0.16.0 • Published 1 year ago
poly-extrude v0.16.0
poly-extrude
Extrude polygons/polylines. Born in maptalks.three project
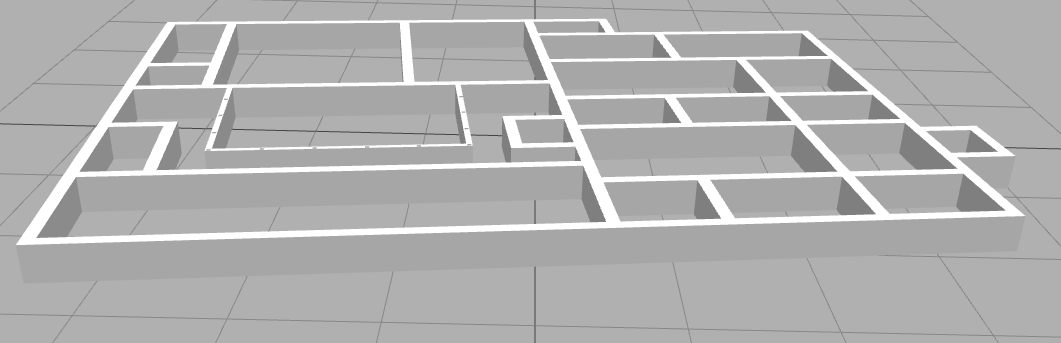
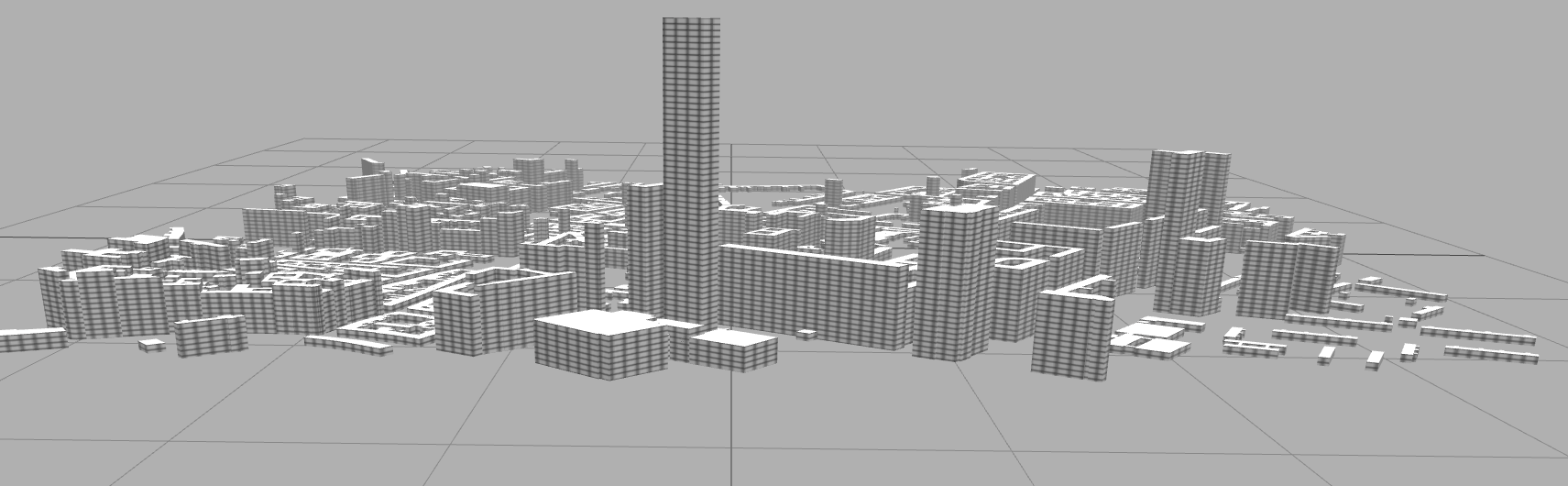
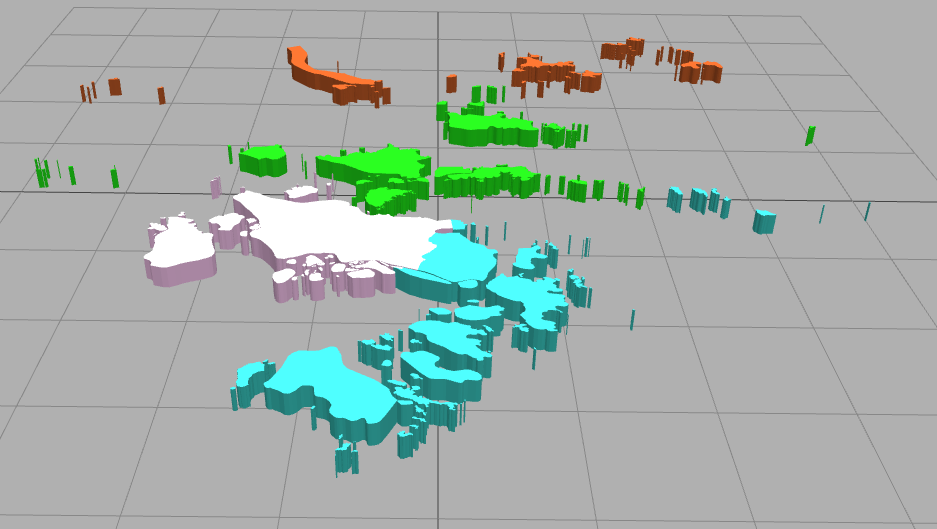
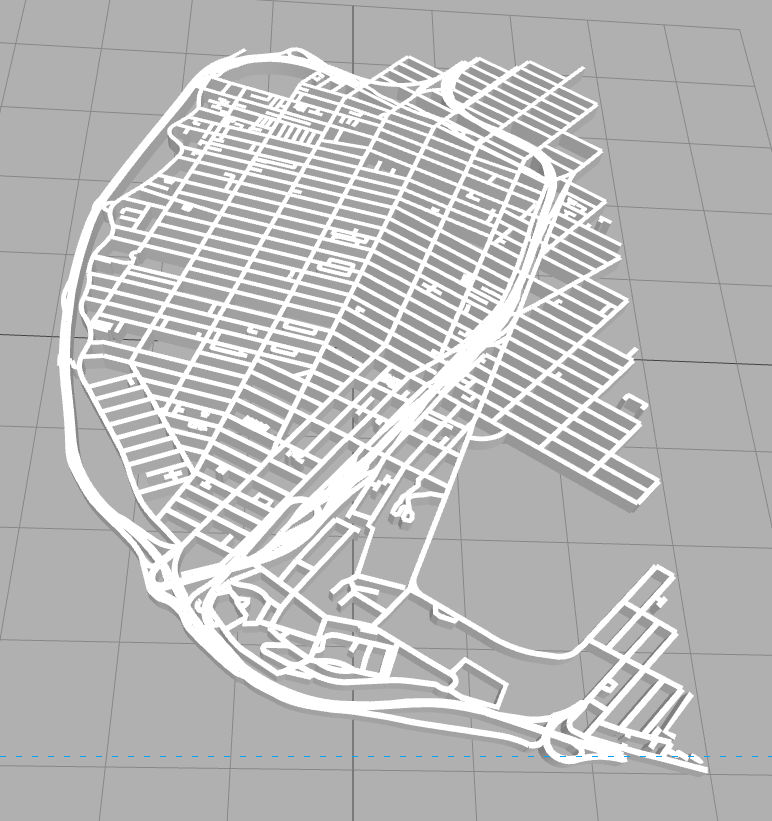
Examples
Install
NPM
npm i poly-extrudeCDN
<script type="text/javascript" src="https://unpkg.com/poly-extrude/dist/poly-extrude.js"></script>Use
import {
extrudePolygons,
extrudePolylines,
cylinder,
expandPaths,
extrudeSlopes,
expandTubes,
plane
} from 'poly-extrude';
//if you use cdn,the namespace is polyextrude
// const {
// extrudePolygons,
// extrudePolylines
// } = window.polyextrude;
const polygons = [
//polygon
[
//outring
[
[x, y],
[x, y],
...........
],
//holes
[
[x, y],
[x, y], ...........
],
........
],
//other polygons
......
];
const polylines = [
// polyline
[
[x, y],
[x, y],
...........
],
//polyline
[
[x, y],
[x, y],
...........
],
];
const result = extrudePolygons(polygons, {
depth: 2
});
const {
positon,
normal,
uv,
indices
} = result;
//do somethingAPI

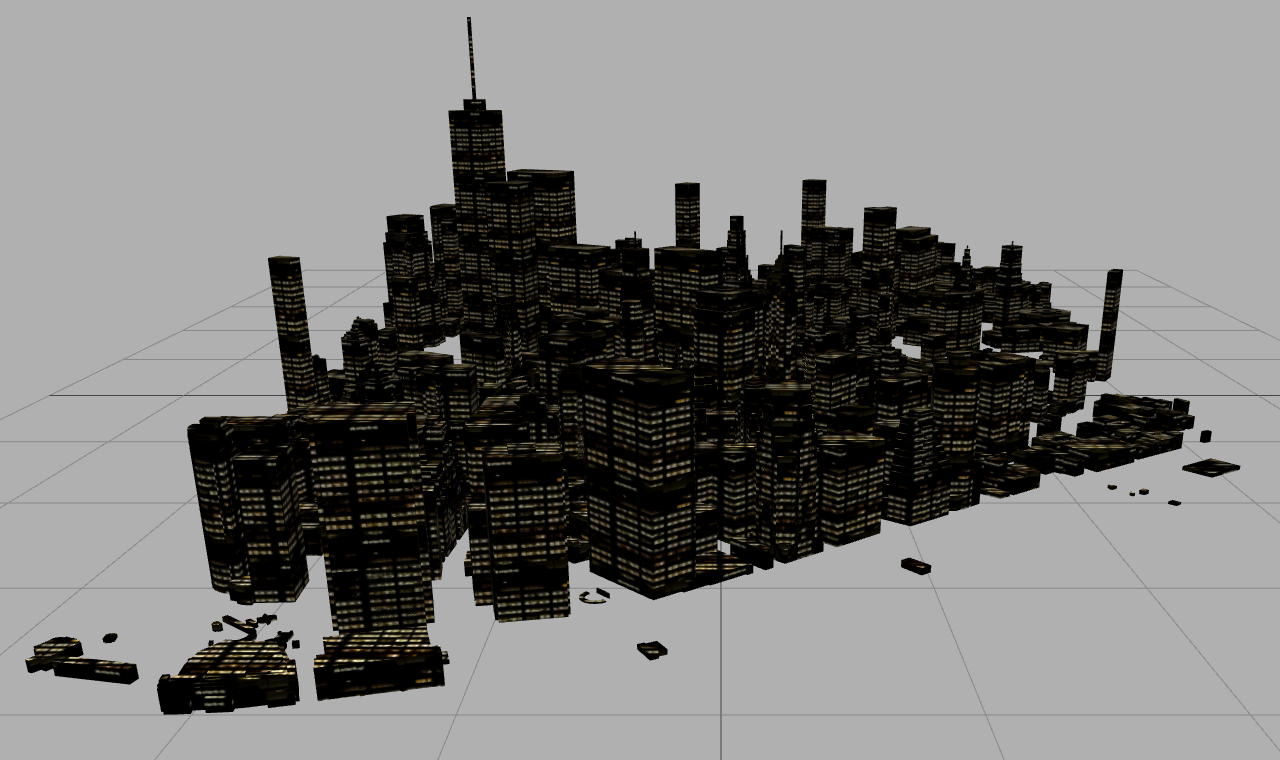
extrudePolygons(polygons, options)
polygonsoptions.depthoptions.topWhether to display the top
const result = extrudePolygons(polygons, {
depth: 2
});
const {
positon,
normal,
uv,
indices
} = result;
//do something
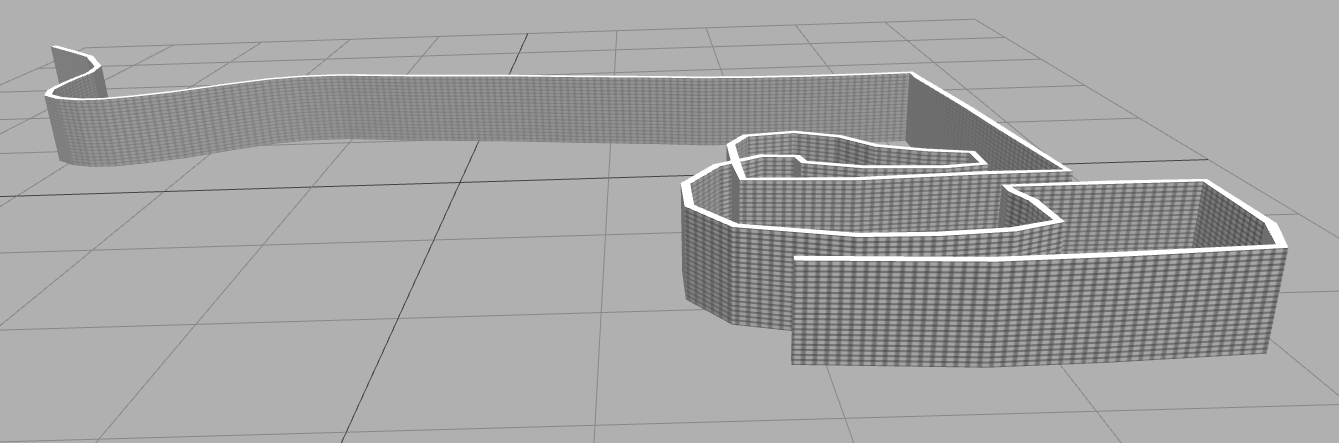
extrudePolylines(lines, options)
linesoptions.depthoptions.lineWidthoptions.bottomStickGroundIs the bottom attached to the groundoptions.pathUVgenerate Path UV
const result = extrudePolylines(polylines, {
depth: 2,
lineWidth: 2
});
const {
positon,
normal,
uv,
indices
} = result;
//do something
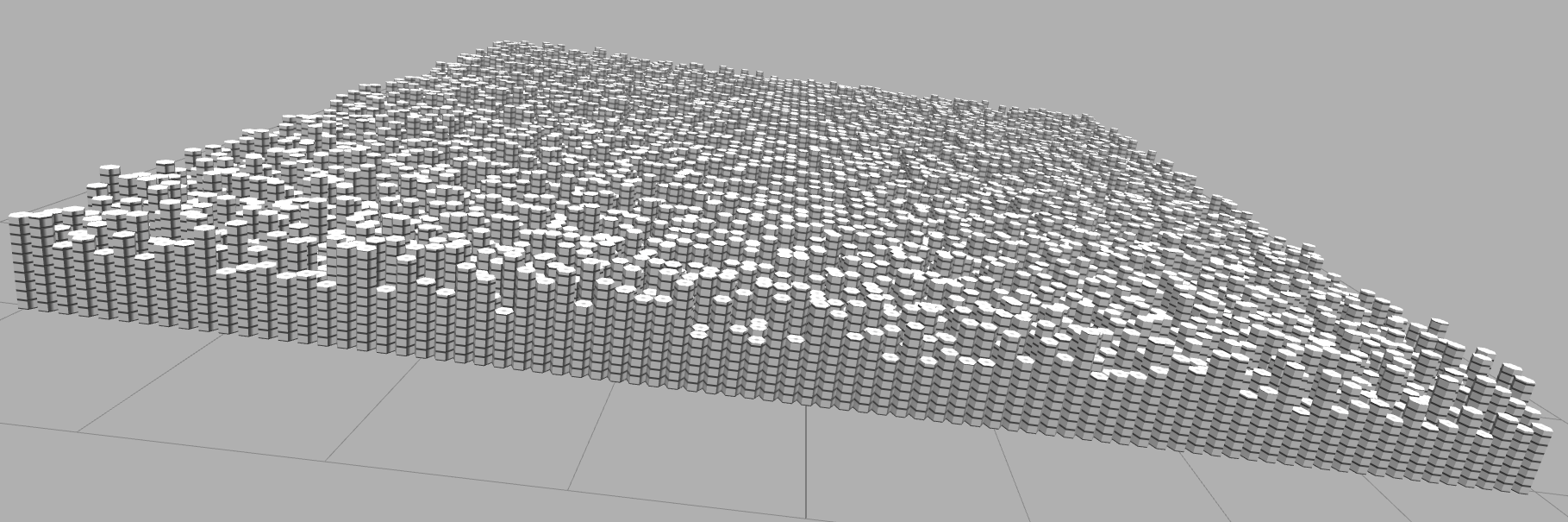
cylinder(center, options)
centeroptions.radiusoptions.heightoptions.radialSegments
const center = [0, 0];
const result = cylinder(center, {
radius: 1,
height: 2,
radialSegments: 6
});
const {
positon,
normal,
uv,
indices
} = result;
//do something
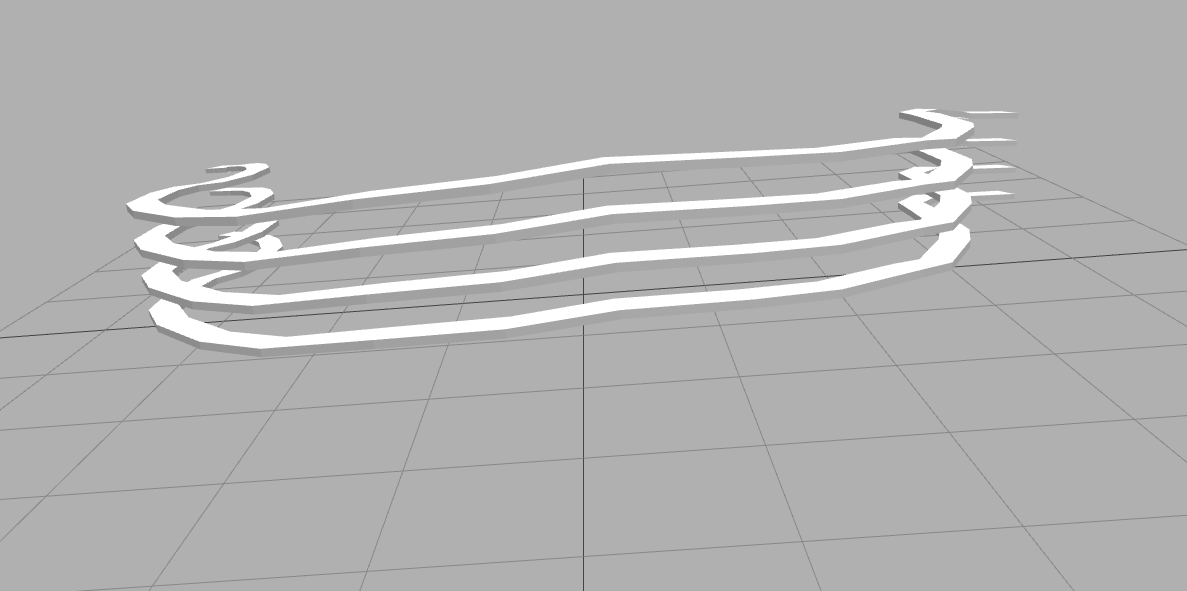
expandPaths(lines, options)
linesoptions.lineWidth
const result = expandPaths(polylines, {
cornerRadius: 0.5,
lineWidth: 2
});
const {
positon,
normal,
uv,
indices
} = result;
//do something
extrudeSlopes(lines, options)
linesoptions.depthoptions.lineWidthoptions.sideWhich side serves as the slope, 'left' or 'right'options.sideDepthslope depthoptions.bottomStickGroundIs the bottom attached to the groundoptions.pathUVgenerate Path UV
const result = extrudeSlopes(polylines, {
depth: 1,
side: 'left',
sideDepth: 0,
lineWidth: 2
});
const {
positon,
normal,
uv,
indices
} = result;
//do something
expandTubes(lines, options)
linesoptions.radiusoptions.radialSegments
const result = expandTubes(polylines, {
radius: 1,
radialSegments: 8
});
const {
positon,
normal,
uv,
indices
} = result;
//do something
plane(width, height,devideW,devideH)
widthheightdevideWdevideH
const result = plane(100, 100, 10, 10);
const {
positon,
normal,
uv,
indices
} = result;
//do something0.11.0
1 year ago
0.12.0
1 year ago
0.13.0
1 year ago
0.14.0
1 year ago
0.15.0
1 year ago
0.16.0
1 year ago
0.10.0
1 year ago
0.9.0
1 year ago
0.8.0
1 year ago
0.5.0
1 year ago
0.4.0
1 year ago
0.7.0
1 year ago
0.6.0
1 year ago
0.3.0
2 years ago
0.1.0
3 years ago
0.2.0
3 years ago
0.0.9
3 years ago
0.0.8
3 years ago
0.0.7
4 years ago
0.0.6
4 years ago
0.0.5
4 years ago
0.0.4
4 years ago
0.0.3
4 years ago
0.0.2
4 years ago
0.0.1
4 years ago