piao-liang-hanzi v1.0.0
PiaoLiangHanzi
Builder project for NgPiaoLiangHanzi
NgPiaoLiangHanzi
Angular module to format Hanzi and Pinyin as coherent blocks.
Quickstart
- Install via npm
npm install ng-piao-liang-hanzi- Import 'NgPiaoLiangHanziModule'
import { NgPiaoLiangHanziModule } from 'ng-piao-liang-hanzi';
@NgModule({
imports: [NgPiaoLiangHanziModule]
})
export class AppModule { }- Use 'ng-piao-liang-hanzi' to display your Chinese characters and pinyin:
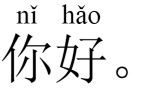
<ng-piao-liang-hanzi [chineseCharacters]="'你好。'"></ng-piao-liang-hanzi> 
Features
Automatic pinyin
Pinyin is generated automatically by default:
<ng-piao-liang-hanzi [chineseCharacters]="'Hello, 我是 Alexander。'"></ng-piao-liang-hanzi> 
Custom pinyin text
Custom text can override the pinyin:
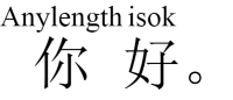
<ng-piao-liang-hanzi [chineseCharacters]="'你好。'" [pinyin]="'Anylength isok'"></ng-piao-liang-hanzi> 
Pinyin with numbers
By default the automatic pinyin will generate with tone symbols. To generate with pinyin numbering format, set [pinyinWithNumber]="true":
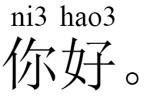
<ng-piao-liang-hanzi [chineseCharacters]="'你好。'" [pinyinWithNumber]="true"></ng-piao-liang-hanzi> 
To enable pinyin with numbering format globally in your project, use the global flag ENABLE_PINYIN_NUMBER_FORMAT:
import { NgPiaoLiangHanziModule } from 'ng-piao-liang-hanzi';
@NgModule({
imports: [NgPiaoLiangHanziModule],
providers: [{provide: 'ENABLE_PINYIN_NUMBER_FORMAT', useValue: true}]
})
export class AppModule { }[pinyinWithNumber]="true" is then no longer needed. It is also possible to disable the number format in specific
cases by setting [pinyinWithNumber]="false".
Skip pinyin for some characters
The pinyin is divided by single spaces. If the pinyin should not be entered for a character, just perform an extra space:
<ng-piao-liang-hanzi [chineseCharacters]="'这是你的书。'" [pinyin]="'a b'"></ng-piao-liang-hanzi> 
For clarity purposes, you can also use _ as a placeholder for empty pinyin:
<ng-piao-liang-hanzi [chineseCharacters]="'这是你的书。'" [pinyin]="'a _ _ b'"></ng-piao-liang-hanzi> 
Enable alphabet for pinyin
Non-Chinese characters are skipped for pinyin by default, including alphabetical characters. To enable alphabetical characters,
set [includeAlphabet]="true":
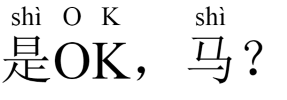
<ng-piao-liang-hanzi [chineseCharacters]="'是OK,马?'" [pinyin]="'shì O K shì'" [includeAlphabet]="true"></ng-piao-liang-hanzi> 
The alphabet can be enabled for pinyin globally with the ENABLE_ALPHABET flag:
import { NgPiaoLiangHanziModule } from 'ng-piao-liang-hanzi';
@NgModule({
imports: [NgPiaoLiangHanziModule],
providers: [{provide: 'ENABLE_ALPHABET', useValue: true}]
})
export class AppModule { }[includeAlphabet]="true" is then no longer needed. It is also possible to disable the alphabet in specific
cases by setting [includeAlphabet]="false".
CSS styling
The Chinese characters and pinyin can have custom css styling with classes
ng-piao-liang-hanzi-char and ng-piao-liang-hanzi-pinyin respectively:
.ng-piao-liang-hanzi-char {
color: olivedrab
}
.ng-piao-liang-hanzi-pinyin {
color: brown
} 
:warning: The css styling will only work in global styles.css!
For example: https://github.com/AlexanderTang/PiaoLiangHanzi/blob/master/src/styles.scss
6 years ago

