primo-explore-lod-author-card v0.0.6
primo-explore-lod-author-card
Adds a Linked Open Data Author Card to the full record in Primo.
Features
When a full record is displayed, the MMS ID is retrieved and the Alma JSON-LD Linked Data API is called. If an authorized LOC author is present with an id.loc.gov URI, an API version of the UW Madison Bibcard library is called. The results are parsed and displayed.
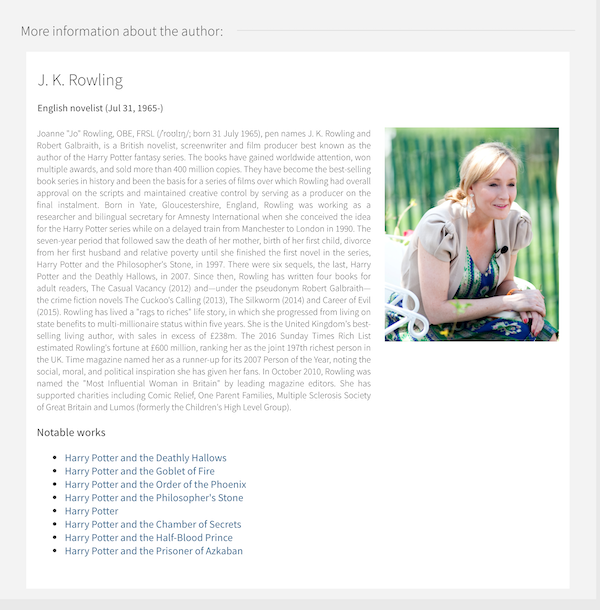
Screenshot

Live examples
View these live examples:
Install
- Make sure you've installed and configured primo-explore-devenv.
- Download your customization package and navigate to your template/central package root directory. For example:
cd primo-explore/custom/MY_INST_CODE-MY_VIEW_ID - If you do not already have a
package.jsonfile in this directory, create one:npm init -y - Install this package:
npm install primo-explore-lod-author-card --save-dev
Usage
It's best to use the --browserify build option when using this library. That means placing your customization JavaScript in a separate file such as main.js. When building with the --browserify option, your code and any dependencies (such as this package) are "minified" and copied into the custom.js file which is used by Primo.
In the main.js file, import the module and then add lodAuthorCard as a dependency for your custom module definition.
import 'primo-explore-lod-author-card';
const app = angular.module('viewCustom', ['lodAuthorCard']);Add the primo-explore-lod-author-card component to the prmFullViewAfter placeholder as follows:
/** Linked Data Author Card */
app.component('prmFullViewAfter', {
bindings: {parentCtrl: '<'},
template: `<primo-explore-lod-author-card
parent-ctrl="$ctrl.parentCtrl">
</primo-explore-lod-author-card>`
});
/** END Linked Data Author Card */Restart your development environment and test the add-on by searching for a record with an author authorized by a Library of Congress authority record.
gulp run --view MY_INST_CODE-MY_VIEW_ID --ve --browserifyNow you're ready to create your customization package and upload it to your Primo VE view using the View Management screen.
gulp create-package --browserifyDevelopment
To build this add-on, use:
npm run buildTo publish:
npm publishContributions
We welcome contributions to this community-supported add-on.