1.1.4 • Published 3 years ago
qcc-table-mending v1.1.4
qcc-table-mending
介绍
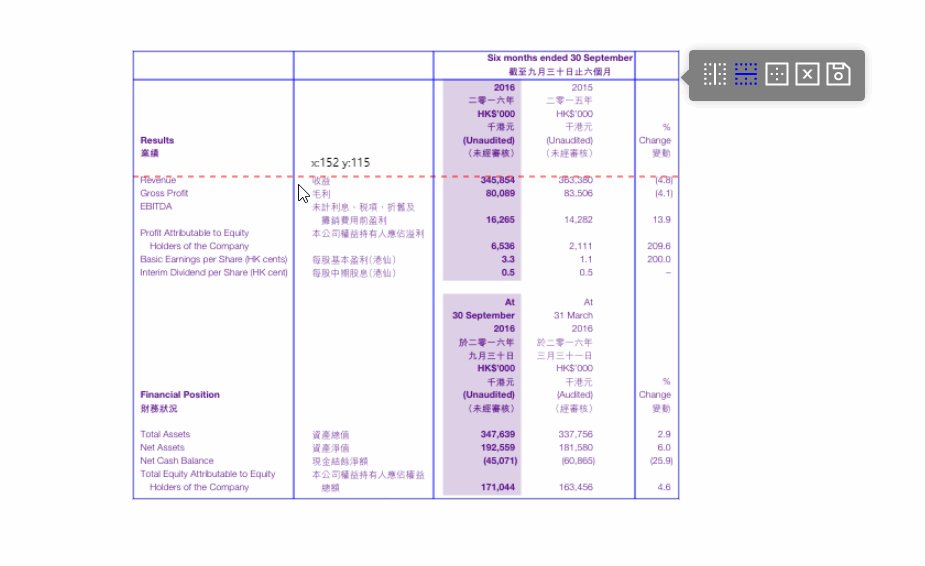
一款对图片支持线框裁剪的vue组件, 输出lines和boxs 位置信息
环境
node>=12.x样例

开始
npm install qcc-table-mending --save使用
import TableMendingVue from 'qcc-table-mending ';
Vue.use(TableMendingVue)参数
参数
名称 类型 样例 描述 image String '../xxx./demo.png' 图片,支持图片地址或base64格式 data Object {lines: {'cols': [], 'rows': []}, boxs: []} 线段,线框信息 options Object options = {isShowGuideLine, maxWidth,linewidth, linesColor} 其他参数
事件 | 名称 | 回调 |描述 | | -------- | ---- | ---- | | rowadd | 当前线段位置 x1,y1,x2,y2 |加横线 | | coladd | 当前线段位置 x1,y1,x2,y2 |加竖线 | | mergelines | 合并的单元格位置[x1,y1,x2,y2] |合并线 | | deleteline | 删除的线段位置x1,y1,x2,y2 |删除线 | | deleteline | 删除的线段位置x1,y1,x2,y2 |删除线 | | savemending | 线和框信息 {lines: {}, boxs: []} |保存裁剪信息 | | automending | 自动补线 {lines: {}, boxs: []} |自动识别线框 | | clearmending | 清空画布 |清空画布 | | autorowsmending | 自动补横线 |自动补横线 |
样例
<TableMendingVue
:image = image
:data = "data"
:options = "{
isShowGuideLine: isShowGuideLine,
maxWidth: maxWidth,
linewidth: linewidth,
linesColor: linesColor
}"
@rowadd = "rowadd"
@coladd = "coladd"
@mergelines = "mergelines"
@deleteline = "deleteline"
@savemending = "savemending"
@automending = "automending"
@clearmending = "clearmending"
/>1.1.4
3 years ago
1.1.3
3 years ago
1.1.2
3 years ago
1.1.1
3 years ago
1.1.0
3 years ago
1.0.9
3 years ago
1.0.8
3 years ago
1.0.7
3 years ago
1.0.6
3 years ago
1.0.5
3 years ago
1.0.4
3 years ago
1.0.3
3 years ago
1.0.2
3 years ago
1.0.1
3 years ago
1.0.0
3 years ago
0.0.5
3 years ago
0.0.4
3 years ago
0.0.3
3 years ago
0.0.2
3 years ago
0.0.1
3 years ago
0.0.0
3 years ago