0.0.29 • Published 4 years ago
pure-frame v0.0.29
Pure-frame
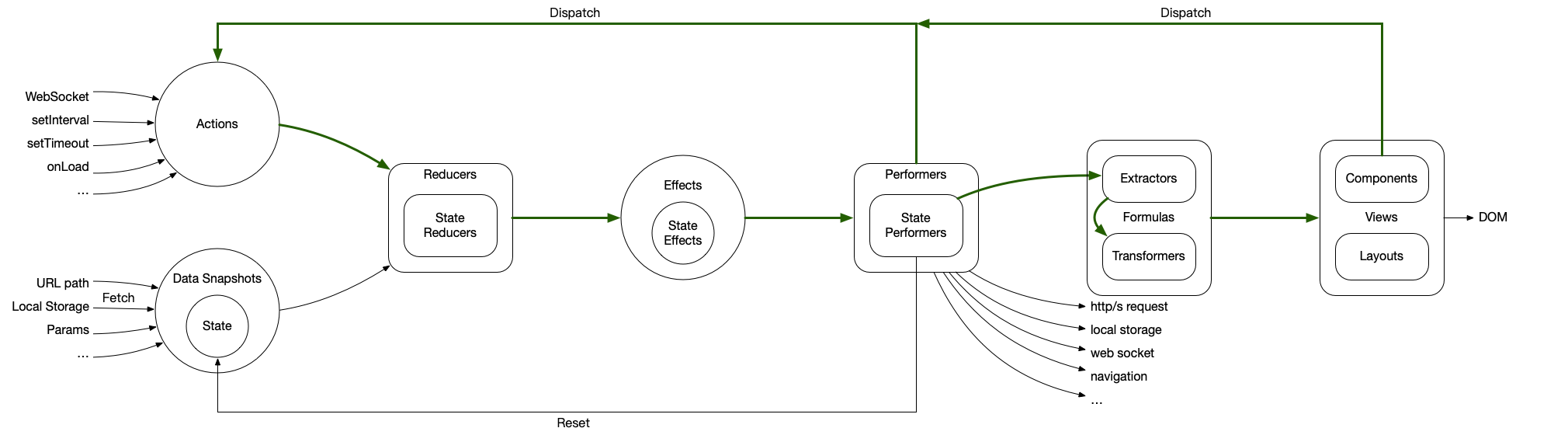
A data-driven, functional, and reactive framework for building Modern Web Apps in JavaScript. It leverages React, inspired by re-frame.
Concepts

Install
npm
npm i pure-frameyarn
yarn add pure-frameExample with create-react-app
Step 0: setup
mkdir -p example/{src,public}
cd example
yarn init -y
yarn add pure-frame
yarn add --dev react-scriptsStep 1: create public/index.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
<meta name="renderer" content="webkit" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" />
<title>Hello pure-frame</title>
</head>
<body>
<noscript>please enable javascript to continue using this application.</noscript>
<div id="app"></div>
</body>
</html>Step 2: create src/index.jsx
import React from 'react';
import ReactDOM from 'react-dom';
import {
PureFrameRoot,
defineExtractor,
defineStateReducer,
defineView,
} from 'pure-frame';
// Step 1: create pure function component.
const ClickCount = ({ count, increase }) => (
<>
<h1>Hello pure-frame</h1>
<p>
<label>Count is: </label>
<span>{count}</span>
</p>
<p>
<button onClick={increase}>Increase</button>
</p>
</>
);
// Step 2: define view, injects formulas and declares actions.
const ClickCountView = defineView({
injects: {
':count': 'count'
},
actions: {
'increase': ':increase'
}
}, ClickCount);
// Step 3: provide data (from state snapshot) for component.
defineExtractor(':count', 'count');
// Step 4: handle action from component.
defineStateReducer(':increase', state =>
state.update('count', count => count + 1));
// Step 5: Compose components.
ReactDOM.render(
<PureFrameRoot state={{ count: 0 }}>
<ClickCountView />
</PureFrameRoot>,
document.getElementById('app')
);Step 3: start
yarn react-scripts start
0.0.21
4 years ago
0.0.22
4 years ago
0.0.24
4 years ago
0.0.25
4 years ago
0.0.27
4 years ago
0.0.29
4 years ago
0.0.20
4 years ago
0.0.18
4 years ago
0.0.17
4 years ago
0.0.16
4 years ago
0.0.15
4 years ago
0.0.13
4 years ago
0.0.12
4 years ago
0.0.10
4 years ago
0.0.9
4 years ago
0.0.8
4 years ago
0.0.7
4 years ago
0.0.6
4 years ago
0.0.4
4 years ago
0.0.1
4 years ago
1.0.0
4 years ago