1.0.4 • Published 5 years ago
playground-plugin-codeblock-examples v1.0.4
Markdown Codeblock Examples
Takes a markdown document and lets you click through all of the TypeScript samples as a sidebar. Perfect for talks where you have all the code ahead of time and want to talk through each bit one by one.
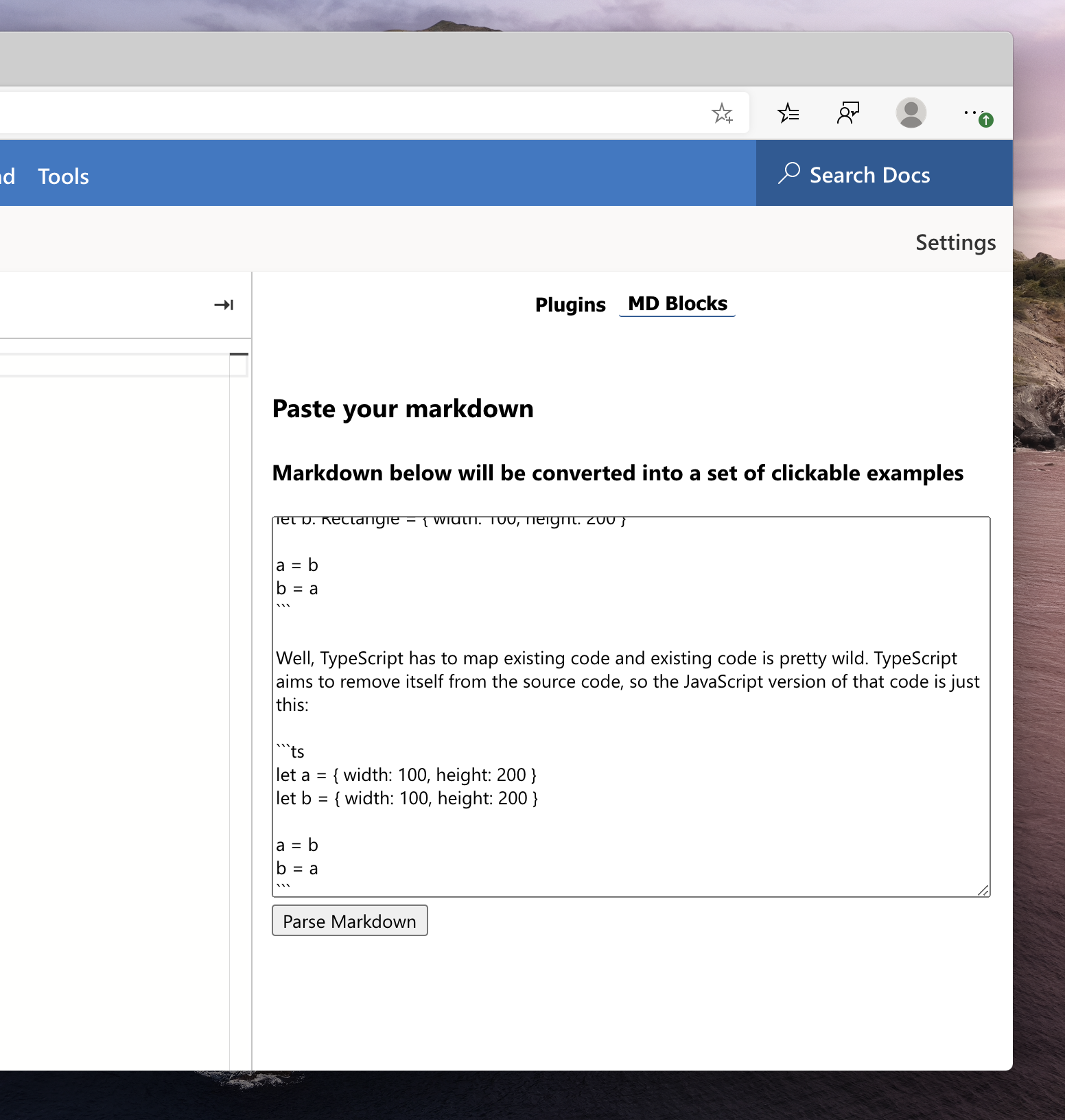
So, first you put in your markdown.

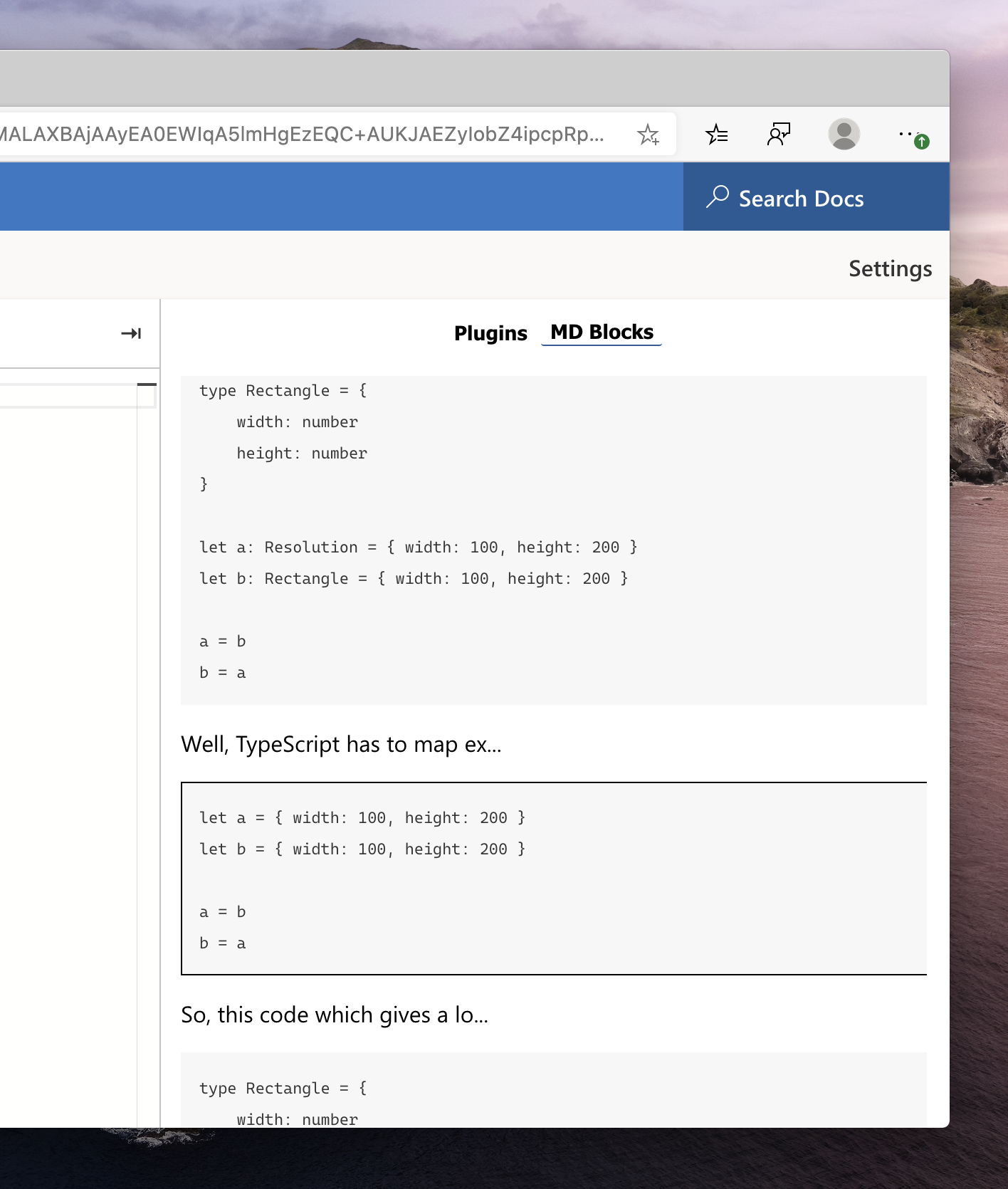
Then you click through the code samples from each codeblock

How it works
The parser will pick up any codeblock like this:
Some preamble:
```ts
type MyThing = {
}
```- Language - is important, any language other than
tsortsxwill show when selected, but with TypeScript's error handling disabled - Whitespace - is unimportant in detection, so fenced codeblocks will turn up too
- Keyboard-only - once you have selected a codeblock, when in the editor you can press
cmd/ctrl + gto move to the next codeblock
Running this plugin
- Click this link to install
or
- Open up the TypeScript Playground
- Go the "Plugins" in the sidebar
- Look for "Plugins from npm"
- Add "playground-plugin-codeblocks-examples"
- Reload the browser
Then it will show up as a tab in the sidebar.
Contributing
See CONTRIBUTING.md for the full details, however, TLDR:
git clone https://github.com/orta/playground-plugin-codeblock-examples.git
yarn install
yarn startThen tick the box for starting plugin development inside the TypeScript Playground.