0.0.3 • Published 9 years ago
postcss-stylish-dark-theme-gene v0.0.3
Dark Theme Generator for Stylish
Extract only color from CSS files and invert it to generate Stylish dark theme.
Usage

1: First, install the package dependencies:
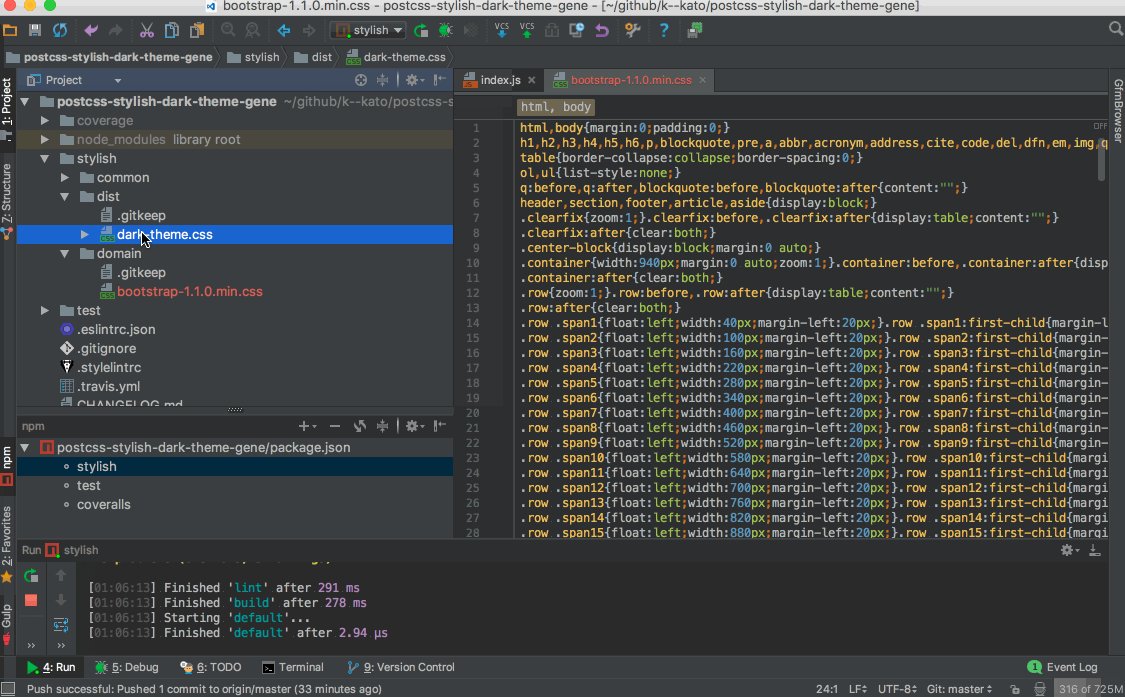
npm install2: Save css files to stylish/domain/.
3: Now you can compile the code:
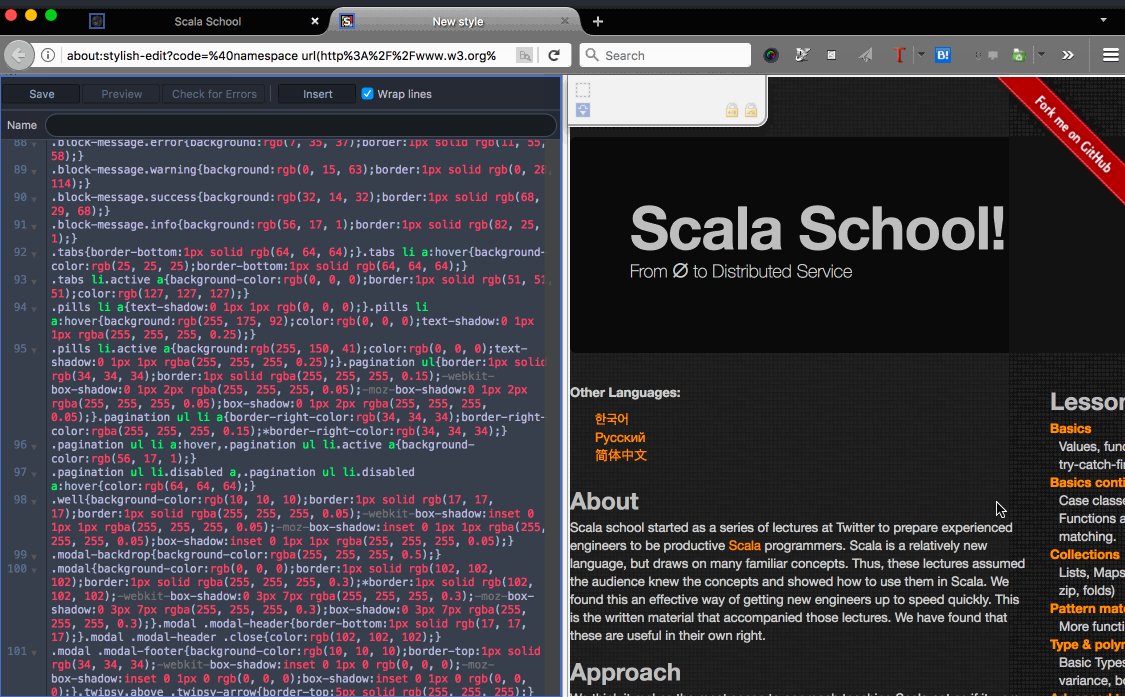
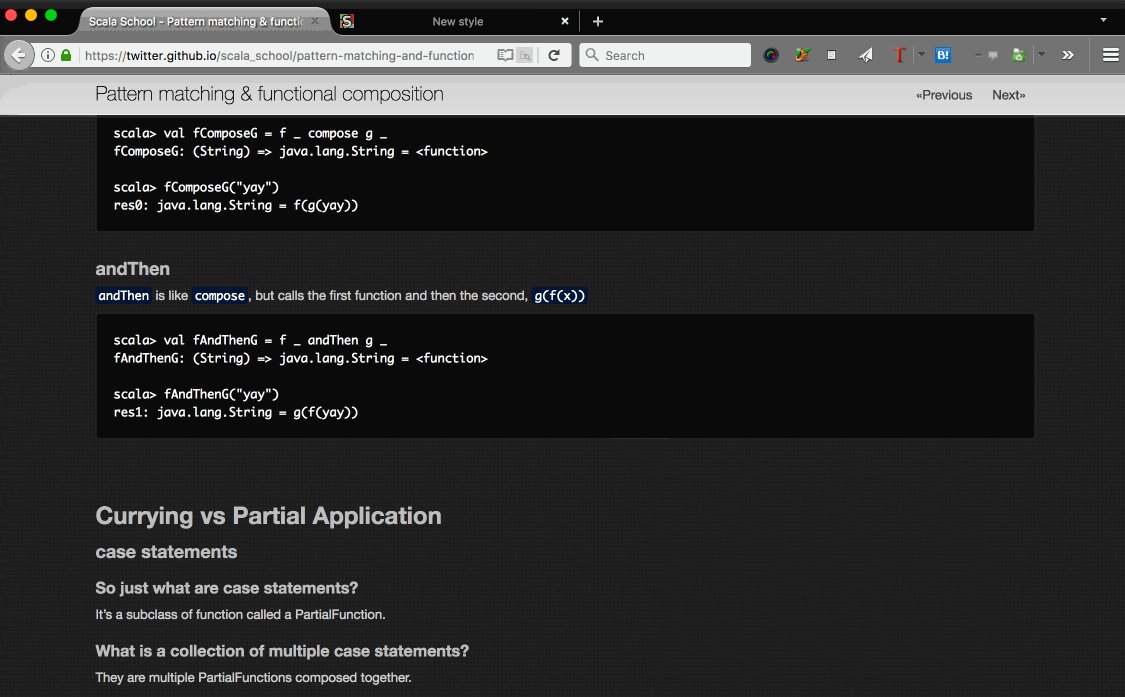
npm run stylish4: Stylish dark theme is generated in stylish/dist/dark-theme.css.
Stylish
- Get the Stylish addon for Firefox, Chrome, Opera, Safari and Firefox Mobile.
References
- PostCSS, API, http://api.postcss.org/
- GitHub, GitHub-Dark, https://github.com/StylishThemes/GitHub-Dark
- GitHub, postcss-colors-only, https://github.com/rsanchez/postcss-colors-only
