postcss-for-es v1.1.9
PostCSS For Plugin
PostCSS plugin that enables @for loop syntax in your CSS, rewrite in TS and exported as es6 and cjs.
Try it out!
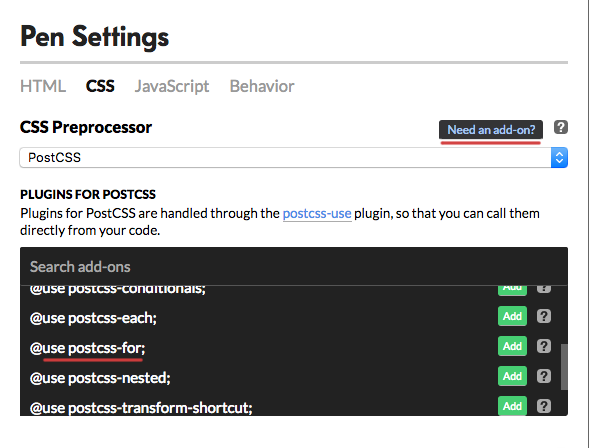
You can try postcss-for directly from codepen. Just choose PostCSS as a preprocessor and pick desired plugin from the list.
Changes and Fork
Thanks a lot to The original, but it was quite aged and didn't support es6.
I also used the old postcss syntax and in the project I was working on it was very slow (a loooot of loops).
Things that don't work as of yet, but are planned:
- :root selector
- external variables
Usage
import postcss from 'postcss';
import postcssFor from 'postcss-for-es';
export default postcss([ postcssFor() ]);Note, that unlike the Sass @for, postcss-for in the example below iterates from 1 to 3 inclusively.
@for $i from 1 to 3 {
.b-$i { width: $(i)px; }
}.b-1 {
width: 1px
}
.b-2 {
width: 2px
}
.b-3 {
width: 3px
}This plugin must be set before postcss-nested and postcss-simple-vars. Therefore dollar variable cannot be used as a loop range parameter.
More features
By keyword is available:
@for $i from 1 to 5 by 2 {
.b-$i { width: $(i)px; }
}.b-1 {
width: 1px
}
.b-3 {
width: 3px
}
.b-5 {
width: 5px
}Locality of variables in nested loops is supported:
@for $x from 1 to 2 {
@for $y from 1 to $x {
@for $z from $y to $x {
.c-$(x)-$(z)-$(y) { padding: $(x)em $(z)em $(y)em; }
}
}
}.c-1-1-1 {
padding: 1em 1em 1em
}
.c-2-1-1 {
padding: 2em 1em 1em
}
.c-2-2-1 {
padding: 2em 2em 1em
}
.c-2-2-2 {
padding: 2em 2em 2em
}See PostCSS docs for examples for your environment.
Thank you!
(antyakushev)https://github.com/antyakushev