quasar-ui-json-api-viewer v1.3.1
Component JsonApiViewer
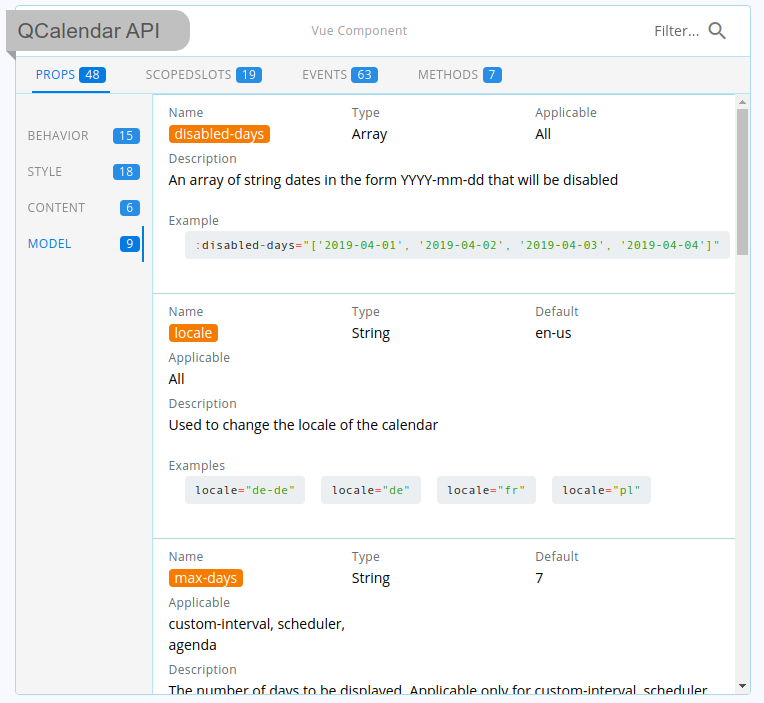
Use the JsonApiViewer component to display json as validated and built via the Quasar Json Api library for UI kit (quasar create myApp --kit ui). (Note: supports Quasar dark mode)

As simple as:
<template>
<q-page padding>
<json-api-viewer title="QCalendar API" :json="api" />
</q-page>
</template>
<script>
import Api from '../api/QCalendar.json'
export default {
data () {
return {
api: Api
}
}
}
</script>Properties:
titleString: Title to use. Ex:title="QCalendar API"jsonString: The json API. Ex::json="api"typeString: Defaults toVue Component.starting-tabString: The default starting tab isprops, but if you have no props, you may want to start with a different tab.starting-inner-tabString: The default starting inner tab ismodel, but if you have no model in your prop categories, you may want to start with a different inner tab.no-footerBoolean: TTurns off the default footer
Slots:
footer: Replaces the default footer
Please note: As of v1.1.0, @quasar/qmarkdown and @quasar/qribbon have been tagged as externals and need to be installed separately instead of being bundled in the npm package.
Usage
Quasar CLI project
Install the App Extension.
OR:
Create and register a boot file:
import Vue from 'vue'
import Plugin from 'quasar-ui-json-api-viewer'
import 'quasar-ui-json-api-viewer/dist/index.css'
Vue.use(Plugin)OR:
<style src="quasar-ui-json-api-viewer/dist/index.css"></style>
<script>
import { JsonApiViewer } from 'quasar-ui-json-api-viewer'
export default {
components: {
JsonApiViewer
}
}
</script>Vue CLI project
import Vue from 'vue'
import Plugin from 'quasar-ui-json-api-viewer'
import 'quasar-ui-json-api-viewer/dist/index.css'
Vue.use(Plugin)OR:
<style src="quasar-ui-json-api-viewer/dist/index.css"></style>
<script>
import { JsonApiViewer } from 'quasar-ui-json-api-viewer'
export default {
components: {
JsonApiViewer
}
}
</script>UMD variant
Exports window.jsonApiViewer.
Add the following tag(s) after the Quasar ones:
<head>
<!-- AFTER the Quasar stylesheet tags: -->
<link href="https://cdn.jsdelivr.net/npm/quasar-ui-json-api-viewer/dist/index.min.css" rel="stylesheet" type="text/css">
</head>
<body>
<!-- at end of body, AFTER Quasar script(s): -->
<script src="https://cdn.jsdelivr.net/npm/quasar-ui-json-api-viewer/dist/index.umd.min.js"></script>
</body>If you need the RTL variant of the CSS, then go for the following (instead of the above stylesheet link):
<link href="https://cdn.jsdelivr.net/npm/quasar-ui-json-api-viewer/dist/index.rtl.min.css" rel="stylesheet" type="text/css">Setup
$ yarnDeveloping
# start dev in SPA mode
$ yarn dev
# start dev in UMD mode
$ yarn dev:umd
# start dev in SSR mode
$ yarn dev:ssr
# start dev in Cordova iOS mode
$ yarn dev:ios
# start dev in Cordova Android mode
$ yarn dev:android
# start dev in Electron mode
$ yarn dev:electronBuilding package
$ cd ui
$ yarn buildDonate
If you appreciate the work that went into this, please consider donating to Quasar or Jeff.
License
MIT (c) Jeff Galbraith jeff@quasar.dev
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago

