primo-explore-my-ill v1.0.0
primo-explore-my-ill
Load illiad requests & articles into Primo "My Account"
Features
Creates a pane in Primo New UI "My Account". Queries ILLiad for user's current requests and received articles, and displays them in the pane, including direct links to articles.
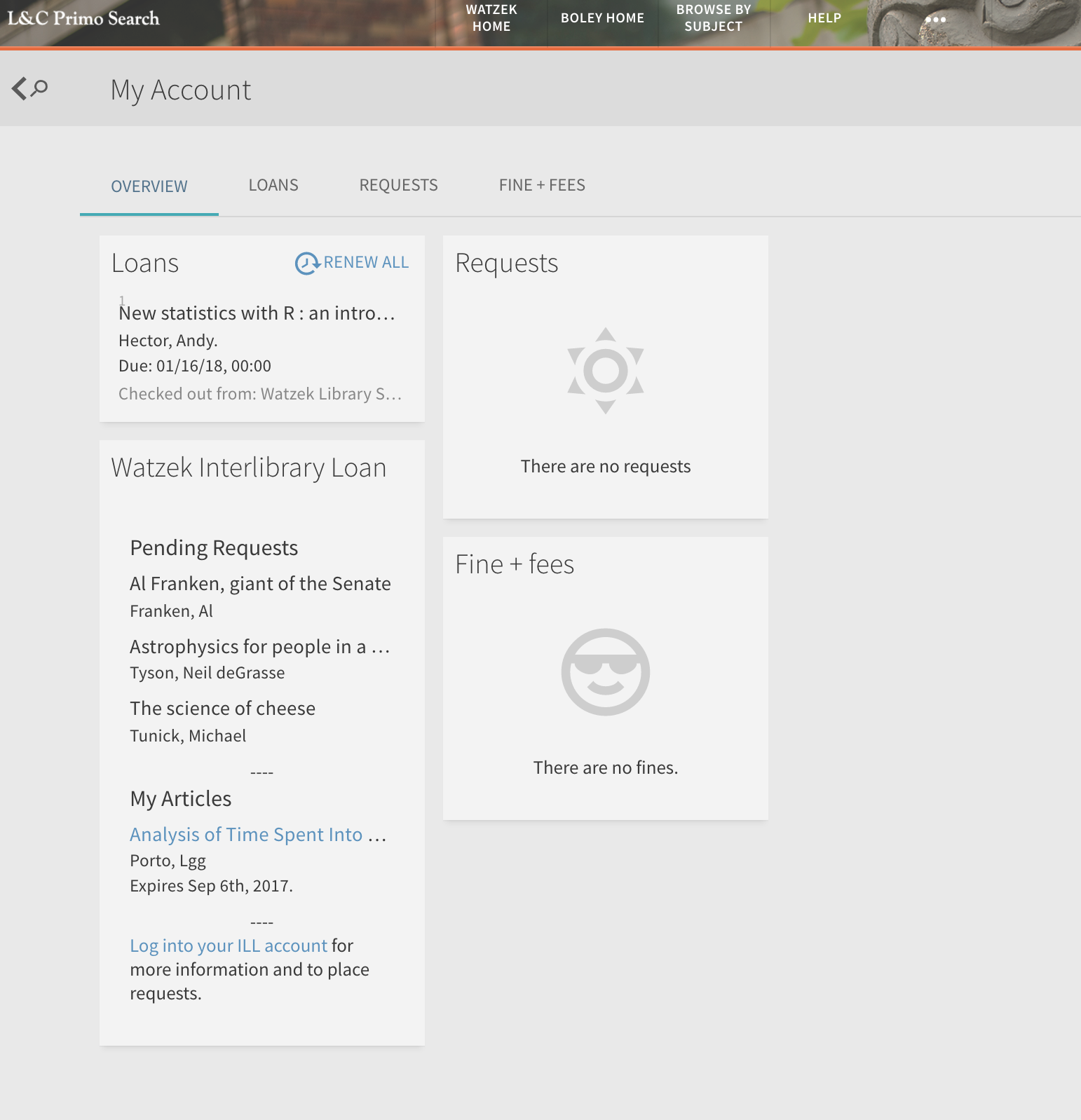
Screenshot

Install
- Make sure you've installed and configured primo-explore-devenv.
- Navigate to your template/central package root directory. For example:
cd primo-explore/custom/MY_VIEW_ID - If you do not already have a
package.jsonfile in this directory, create one:npm init -y - Install this package:
npm install primo-explore-my-ill --save-dev Generate an ILLiad Web Platform API Key, as described here.
Deploy the php file to a server accessible to you. Edit lines 7, 10, and 11.
Place the .htaccess file in the same directory as your PHP file to add CORS authorization.
Usage
Once this package is installed, add my-ill as a dependency for your custom module definition.
var app = angular.module('viewCustom', ['my-ill'])Note: If you're using the --browserify build option, you will need to first import the module with:
import 'primo-explore-my-ill';You can configure the banner by passing a configuration object. All properties are required.
| name | type | usage |
|---|---|---|
groups | array | array of alma user group codes in which this should appear |
remoteScript | string | url of server-side php script |
boxTitle | string | Text to appear at the top of the ILL box |
illiadURL | string | url of your ILLiad login page |
apiURL | string | url of ILLiad Web Platform endpoint for Transactions/UserRequests (documentation here) |
The code below adds a banner similar to the above image.
app.constant('illiadOptions', {
"groups": [0,1,2,3],
"remoteScript": "https://mydomain.com/illiad.php",
"boxTitle": "My Library Interlibrary Loan",
"illiadURL": "https://illiad.myinstitution.edu/illiad/Logon.html",
"apiURL": "https://illiad.myinstitution.edu/ILLiadWebPlatform/Transaction/UserRequests/",
})8 years ago