0.0.2 • Published 6 years ago
plop-react-ts v0.0.2
plop-react-ts
A plop generator for creating React components with specific structure. It allows to create 2 kind of React components:
- React Component: Simple component with the following folder structure:
<Component name>.{jsx|tsx}<Component name>.{scss|css}<Component name>.test.{jsx|tsx}index.{jsx|tsx}
- React Container (or View): Component with the boilerplate for mapping application state to component's props by using Redux (
mapStateToProps & mapDispatchToProps).<Component name>.container.{jsx|tsx}<Component name>.{jsx|tsx}<Component name>.test.{jsx|tsx}index.{jsx|tsx}
For each one of these 2 kind of component, you can choose:
- which React component to use:
PureComponent Class,Component ClassandStateless Function - to use ReactI18n or not (multilingualism)
- to use Typescript or not (Type checker)
- to use Storybook or not (Component Explorer)
See Examples
Get Started
Installation
- Add Plop to your project
$ npm install --save-dev plop- Add Plop-react to your project
$ npm install --save-dev @daz2345/plop-react-ts- Create a plopfile.js at the root of your project
module.exports = function(plop) {
// Load plop react here
plop.load("plop-react");
// You can load other plop module or define your own plop generators or helpers, here
};- Add script inside your
package.json, for runningplopgenerator
"plops":"plop --plopfile plopfile.js"- Now you can use it, by running
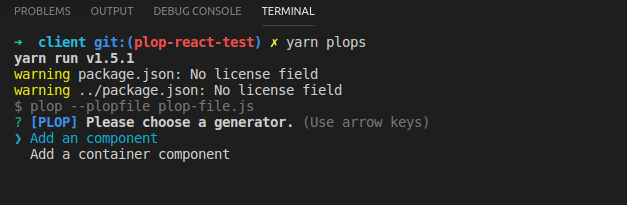
yarn plops
Configuration
Default confguration
By default, Plop-react has default configurations:
{
componentsPath: './source/components', // default location for components
containersPath: './source/containers', // default location for containers
defaultComponentName: 'Button', // default name for component
defaultContainerName: 'Icon', // default name for containers
defaultComponentType: 'PureComponent Class', // use PureComponent Class by default
useReactI18nByDefault: true, // use ReactI18n by default
useTypescriptByDefault: true, // use Typescript by default
useRedux: false, // use Redux files by default
useScss: true, // use SCSS files by default
};How to overwrite default configuration
You can overwrite the whole default configuration (or only some properties) by yours when you load plop-react inside your plop-file.js.
module.exports = function(plop) {
// Load plop react here and overwrite default configuration
plop.load("plop-react", {
componentsPath: "./src/components",
containersPath: "./src/views",
defaultComponentName: "Component",
defaultComponentType: "PureComponent Class",
useTypescriptByDefault: false
});
};