1.0.3 • Published 3 years ago
postcss-angular v1.0.3
postcss-angular
A PostCSS syntax for angular components using inline styles. Includes a stringifier and a parser.
Getting Started
Install postcss-angular as a dev dependency:
npm install -D postcss-angularor
yarn add -D postcss-angularUsage with Stylelint
Add an override for postcss-angular to your .stylelintrc.json:
{
"extends": "stylelint-config-standard",
"overrides": [
{
"files": ["**/*.component.ts"],
"customSyntax": "postcss-angular"
}
]
}vscode-stylelint
To make postcss-angular work with stylelint in VSCode, you need to enable TypeScript validation in your settings.json:
"stylelint.validate": ["scss", "typescript"]
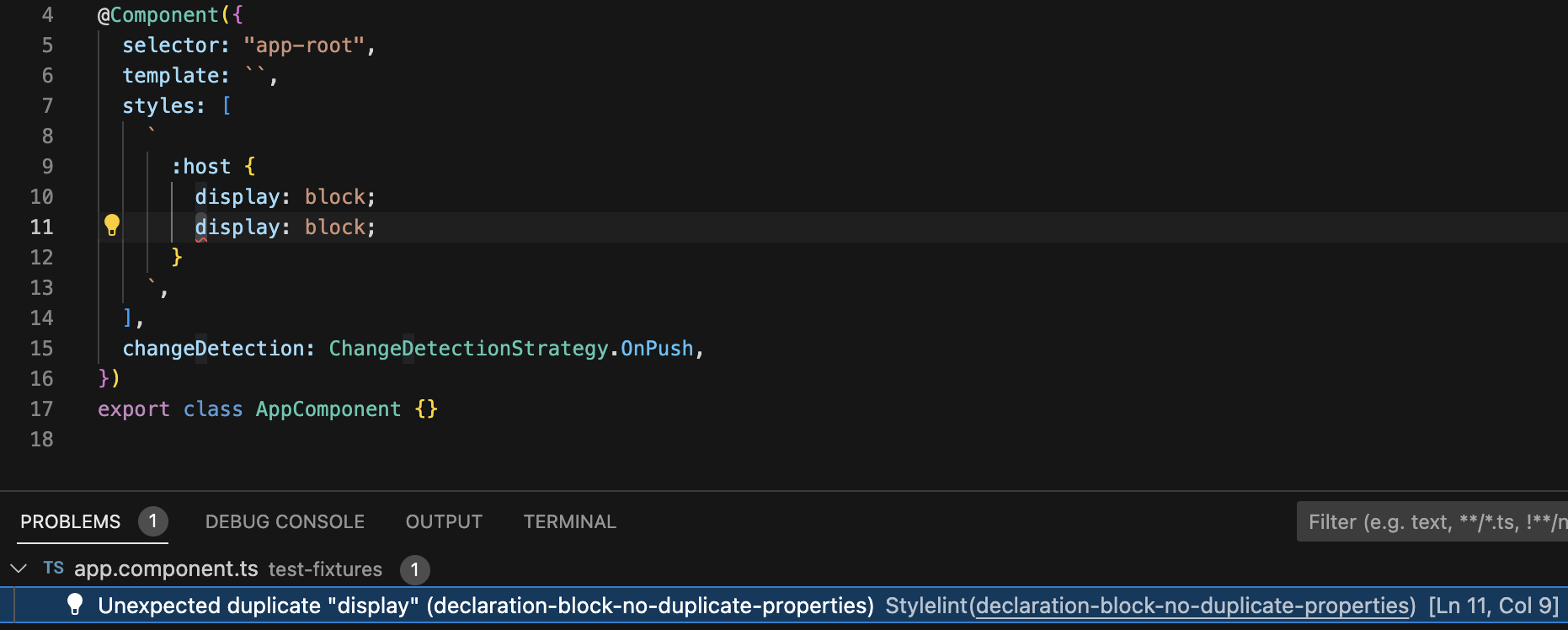
You can use vscode-stylelint to display errors and to fix auto-fixable problems.