0.0.0-alpha.15 • Published 6 years ago
propspot v0.0.0-alpha.15
What is this?
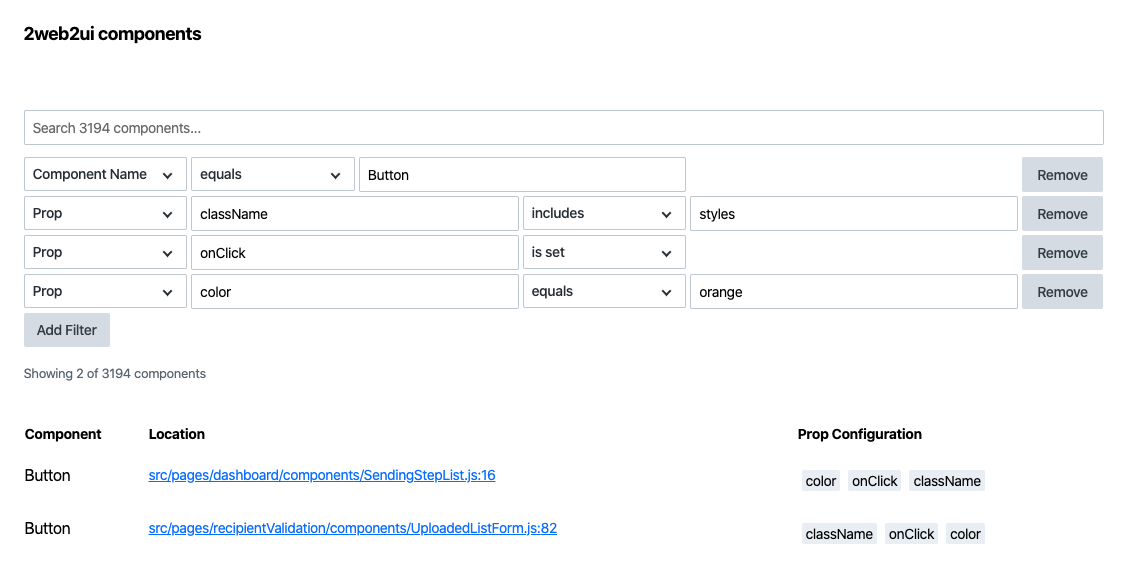
Propspot runs through your app's JSX and allows you to explore how your React components are being used. propspot provides a standalone environment that can be used or deployed with your design system documentation.
Demos

Getting Started
Install propspot in your app:
npm i propspot@alphaCreate a propspot config file named propspot.config.js in the root directory of your app:
// propspot.config.js
module.exports = {
// Sets page title
title: 'My App',
// Glob pattern for your app's code
// Indicates where component data will be sourced
include: '/src/**/!(*.spec|*.test).js',
// Specifies which port Propspot should use
// Defaults to 9000
port: 9000,
// If provided, prepends this url to component locations and turns them into links
locationUrl: 'https://github.com/jonambas/propspot/tree/master/example',
// If true, opens webpack dev server in a new tab when running the start command
// Defaults to true
openBrowser: true,
// Specifies where to output the webpack build
// Defaults to "dist/propspot"
outputPath: 'dist/propspot'
};Add the following scripts to your npm package.json.
// package.json
"scripts": {
"propspot:start": "propspot start",
"propspot:build": "propspot build"
}And finally, run propspot
npm run propspot:startLimitations
propspot uses typescript's compiler API to parse through your JSX.
- Components will only be detected when explicitly rendered with JSX, ie
<MyComponent />. - Components may not accurately represent their
displayNameif they are aliased or renamed. - Prop values that contain expressions such as variables or functions are not evaluated, but are stringified and truncated. Eg, if you use css-modules, you can filter
classNameto includestyles.css-class.
License
MIT
0.0.0-alpha.16
6 years ago
0.0.0-alpha.15
6 years ago