0.0.6-alpha • Published 7 years ago
prometey v0.0.6-alpha
Prometey
Simple, Component-based, Lightweight DOM library
Installation
npm i prometey
Documentation
Currently documentation in progress :)
What you can import from prometey ?
import Prometey, {
classes,
create,
createElement,
elem,
element,
} from 'prometey'classes -> classes('some-class', ['class1', 'class2'], { super-class: true })
create, elem, element, createElement - it is same functions, needed for create prometey-based elements.
First argument can be string('div.class#id') or class(example)
Second argument can have any type. If you send array then should send array of child elements, if you send object then it is properties (onClick, class, etc), or if you'll send something else then it can be putter to src attribute (for img tag), value for input, textarea , etc.
Example:
import Prometey, { element, classes } from 'prometey'
Prometey.connect(
element('body->div.wrapper', {
class: classes('wrapper', { active: true }),
childs: [], // array of prometey-based(element('...',...)...) elements
['some-attr']: 5,
value: 'Argghh it is Prometey',
})
)
in HTML:
<body>
<div class="wrapper active" some-attr="5">
Argghh it is Prometey
</div>
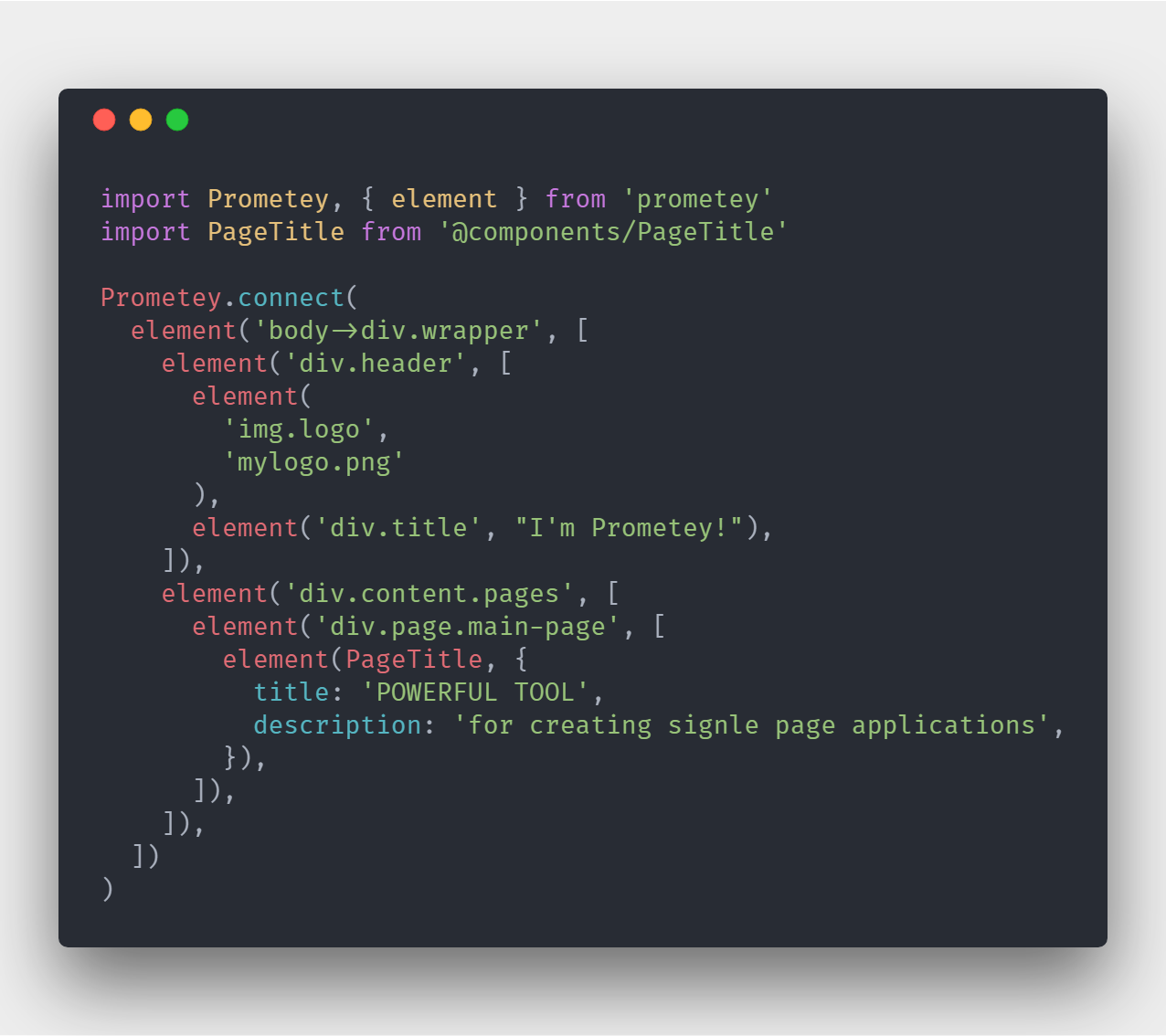
</body>Some code samples


simple prometey project
License
Prometey is MIT licensed.
