1.0.0 • Published 8 years ago
rc-credit-card-input v1.0.0
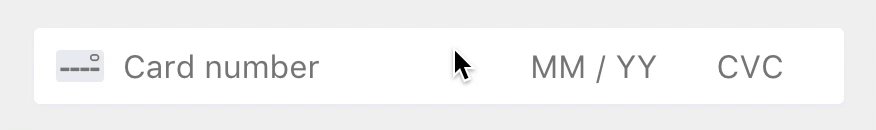
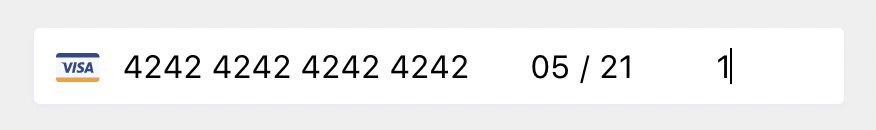
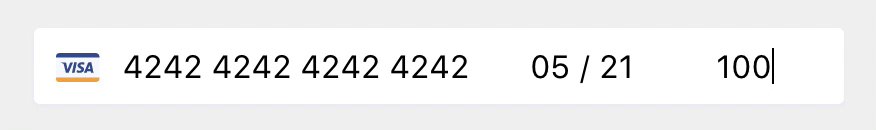
React Credit Card Input
A credit/debit card input field for React
Example
Click here for an interactive demo

Install
$ npm install --save react-credit-card-inputUsage
import CreditCardInput from 'react-credit-card-input';
<CreditCardInput
cardNumberInputProps={{ value: cardNumber, onChange: this.handleCardNumberChange }}
cardExpiryInputProps={{ value: expiry, onChange: this.handleCardExpiryChange }}
cardCVCInputProps={{ value: cvc, onChange: this.handleCardCVCChange }}
fieldClassName="input"
/>Available props
Input renderer props
Custom input renderer usage
<CreditCardInput
cardCVCInputRenderer={({ handleCardCVCChange, props }) => (
<input
{...props}
onChange={handleCardCVCChange(e => console.log('cvc change', e))}
/>
)}
cardExpiryInputRenderer={({ handleCardExpiryChange, props }) => (
<input
{...props}
onChange={handleCardExpiryChange(e =>
console.log('expiry change', e)
)}
/>
)}
cardNumberInputRenderer={({ handleCardNumberChange, props }) => (
<input
{...props}
onChange={handleCardNumberChange(e =>
console.log('number change', e)
)}
/>
)}
/>Contributing
Contributing to react-credit-card-input is easy! With four simple steps:
Create a branch
- Fork the repository
git clone <your-repo-url>to clone your GitHub repo to your local onegit pull origin masterto pull the latest codenpm installto install the project's dependenciesgit checkout -b the-name-of-my-branchto create a branch (use something short and comprehensible, such as:fix-card-number-issue).git remote add upstream https://github.com/medipass/react-credit-card-input.gitandgit pull upstream masterto update your fork from this source.
Make the change
Note: You can run npm run storybook, and then navigate to http://localhost:9001/ to interactively develop your changes. If you are developing a new feature, make sure to add a story for it!
Test the change
- Run
npm run fixfrom the project root (This will run Prettier and ESLint and automatically fix any issues).
Push the change!
git add -A && git commit -m "My message (#issue-number/pr-number)"(replacingMy message (#issue-number/pr-number)with a commit message, such asFixed card number issue (#43)) to stage and commit your changesgit push my-fork-name the-name-of-my-branch
License
MIT © Medipass Solutions
1.0.0
8 years ago