1.0.1 • Published 5 years ago
react-500 v1.0.1
React 500
React 500 is a customizeable common react component for internal server errors.
Installation
npm install react-500Usage
import React from 'react';
import Error from "react-500";
export default function App(){
return(
<Error />
)
}
API
Following are the props which can be passed to customize the behaviour
| Prop | Type |
|---|---|
| oopsStyle | Javascript Object |
| messageStyle | Javascript Object |
| button | Jsx Element |
Customization
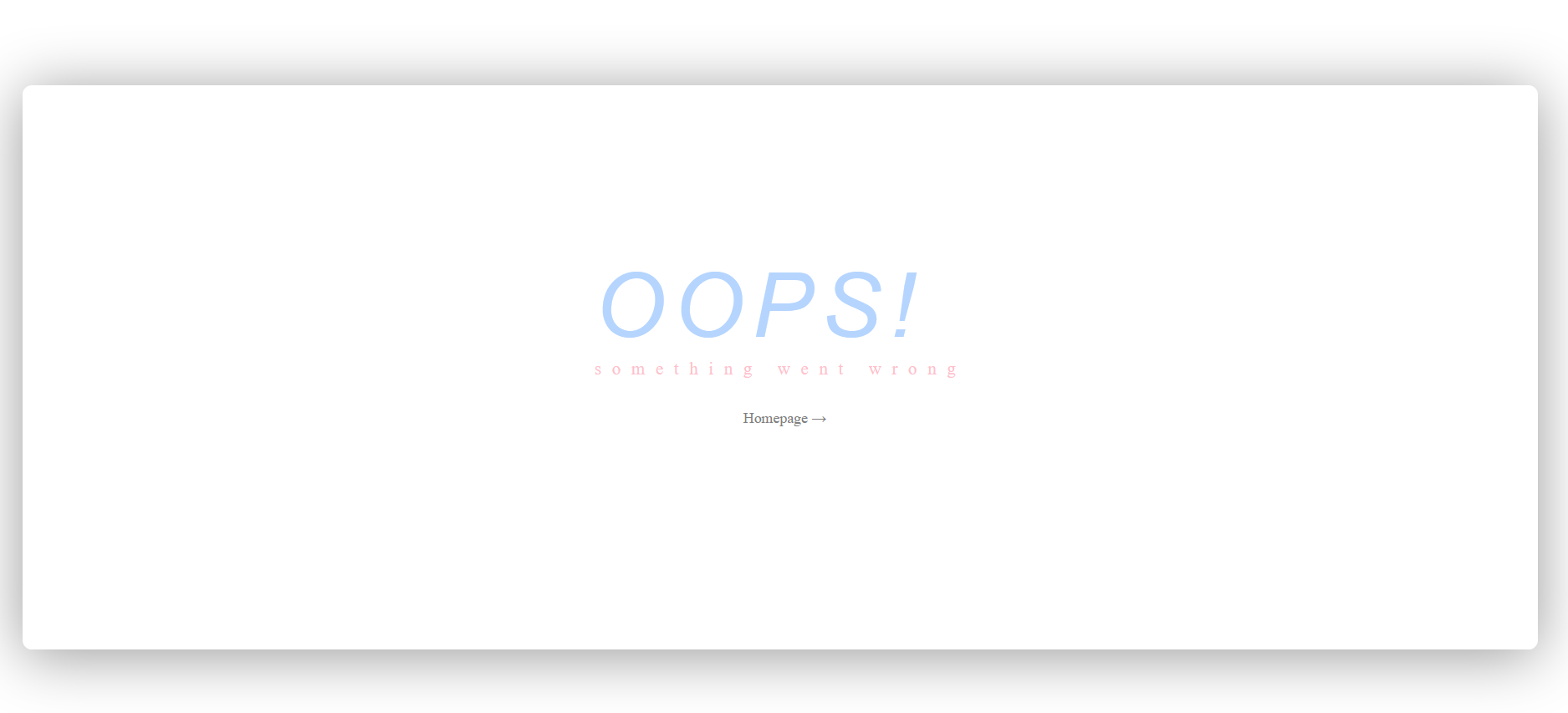
customize the text as follows
export default function App(){
const OopsStyle = {
fontSize: "6rem",
display: "block",
fontFamily: "sans-serif",
letterSpacing: "10px",
color: "#b5d5ff",
fontStyle: "italic"
}
const messageStyle={
fontSize: "1.2rem",
textAlign:"center",
fontWeight: "400",
fontFamily: "roboto",
letterSpacing: "0.7rem",
color: "pink",
display: "block",
}
return(
<Error
oopsStyle={OopsStyle}
messageStyle={messageStyle}
/>
)
}
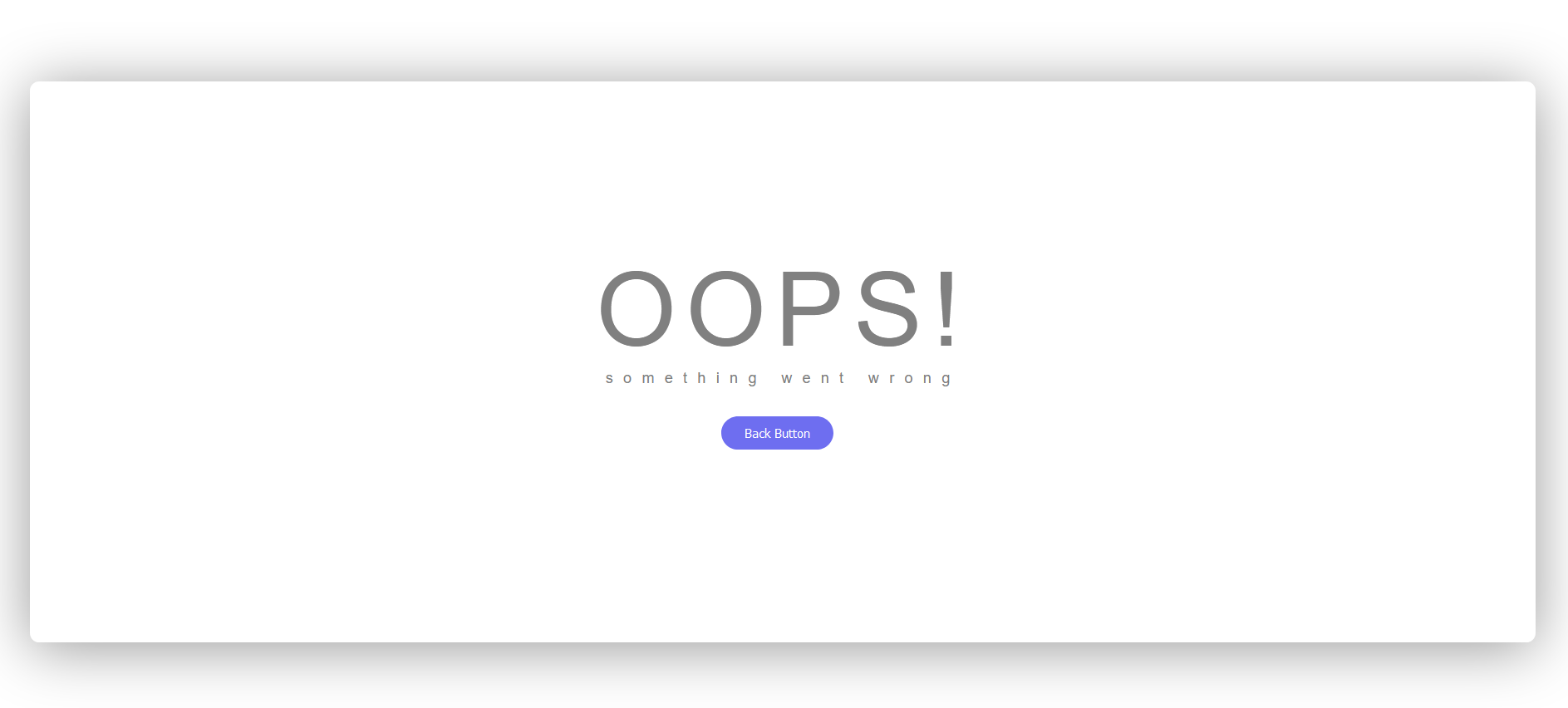
any custom jsx component can be added in place on the homepage button
const ButtonStyle = {
backgroundColor: "#2424e8a8",
color: "white",
padding: "10px 25px",
borderRadius: "20px",
marginLeft: "8.5rem",
marginTop: "2rem",
border: 0,
}
const Button = ()=>{
return(
<button style={ButtonStyle} onClick={()=>alert(1)}>
Back Button
</button>
)
}
export default function App(){
return(
<Error button={Button}/>
)
}