1.0.0 • Published 6 years ago
quark-horizontal-scroll v1.0.0
HorizontalScroll组件
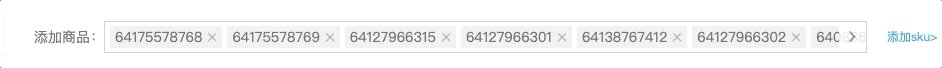
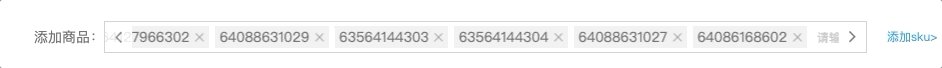
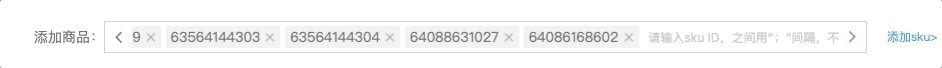
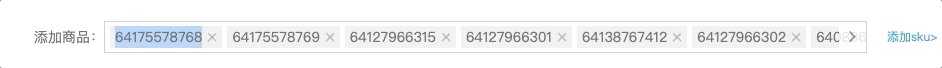
组件是使用react针对水平方向的滚动开发的容器组件,可以避免windows下出现丑陋的横向滚动条,提升视觉效果。
使用参数
| props | 类型 | 默认值 | 说明 |
|---|---|---|---|
| cls | string | '' | 自定义className |
| step | number | 100 | 每次滚动的步长 |
| children | element | - | 需要横向滚动的子元素 |
可以通过自定义的类名设置容器的宽高,确定滚动范围
使用
import HorizontalScroll from 'quark-horizontal-scroll';
export default () => {
let list = [1, 2, 3, 4, 5, 6, 7, 8];
return (
<HorizontalScroll cls='input-scroll' step={120}>
<>
{
list.map(sku => (
<div className='sku-item-content' key={sku}>
<div className={`sku-item`} >
<span className='sku-item-value'>{sku}</span>
</div>
</div>
))
}
<input className='input' />
</>
</HorizontalScroll>
)
}效果预览

1.0.0
6 years ago