pica-editor v0.6.1
pica-editor
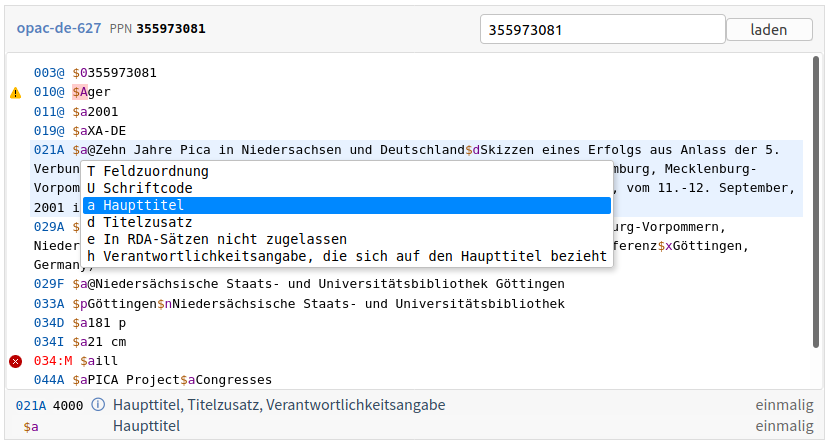
PICA+ record display and editor as Vue3 component based on CodeMirror.

Usage
Try online at https://gbv.github.io/pica-editor/!
Installation
Direct use as UMD module in the browser
First include Vue.js 3 and CodeMirror libraries and CodeMirror CSS:
<script src="https://unpkg.com/vue@3.0.0"></script>
<script src="https://unpkg.com/codemirror"></script>
<link rel="stylesheet" href="https://unpkg.com/codemirror/lib/codemirror.css">Then include the pica-editor library and its CSS file.
<script src="https://unpkg.com/pica-editor"></script>
<link rel="stylesheet" href="https://unpkg.com/pica-editor/dist/pica-editor.css">Finally create a Vue application that registers the PicaEditor component and make use of the <pica-editor> element:
<div id="app">
...
<pica-editor>
<pre>003@ $012345</pre>
</pica-editor>
...
</div>
<script>
Vue.createApp({
components: { PicaEditor }
// ...extend your Vue app
}).mount("#app")
</script>Use as ES Module in Vue web applications
We recommend to build your application with vite so Vue modules can be used as single file components (.vue files). In you HTML page include CSS files of CodeMirror and PicaEditor:
<link rel="stylesheet" href="https://unpkg.com/codemirror/lib/codemirror.css">
<link rel="stylesheet" href="https://unpkg.com/pica-editor/dist/pica-editor.css">
<div id="app"></div>
<script type="module" src="main.js"></script>In a JavaScript module main.js:
import { createApp } from "vue"
import App from "./App.vue"
const app = createApp(App)
app.mount("#app")In your Vue application:
<template>
<div>
<pica-editor>
<pre>003@ $012345</pre>
</pica-editor>
</div>
</template>
<script>
import PicaEditor from "pica-editor"
export default {
components: { PicaEditor }
// ...extend your Vue app
}
</script>Configuration
Editor instances can be configured with:
| prop | type | description |
|---|---|---|
| unAPI | String | unAPI base URL to load records from |
| dbkey | String | database key to load records from via unAPI |
| xpn | String | optional flag to control request format (offline or online) |
| filter | Function/Boolean | function to filter records when loaded or set |
| editable | Boolean | whether PICA record can be edited |
| avram | Object/URL | Avram Schema with definition of fields and subfields |
| header | Boolean | show/hide header (default true) |
| footer | Boolean | show/hide footer (default show only if field info is available) |
| databases | Array | array of databases to select from |
The component emits three events:
update:recordwhen the parsed PICA record has been changedupdate:ppnwhen the PPN has been changedupdate:dbkeywhen the database has been changed
Databases, if given, are expected to be objects of this form:
{
dbkey: "mandatory database key",
title: { de: "German database name (optional)" }
picabase: "base URL of catalog to link into (optional)"
}To reflect selection change of a database enable two-way binding:
<pica-editor :databases="[..]" v-model:dbkey="dbkey" ... />The components provides methods:
setRecordto set the PICA record in PICA/JSON structuresetTextto set the PICA record in PICA Plain syntaxloadRecord(ppn)to load a PICA record via unAPI
When filter is set to true, records are filtered to the current avram schema.
Development
During development run the sample application in example/ using vite:
npm run devTo create distribution files in dist/:
npm run buildThe documentation page docs/index.html loads local distribution files if opened at localhost and published distribution files otherwise.
All commits should be done to the dev branch or to feature branches. For releases run npm run release minor or npm run release patch, this automatically tags and merges into the release branch and pushes to GitHub where the release is published at https://www.npmjs.com/package/pica-editor and as GitHub release.
LICENSE
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
