2.0.3 • Published 4 years ago
qier-player v2.0.3
简体中文 | English
Introduction
Qier-player is a web video player component for React, It has a simple interface and smooth operation which supports the most functions of other video players. In addition, Qier-player can switch between video resolutions (4K, 2K, 1080P, 720P and 480P) if desired.
Keyboard Shortcuts
For these to work, the player must be in focus.
Uparrow key: Volume upDownarrow key: Volume downLeftarrow key: Rewind 3 secondsRightarrow key: Skip forward 3 secondsSpacekey: Toggle play/pause
Here is an official demo site showing the player in use.
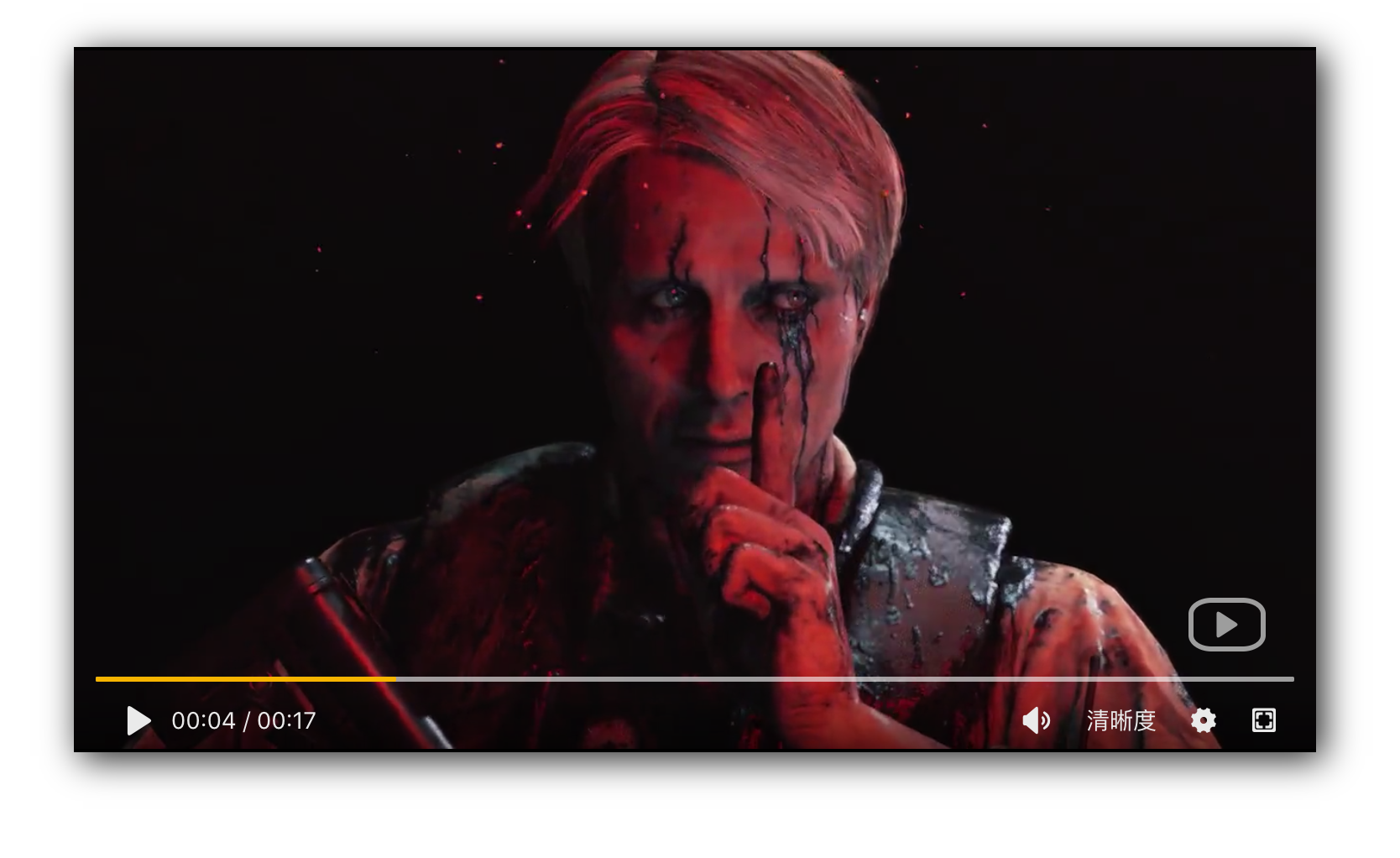
Screenshot

Quick Start
Install
npm install --save qier-playerUse
import React from 'react';
import ReactDOM from 'react-dom';
import QierPlayer from 'qier-player';
ReactDOM.render(<QierPlayer srcOrigin="Your video addedress" />, document.getElementById('root'));API
| Parameter | Description | Types | Defaults |
|---|---|---|---|
width | setting the video width (e.g. 740 or "100%") | number | string | 740 |
height | setting the video height (e.g. 420 or "100%") | number | string | 420 |
language | language: 'en' is English and 'zh' is Chinese | "en" | "zh" | 'en' |
themeColor | theme color (only supports hexadecimal color) | string | '#f23300' |
isShowCurImg | Whether to display the current frame | boolean | false |
src480p | 480p source URL | boolean | string | false |
src1080p | 1080p source URL | boolean | string | false |
src720p | 720p source URL | boolean | string | false |
src2k | 2K source URL | boolean | string | false |
src4k | 4K source URL | boolean | string | false |
srcOrigin | origin source URL (set this if not using specific resolution sources) | boolean | string | false |
Recent update history
1.2.3 (2019-11-06)
- Added
widthandheightapi for setting your own video width and height
1.2.2 (2019-11-04)
- Added theme colour modification interface
- Added language change API, 'en' is English, 'zh' is Chinese
1.1.2 (2019-11-01)
- Added auto hide function:When the mouse is hovering over the video page, the controller and mouse are hidden after 1.8s.
1.1.1 (2019-10-29)
- Added the prompt "Sorry! The video could not be found (. ́< ̀.)" when the video source URL is not found
- Added a hint animation "Buffering..." while the video is loading
- Fixed a bug where custom shortcuts conflicted with browser shortcuts
Acknowledgements
- Thanks to kaiseixd for his inspiration when I was in trouble.
- Thanks to the screenfull plugin and the its author.
- Thanks to fanzy for tranlsating README
- Thanks to iconfont as an unselfish icon creator.
2.0.3
4 years ago
2.0.2
4 years ago
2.0.1
4 years ago
2.0.0
4 years ago
1.3.1
5 years ago
1.3.0
5 years ago
1.2.10
6 years ago
1.2.9
6 years ago
1.2.8
6 years ago
1.2.7
6 years ago
1.2.6
6 years ago
1.2.5
6 years ago
1.2.4
6 years ago
1.2.3
6 years ago
1.2.2
6 years ago
1.1.2
6 years ago
1.1.1
6 years ago
1.1.0
6 years ago
1.0.4
6 years ago
1.0.3
6 years ago
1.0.2
6 years ago
1.0.1
6 years ago
1.0.0
6 years ago




