react-advanced-pdf-upload v3.1.1
react-advanced-pdf-upload
This library provides an easy-to-use React component for interactively creating a single PDF file out of several uploaded ones, with the possibility to concatenate, reorder, remove and rotate pages. It has been designed to be as customizable as possible. Additionally, it can work with PDFs with different page dimensions without any issues.
How it works
Most importantly, this library simply provides a React component for the frontend, but no code to actually work with PDFs. All actual functionality for rendering and building PDFs belongs to the https://github.com/sigalor/react-advanced-pdf-upload-backend component, i.e. runs on a backend server. This is mostly to keep this library's dependencies at a minimum.
However, it is certainly possible to do everything in the frontend, as the implementation of the two callbacks dealing with PDFs (loadPreviews and buildPdf, see below) is completely up to the user of this library.
The example in the following section assumes that the backend server from https://github.com/sigalor/react-advanced-pdf-upload-backend is running at http://localhost:3001.
Getting started
First, run the following to install this library. Make sure that this library's peer dependencies are installed.
npm install react-advanced-pdf-uploadAfter this, the most minimal usage of the AdvancedPdfUpload component looks like this:
import React, { useRef, useState } from 'react';
import AdvancedPdfUpload from 'react-advanced-pdf-upload';
export default () => {
const finalizeButtonRef = useRef(null);
const [finalizeButtonLoading, setFinalizeButtonLoading] = useState(false);
const [finalizeButtonDisabled, setFinalizeButtonDisabled] = useState(false);
return (
<>
<AdvancedPdfUpload
components={{
dropzonePlaceholder: <p>Drag and drop PDF files here or click to select files.</p>,
loading: <p>Loading...</p>,
pageNumber: ({ n }) => <i>{n}</i>,
}}
finalizeButton={{
ref: finalizeButtonRef,
setLoading: setFinalizeButtonLoading,
setDisabled: setFinalizeButtonDisabled,
}}
loadPreviews={async data => {
const res = await fetch('http://localhost:3001/render-pdf', {
method: 'POST',
headers: {
Accept: 'application/json',
'Content-Type': 'application/json',
},
body: JSON.stringify(data),
}).catch(e => console.error(e));
if (res && res.status >= 200 && res.status < 299) {
return await res.json();
} else {
console.error(res);
}
}}
buildPdf={async data => {
const res = await fetch('http://localhost:3001/build-pdf', {
method: 'POST',
headers: {
Accept: 'application/pdf',
'Content-Type': 'application/json',
},
body: JSON.stringify(data),
}).catch(e => console.error(e));
if (res && res.status >= 200 && res.status < 299) {
// do something with the finalized PDF file, e.g. let the user download it
// the proposed new filename can be found in `data.name`
return 'reset';
} else {
console.error(res);
return 'resetLoading';
}
}}
/>
<button
ref={finalizeButtonRef}
disabled={finalizeButtonLoading || finalizeButtonDisabled}
style={{ marginTop: '0.5rem' }}
>
{finalizeButtonLoading ? 'Loading...' : 'Finalize'}
</button>
</>
);
};This code renders something like the following:

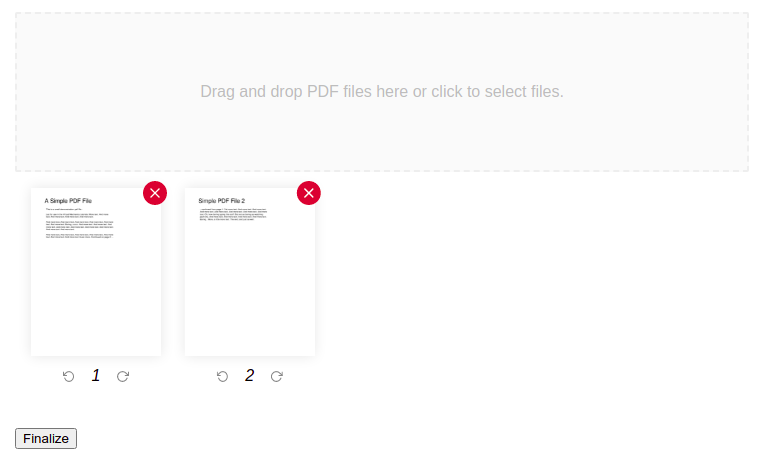
You can easily upload PDF files in the upper dropzone (provided by react-dropzone), then they appear at the bottom:

In the bottom area, you can easily drag-and-drop the pages around and remove or rotate pages. Once you upload more PDF files, they are appended to the back of the list of pages. When you click "Finalize", the final PDF is generated using the buildPdf callback.
Documentation
The AdvancedPdfUpload component expects the following parameters, which have been designed for maximum customizability:
| Parameter name | Type | Description | Optional | Default value |
|---|---|---|---|---|
| components | object | The additional frontend components with which AdvancedPdfUpload is populated. See here for an example of all its properties. | No | |
| finalizeButton | object | An object with the properties ref (required), setLoading (optional) and setDisabled to control the finalize button. | No | |
| previewResolution | integer | The resolution for PDF page previews in PPI (pixels per inch). | Yes | 100 |
| previewAreaHeight | integer | The height of the entire page preview area in pixels. | Yes | 240 |
| previewAreaPadding | integer | The inner padding of the preview area in pixels. | Yes | 16 |
| previewSpacing | integer | The distance between two page previews in pixels. | Yes | 24 |
| previewControlsHeight | integer | The height of the page preview controls (for page numbers and rotation buttons) in pixels. | Yes | 40 |
| loadPreviews | function | The callback for loading page previews. Gets an object according to this schema as parameter. Should return the rendered pages according to this type. | No | |
| buildPdf | function | The callback that is called once the user clicks the finalize button with an object according to this schema. Should return "resetLoading" when after this function is finished, only the loading state should be reset, or "reset" to reset the entire state. If nothing or something else is returned, nothing is done, i.e. also no further setters are called. | No | |
| showPreviewAreaWhenEmpty | boolean | Whether the area with the page previews shall be shown (i.e. just take up empty space) even when no pages are there yet. | Yes | false |
| defaultFilename | string | When exactly one file was upload, its name is used for the name property in the object passed to buildPdf. Otherwise this default filename is used. | Yes | upload.pdf |
License
MIT

