physical-quantity v1.1.90
Web Components for Physical Quantities with Built-in Unit Conversion

This package introduces three custom HTML elements designed for expressing and manipulating physical quantities with seamless unit conversion:
<physical-quantity>(alias:<uc-qty>) A versatile component for single quantities, featuring a value input and a unit dropdown. It automatically handles conversions within the same unit category.<uc-qty-pair>Represents a pair of physical quantities sharing the same unit. It displays two values and a unit dropdown, enabling simultaneous conversion of both quantities.<uc-qty-triplet>Designed for triplets of physical quantities with a common unit. It presents three values and a unit dropdown, facilitating synchronized conversion across all three quantities.
These web components offer:
- Self-contained unit conversion
- A clean, compact user interface
- Elimination of redundant dual units
- Seamless integration across various websites and platforms
By leveraging these custom elements, developers can easily incorporate sophisticated physical quantity handling and unit conversion into their web applications, enhancing user experience and data presentation.
Features
- Create a
<physical quantity>or<uc-qty>,<uc-qty-pair>or<uc-qty-triplet>with a value(values) and unit. - Automatically convert between units within the same category.
- Display values with customizable decimal places if not an integer; show integers without decimal parts.
- Easy to integrate into any web project.
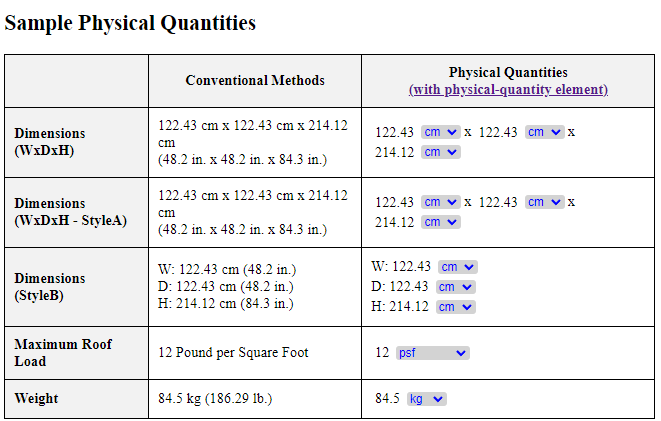
Demo: Physical Quantity element - No Unit Converter or Dual Units Needed
Live Demo 1 - technical writing
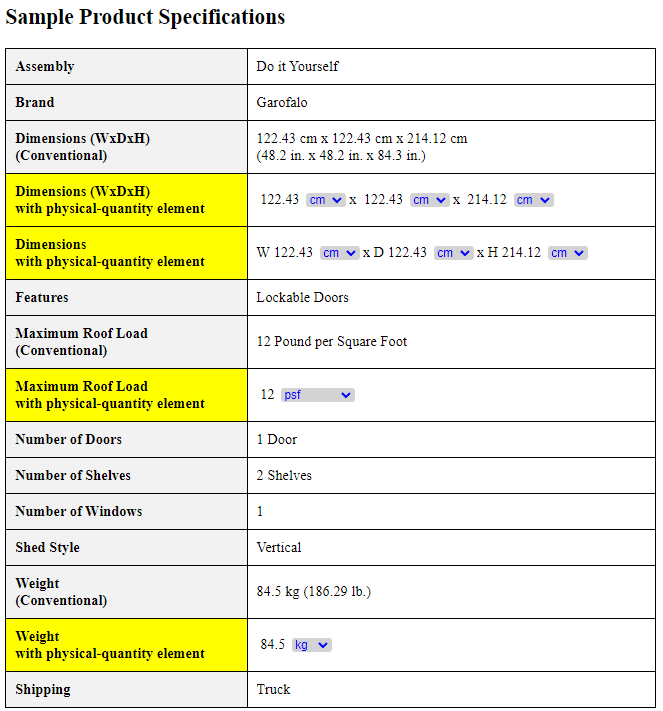
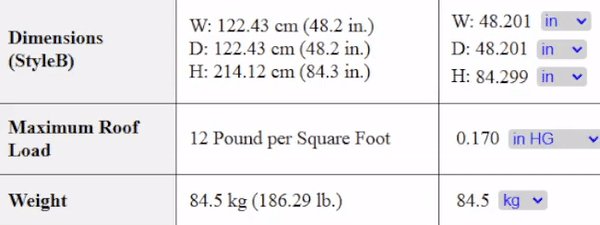
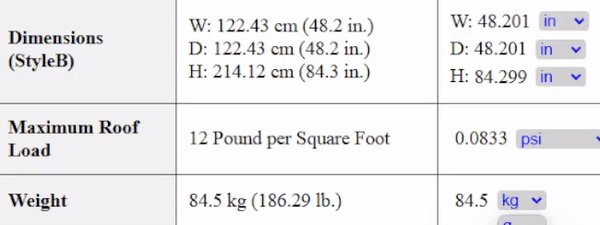
Live Demo 2 - typical product specs
Live Demo 3 - typical product specs
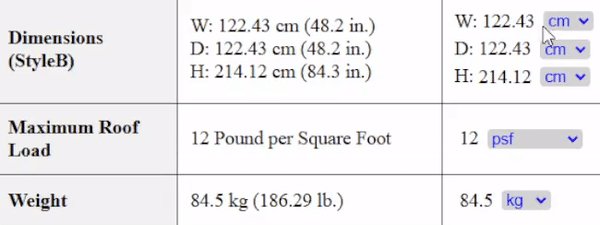
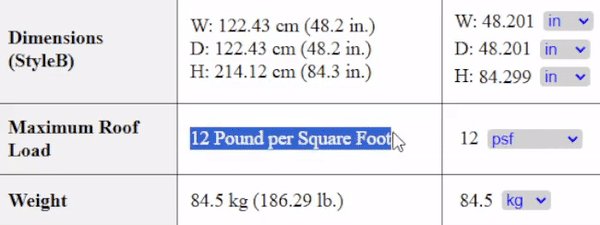
Live Demo 4 - unique ft-in conversion

Installation
You can install the physical-quantity package using npm:
npm install physical-quantityUsage
For Web Visitors
The unit list displays available units for the physical quantity category. Users can easily switch between units to view the same quantity in different measurements.
When hovering over the unit list, an icon appears, providing access to a comprehensive Generic Unit Converter powered by AutoCalcs. This tool allows users to convert quantities across 60+ categories.
For Developers
After installation, you can import and use the physical-quantity component in your project.
Importing the Component
Include the following script tag in your HTML file:
<script src="node_modules/physical-quantity/dist/pq.es.js"></script> Using the Component
Add the <physical-quantity>, <uc-qty>, <uc-qty-pair>, or <uc-qty-triplet> tag to your HTML file:
<physical-quantity value="25.4" unit="mm" decimal-places="4"></physical-quantity>
<uc-qty value="25.4" unit="mm" decimal-places="4"></uc-qty>
<uc-qty value="25.4" unit="mm" show-unit-arrow="false"></uc-qty> Compact mode, no arrow.<br>
<physical-quantity value="25.4" unit="mxm" decimal-places="2"></physical-quantity> Non-exist unit, shown as is.<br>
<physical-quantity value="25" unit="mm" decimal-places="2"></physical-quantity><br>
<physical-quantity value="25" unit="mm" decimal-places="3"></physical-quantity> 3 digits<br>
<physical-quantity value="25" unit="mm" decimal-places="4"></physical-quantity> 4 digits<br>
<physical-quantity value="25" unit="mm" decimal-places="5"></physical-quantity> 5 digits<br>
<physical-quantity value="1500" unit="g"></physical-quantity> <br>
<physical-quantity value="1500" unit="psf"></physical-quantity> <br>
<physical-quantity value="137.16" unit="cm"></physical-quantity>x
<physical-quantity value="137.16" unit="cm"></physical-quantity>x
<physical-quantity value="91.44" unit="cm"></physical-quantity><br>
<physical-quantity value="800" unit="kg/m³"></physical-quantity><br>
<physical-quantity value="800" unit="kg/m³" show-unit-arrow="false"></physical-quantity>Compact mode, no arrow.<br>
<uc-qty value="91" unit="cm"></uc-qty><br>
<uc-qty value="2" unit="minute"></uc-qty><br>
<uc-qty value="2" unit="A"></uc-qty> Default with arrow.<br>
<uc-qty value="2" unit="A" show-unit-arrow="false"></uc-qty>Compact mode, no arrow.<br>
<uc-qty value="37.778" unit="°C" show-unit-arrow="false"></uc-qty>Compact mode, no arrow.<br>
<uc-qty value="100" unit="°F"></uc-qty><br>
<uc-qty value="2'-3" unit="ft-in"></uc-qty>For Feet-Inches unit<br>
<physical-quantity value="2'-3 3/16" unit="ft-in" ></physical-quantity>
<physical-quantity value="2" unit="ft-in"></physical-quantity>
<physical-quantity value="2'-3" unit="ft-in" ></physical-quantity><br>
<physical-quantity value="10" unit="kgf" ></physical-quantity>
<physical-quantity value="10" unit="Volt" ></physical-quantity>
<uc-qty-pair values="10,20" unit="cm"></uc-qty-pair> Quantity pair<br>
<uc-qty-triplet values="10x20x30" unit="cm"></uc-qty-triplet> Quantity triplet values="10x20x30" unit="cm"<br>Example - Linking the Code
Here's an example of how to use the component in an HTML file:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Physical Quantity Component Example</title>
</head>
<body>
<physical-quantity value="25.4" unit="mm"></physical-quantity>
<uc-qty value="25.4" unit="mm" decimal-places="4"></uc-qty> <br>
<uc-qty-pair values="10,20" unit="cm"></uc-qty-pair><br>
<uc-qty-triplet values="10x20x30" unit="cm"></uc-qty-triplet><br>
<script src="node_modules/physical-quantity/src/pq.es.js"></script>
</body>
</html>Example - HTML File Using CDN
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Physical Quantity Component Example</title>
<script src="https://unpkg.com/physical-quantity@latest/dist/pq.umd.js"></script>
</head>
<body>
<physical-quantity value="25.4" unit="mm"></physical-quantity>
<physical-quantity value="1500" unit="psf" decimal-places=4></physical-quantity> <br>
<uc-qty value="2" unit="lbm" decimal-places="2"></uc-qty> <br>
<uc-qty-pair values="10,20" unit="cm"></uc-qty-pair><br>
<uc-qty-triplet values="10x20x30" unit="cm"></uc-qty-triplet><br>
</body>
</html>Attributes
The physical-quantity component supports the following attributes:
- value: The initial value of the physical quantity. It can be any number.
- unit: The initial unit of the physical quantity.
When a valid unit within the supported unit categories (e.g., mm, cm, m, in, ft for length), unit conversion is automated;
When a unit provided is not in the library, it will show per the author's input, like a regular text input. - decimal-places: web author can specify the decimal-places depending on the magnitude of the quantity. Default to 2.
- show-unit-arrow: specify to show the downward arrow following the units list. Default to be true. When set to false, it is suitable when the author wants to show in a compact format.
Supported Units
Currently, the component supports the following categories and units: | Category | Unit | Description | |---|---|---| | Length | m |meter| | |km |kilometer| | |mm |millimeter| | |cm |centimeter| | |in |inch| | |ft-in |foot-inch| | |ft |foot| | Mass | kg |kilogram| | | g |gram| | |lbm |pound mass| | Time | ssecond || | | s|| | | minute|| | | h|| | | hhour|| | | day|| | | week|| | ElectricalCurrent | A || | | Ampereamp|| | | mA|| | | µA|| | | kA|| | | MA|| | | esu/s || | Temperature | °K || | | °C || | | °F || | | °Ra || | Amount of Substance | mol || | | mmol || | | kmol || | Luminous Intensity | cdcandela || | | lm/sr || | | cpcandlepower || | | cpcandlepower(before 1948) || | Acceleration | m/s² || | | m/min² || | | mm/s² || | | ft/s² || | | ft/min² || | | in/s² || | Gravitational Constant | m³/kg/s² || | | N⋅m²/kg² || | | dyn⋅cm²/g² || | Velocity (Angular) | rad/s || | | rad/min || | | rad/h || | | deg°/s || | | deg°/min || | | deg°/h || | | rpmrev/min|| | | rev/s || | Pressure/Stress | Pa || | | kPa || | | MPa || | | GPa || | | bar || | | mbar|| | | atm|| | | mm HG|| | | cm HG|| | | in HG|| | | mm W.C.|| | | m W.C.|| | | in W.C.|| | | psf| pound per square foot| | | psi| pound per square foot| | | ksi| kilo-pound per square foot| | | ksikip/in²|| | Density | kg/m³|| | | kg/L|| | | g/cm³|| | | g/mm³|| | | lbm/ft³|| | | lbm/in³|| | Force | N|| | | kN|| | | MN|| | | kgf|| | | lb| pound weight | | | lbf| pount force | | | kipkilo pounds|| | Flow Rate (Volume) | m³/s || | | m³/min || | | m³/h || | | L/s || | | L/min || | | L/h || | | cm³/s || | | cm³/min || | | in³/s || | | in³/min || | | ft³/s || | | CFM || | | CFMft³/min || | | CFH || | | CFHft³/h || | | yd³/min || | | yd³/h || | | gpm(US) | gallons(US) per minute | | | gph(US) | gallons(US) per hour | | | bushel(UK-imperial)/h || | | bushel(US)/h || | Electrical Potential Difference (Voltage) | V || | | Volt || | | joule/coulomb || | | J/C || | | µV || | | mV || | | kV || | | M || | more to update. | (feel free to send your request for other units & categories) ||
Note:
- lbm, lbmass are used for mass units;
lb, lbf are used for weight/force units.
License
This project is licensed under the MIT License. See the LICENSE file for more details.
Contributing
Contributions are welcome! Please contact the developer for any bugs, features, or improvements.
Change Log
| Version | Date | Description |
|---|---|---|
| v1.1.90 | 20250120 | Volume unit 'mL' to 'ml'. |
| v1.1.88 | 20241016 | Code optimized. |
| v1.1.85 | 20241015 | Bug fixes. |
| v1.1.81 | 20241014 | Added uc-qty-pair & uc-qty-triplet. |
| v1.1.80 | 20241013 | Minor bug fixes. |
| v1.1.75 | 20241010 | Added more ounces and cups for volume. |
| v1.1.70 | 20240810 | Fine-tuned style. Checked usage of PQ element in Vue 3 app. Works with both unpkg and npm installation. |
| v1.1.68 | 20240722 | Readme update with Technical Writing example. |
| v1.1.67 | 20240721 | Number formatting with comma, eg: 20000 to 23,000; bug fixes. |
| v1.1.60 | 20240721 | A main refactoring. |
| v1.1.52 | 20240718 | Added category "Electrical Potential Difference (Voltage)". |
| v1.1.50 | 20240716 | Corrected decimal point format, default to 2. |
| v1.1.47 | 20240712 | Added flow rate (volume) category. |
| v1.1.46 | 20240629 | Added more categories; add notes for mass/weight differences. |
| v1.1.43 | 20240623 | Added more categories. |
| v1.1.41 | 20240620 | Added Force category. |
| v1.1.40 | 20240619 | Added ft-in (ie: Foot-Inch) in Length category. |
| v1.1.35 | 20240616 | Added temperature category. |
| v1.1.30 | 20240615 | Added "show-unit-arrow" prop to allow web author to create a compact UI; Unit width is now responsive to the chosen unit; Author can force init unit. |
| v1.1.28 | 20240610 | Tooltip for unit list provides a link to the unit converter page for all unit categories. Added more categories. |
| v1.1.21 | 20240603 | Added alias uc-qty. |
| v1.1.19 | 20240602 | Changed to umd for unpkg, and es for module. |
Contact
If you have any questions or feedback, feel free to contact me at don.wen@yahoo.com.
For more info, please visit:
AutoCalcs
AutoCalcs Docs and Library
Demo
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago