0.1.0 • Published 9 years ago
postcss-console v0.1.0
postcss-console
A PostCSS plugin output messages to the terminal.
Installation
npm install postcss-consoleWhat is this? For example, you have the following CSS file (I'm using postcss-each, postcss-text-transform and postcss-cssnext):
backgrounds.css
.u {
@console.warn Here comes the postcss-console plugin;
@each $color in green, yellow, red {
@console.assert '$color' == 'green';
@text-transform $color, upperFirst, $colorTransformed {
@console.log the text was transformed from $color to $colorTransformed;
&-bg$(colorTransformed) {
background-color: $color;
}
}
}
@console.error This is an error message;
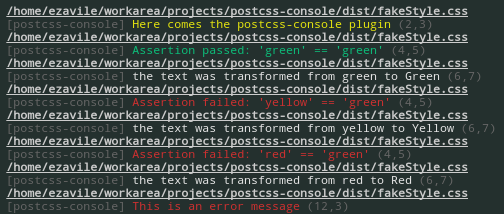
}And the plugin will give you:

Usage
JavaScript
Put this plugin after all plugins
postcss([
require('other-plugin'),
require('postcss-console')
]);TypeScript
import * as postcssConsole from 'postcss-console';
postcss([ postcssConsole() ]);@console.log This is an informative message
@console.warn This is a warn message
@console.error This is an error message
@console.assert Boolean expressionTesting
This will build scripts, run tests and generate a code coverage report. Anything less than 100% coverage will throw an error.
npm testSee PostCSS docs for examples for your environment.
Contributing
- ⇄ Pull requests and ★ Stars are always welcome.
- For bugs and feature requests, please create an issue.
- Pull requests must be accompanied by passing automated tests (
npm test).
0.1.0
9 years ago



