1.0.1 • Published 2 years ago
puppeteer-recording-helpers v1.0.1
puppeteer-recording-helpers
Test helpers for playback of puppeteer recordings from Chrome Devtool Recorder.
E.g. for use with test frameworks like mocha, jest, ava, ...
install
npm init -y
npm install -D puppeteer puppeteer-recording-helpersusage
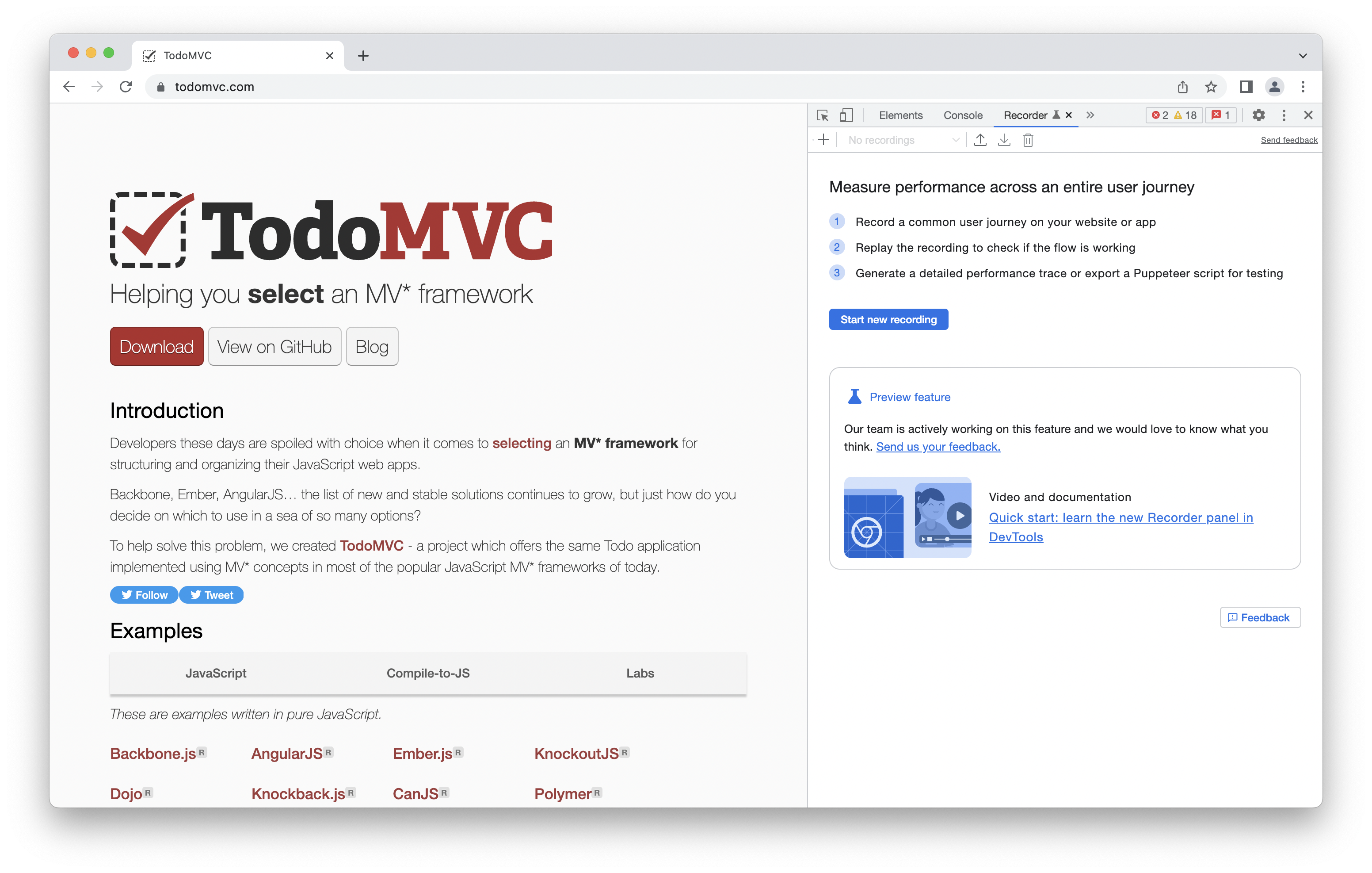
open Chrome browser and open Developer Tools
- "CTRL + Shift + I" (Windows/ Linux)
- "CMD + option + I" (Mac)
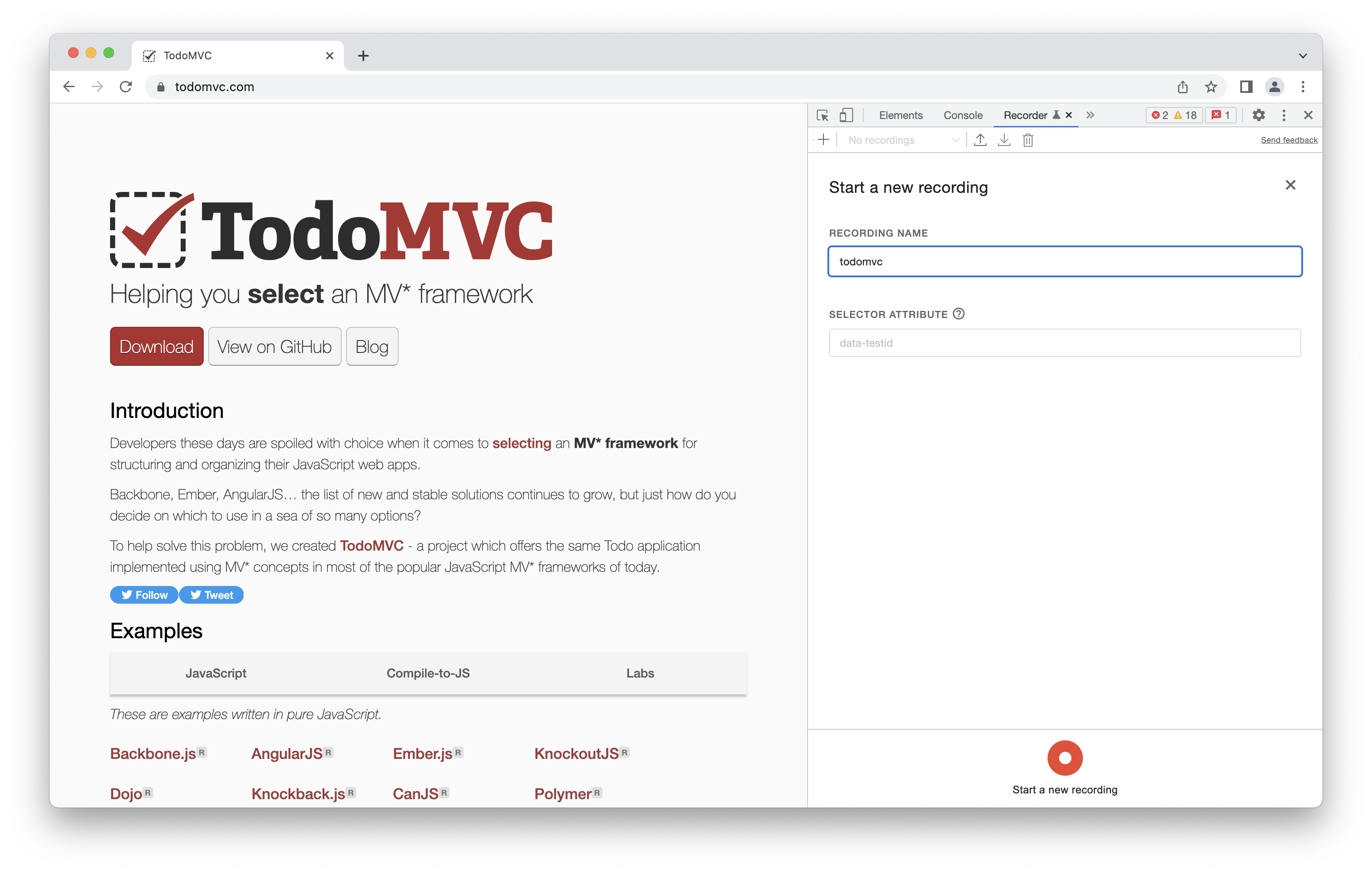
open Tab "Recorder" and start recording

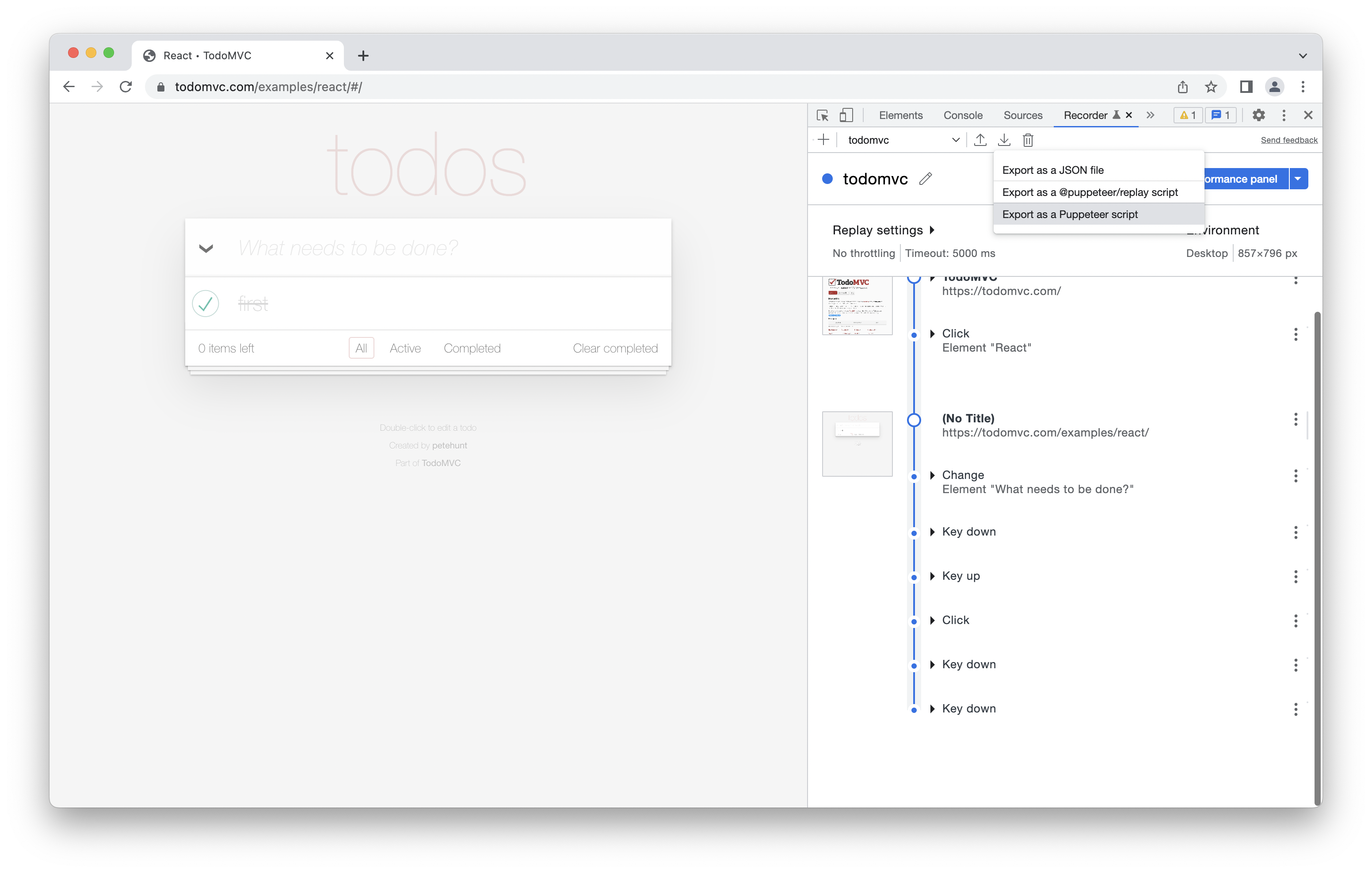
Execute your click flow...

Export as puppeteer script

Extract the click steps from the exported script and enhance with provided helpers.
import { openBrowser } from 'puppeteer-recording-helpers' ;(async () => { const { browser, page, timeout } = openBrowser() const messages = consoleLog(page) // >>>snip>>> copy the contents from Chrome Devtools Recording { const targetPage = page await targetPage.setViewport({ width: 800, height: 600 }) } { const targetPage = page const promises = [] promises.push(targetPage.waitForNavigation()) await targetPage.goto('https://todomvc.com/examples/react/#/') await Promise.all(promises) } // ... browser.close() // <<<snip<<< })()See
./test/todomvc.spec.jsfor modified recording.Run your tests
npm test
helpers
- clearBrowserCache - Clears browser cache, cookies and/or localStorage, sessionStorage
- consoleLog - Collect and/or display browser console log statements and errors
- findElements - Find elements using either CSS Selectors or xPath
- findText - Find text in page
- handleElements - Convert ElementHandle to element attributes
- input - Fill in text into an input element
- navigate - Navigates to an Url
- openBrowser - Open a browser with one tab
- openTab - Open a new tab
- screenshot - Take a screenshot
- waitFor - Wait for timeout in milliseconds
- querySelectorAll - Helper used in puppeteer recordings
- querySelectorsAll - Helper used in puppeteer recordings
- scrollIntoViewIfNeeded - Helper used in puppeteer recordings
- waitForConnected - Helper used in puppeteer recordings
- waitForElement - Helper used in puppeteer recordings
- waitForFunction - Helper used in puppeteer recordings
- waitForInViewport - Helper used in puppeteer recordings
- waitForSelector - Helper used in puppeteer recordings
- waitForSelectors - Helper used in puppeteer recordings
license
contributing
Any Pull-Request for fixing or enhancing the helpers is welcome.