0.1.28 • Published 6 years ago
rat-view v0.1.28
rat-view
组件介绍
View 是最基础的组件,它支持Flexbox、touch handling等功能,并且可以任意嵌套。 不论在什么容器中,View 都直接对应一个容器的原生视图,就像 web 中的 div 一样。 支持任意自定义属性的透传。

demo
import View from 'rat-view';
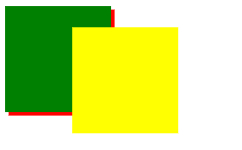
render(<View style={{
padding: 30,
}}>
<View style={{
width: 300,
height: 300,
backgroundColor:"red"
}}/>
<View style={{
width: 300,
height: 300,
backgroundColor:"green",
position: 'absolute',
top: 20,
left: 20,
}}/>
<View style={{
width: 300,
height: 300,
backgroundColor:"yellow",
position: 'absolute',
top: 80,
left: 210,
}}/>
</View>);0.1.28
6 years ago
0.1.27
6 years ago
0.1.26
6 years ago
0.1.25
7 years ago
0.1.24
7 years ago
0.1.23
7 years ago
0.1.22
7 years ago
0.1.21
7 years ago
0.1.20
7 years ago
0.1.19
7 years ago
0.1.18
7 years ago
0.1.17
7 years ago
0.1.16
7 years ago
0.1.15
7 years ago
0.1.14
7 years ago
0.1.13
7 years ago
0.1.11
7 years ago
0.1.10
7 years ago
0.1.9
7 years ago
0.1.8
7 years ago
0.1.6
7 years ago
0.1.5
7 years ago
0.1.4
7 years ago
0.1.3
7 years ago
0.1.2
7 years ago
0.1.1
7 years ago
0.1.0
7 years ago
0.0.10
7 years ago
0.0.9
7 years ago
0.0.8
7 years ago
0.0.7
7 years ago
0.0.6
7 years ago
0.0.5
7 years ago
0.0.4
7 years ago
0.0.3
7 years ago
0.0.2
7 years ago
0.0.1
7 years ago