1.1.0 • Published 9 years ago
quick-survey-directive v1.1.0

#Installation
npm install quick-survey-directiveThen include the following files:
<script type="text/javascript" src = "node_modules/quick-survey-directive/dist/quick-survey.js"></script>
<link rel="stylesheet" type="text/css" href="node_modules/quick-survey-directive/dist/main.css">#Directive Survey An animated survey built with an Angular directive. Quicky build a survey with cool animations and reponsiveness.
##Usage
- To use just include
quickSurveyDirectiveas a dependency in your angular module
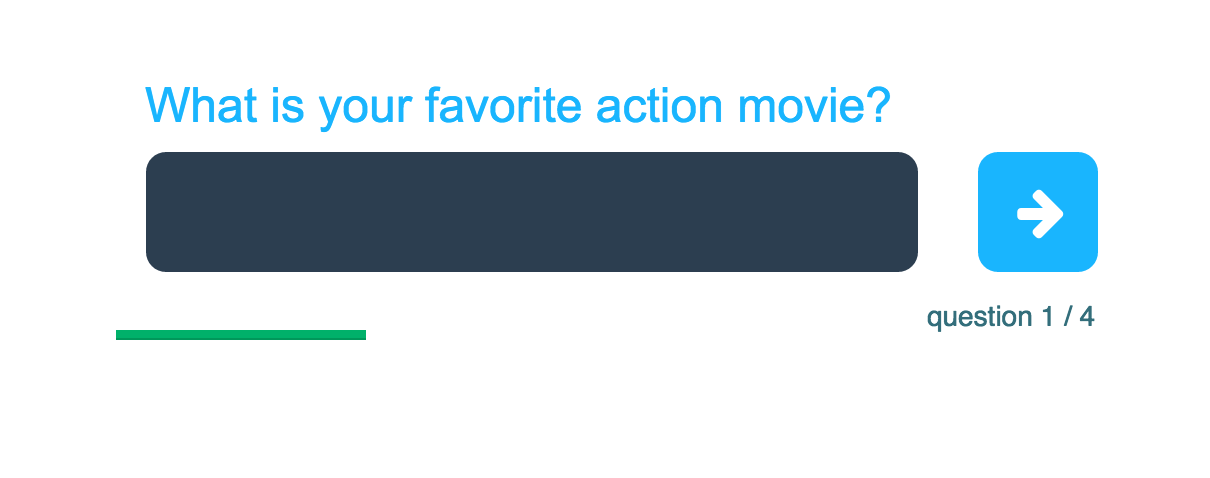
angular.module('Example', ['quickSurveyDirective'])##Example UI

- Define all questions within your controller in an array in this structure
$scope.questionSet = [
{Q: "test1", A: ""},
{Q: "test2", A: ""},
{Q: "test3", A: ""},
{Q: "Is Jon the man?", A: ""}
]- Initiate the survey by placing this custom html template:
<survey ng-attr-questions = "questionSet"></survey>##Saving to a database
- To save to a database simply set up a
$watchon the$scope.questionSetand save to the database everytime the answer is updated since it is two way bound. This is also a good method to use so you don't lose information on a page refresh.
##Custom Configuration
- All styling custom configuration can be found in the
main.cssfile in the app folder