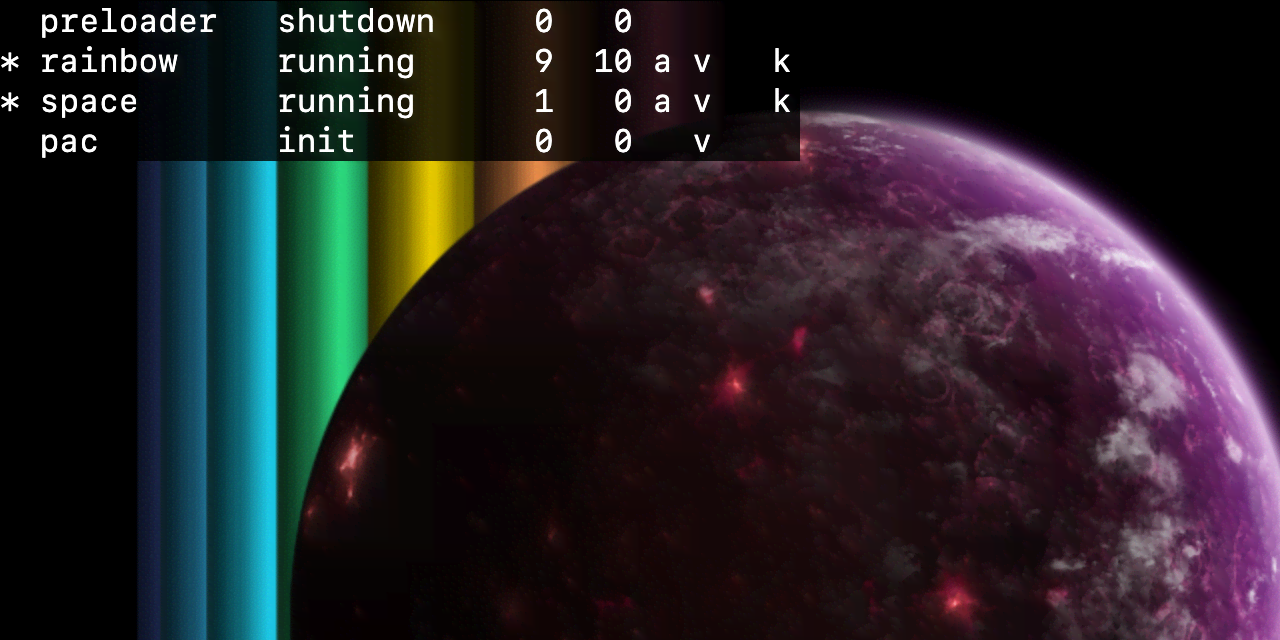
For each scene, it shows (left to right):
- key
- status
- display list count
- update list count
- active (a)
- visible (v)
- transitioning (t)
- input active (i)
- keyboard input active (k)
See the demo or Cavern Quest.
Browser / UMD
<script src="https://cdn.jsdelivr.net/npm/phaser-plugin-scene-watcher@7.0.0/dist/phaser-plugin-scene-watcher.umd.js"></script>Use the global PhaserSceneWatcherPlugin.
/* global PhaserSceneWatcherPlugin */
new Phaser.Game({
plugins: {
global: [
{ key: 'SceneWatcher', plugin: PhaserSceneWatcherPlugin, start: true }
]
},
});Module
Install phaser-plugin-scene-watcher from npm and use the default import:
import SceneWatcherPlugin from 'phaser-plugin-scene-watcher';
new Phaser.Game({
plugins: {
global: [
{ key: 'SceneWatcher', plugin: SceneWatcherPlugin, start: true }
]
},
});Quick load
function preload () {
this.load.plugin('PhaserSceneWatcherPlugin', 'https://cdn.jsdelivr.net/npm/phaser-plugin-scene-watcher@7.0.0/dist/phaser-plugin-scene-watcher.umd.js', true);
}Log scene events to console
watchAll() starts logging scene events for all existing scenes. Call it once after all scenes are added.
From the game configuration:
new Phaser.Game({
callbacks: {
postBoot: function (game) {
// Use the `key` you added the plugin with.
game.plugins.get('SceneWatcher').watchAll();
}
}
});From a scene:
function init () {
// Use the `key` you added the plugin with.
this.plugins.get('SceneWatcher').watchAll();
}7.0.0
2 years ago
6.0.0
5 years ago
5.0.1
5 years ago
5.0.0
5 years ago
4.2.0
6 years ago
4.1.0
6 years ago
4.0.0
6 years ago
3.2.2
6 years ago
3.2.1
6 years ago
3.2.0
7 years ago
3.1.4
7 years ago
3.1.3
7 years ago
3.1.2
7 years ago
3.1.1
7 years ago
3.1.0
7 years ago
3.0.1
7 years ago
3.0.0
7 years ago
2.2.0
7 years ago
2.1.1
7 years ago
2.1.0
7 years ago
2.0.0
7 years ago
1.0.1
8 years ago
1.0.0
8 years ago