0.2.0 • Published 3 years ago
prisma-json-server-generator v0.2.0
Table of Contents
- About The Project
- Supported Prisma Versions
- Installation
- Usage
- Additional Options
- Community
- Acknowledgement
About The Project
Automatically generate a JSON file that can be run as a server from your Prisma Schema. Updates every time npx prisma generate runs.
Supported Prisma Versions
Probably no breaking changes for this library, so try newer versions first.
Prisma 4
- 0.2.0 and higher
Prisma 2/3
- 0.1.2 and lower
Installation
Using npm:
npm install prisma-json-server-generatorUsing yarn:
yarn add prisma-json-server-generatorUsage
1- Star this repo 😉
2- Add the generator to your Prisma schema
generator json_server {
provider = "prisma-json-server-generator"
outputFileName = "db.json"
}3- Install json-server
npm install -g json-server4- Run npx prisma generate for the following schema.prisma, or your schema
model User {
id Int @id @default(autoincrement())
email String @unique
name String?
posts Post[]
}
model Post {
id Int @id @default(autoincrement())
createdAt DateTime @default(now())
updatedAt DateTime @updatedAt
title String
content String?
published Boolean @default(false)
viewCount Int @default(0)
author User? @relation(fields: [authorId], references: [id])
authorId Int?
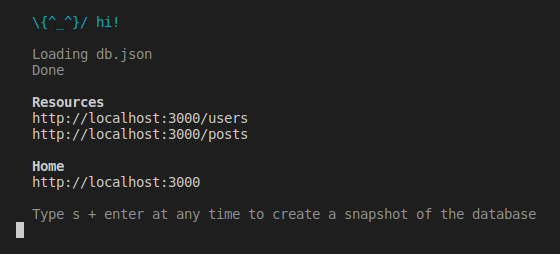
}5- Now you're ready to run your JSON server!
json-server --watch db.json
Additional Options
| Option | Description | Type | Default |
|---|---|---|---|
output | Output directory for the generated JSON server file | string | ./generated |
outputFileName | JSON output file name | string | db.json |
Use additional options in the schema.prisma
generator json_server {
provider = "prisma-json-server-generator"
output = "./json-server"
}Community
Acknowledgement
Source of one of the icons used in making the logo: Json icons created by Smashicons - Flaticon
0.1.0
4 years ago
0.1.2
4 years ago
0.2.0
3 years ago
0.1.1
4 years ago
0.0.0-rc.6
4 years ago
0.0.0-rc.5
4 years ago
0.0.0-rc.4
4 years ago
0.0.0-rc.3
4 years ago
0.0.0-rc.2
4 years ago
0.0.0-rc.1
4 years ago

