0.1.6 • Published 2 years ago
react-alert-go v0.1.6
react-alert-go

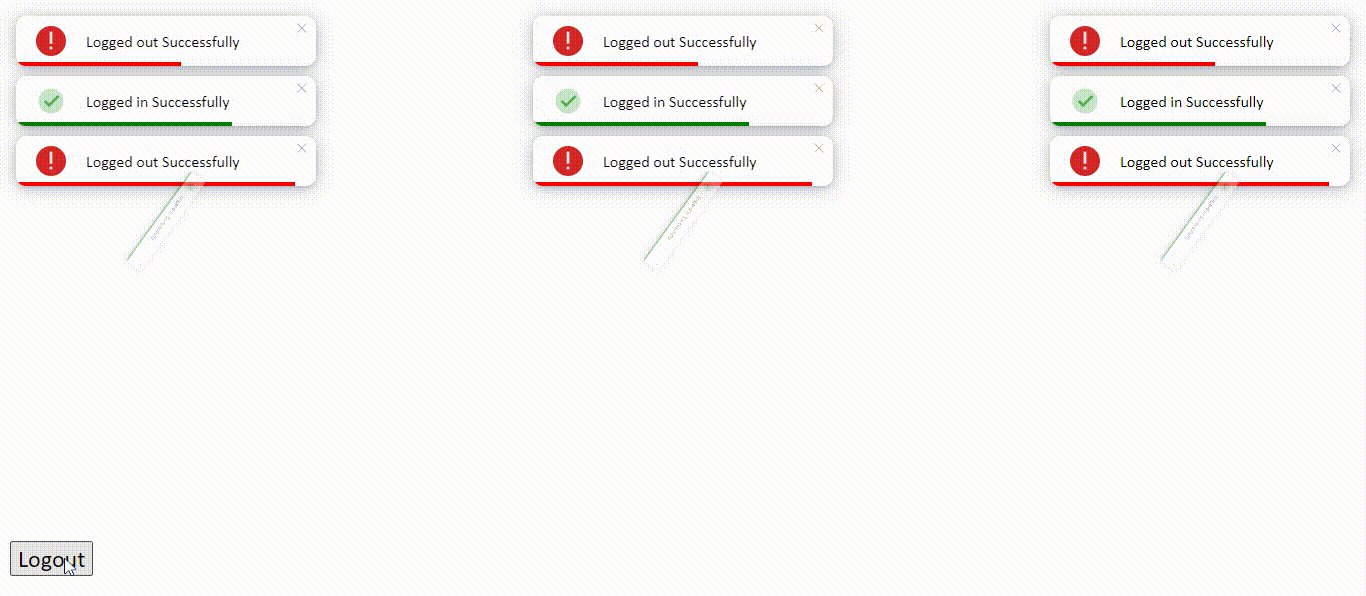
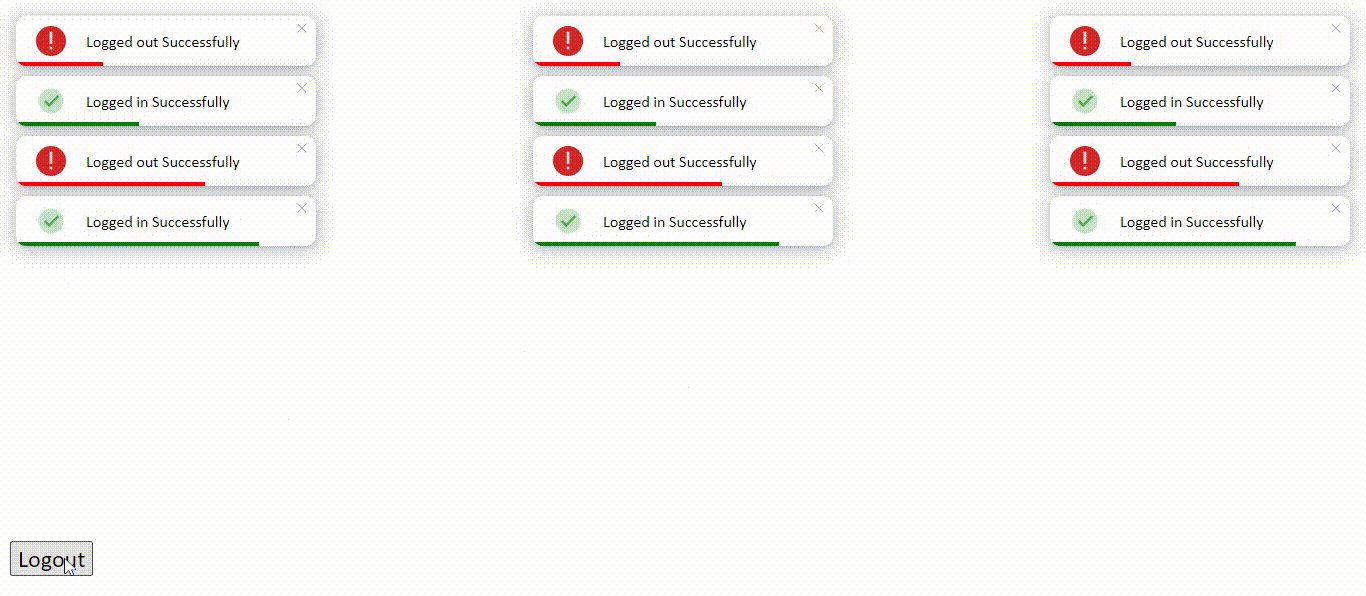
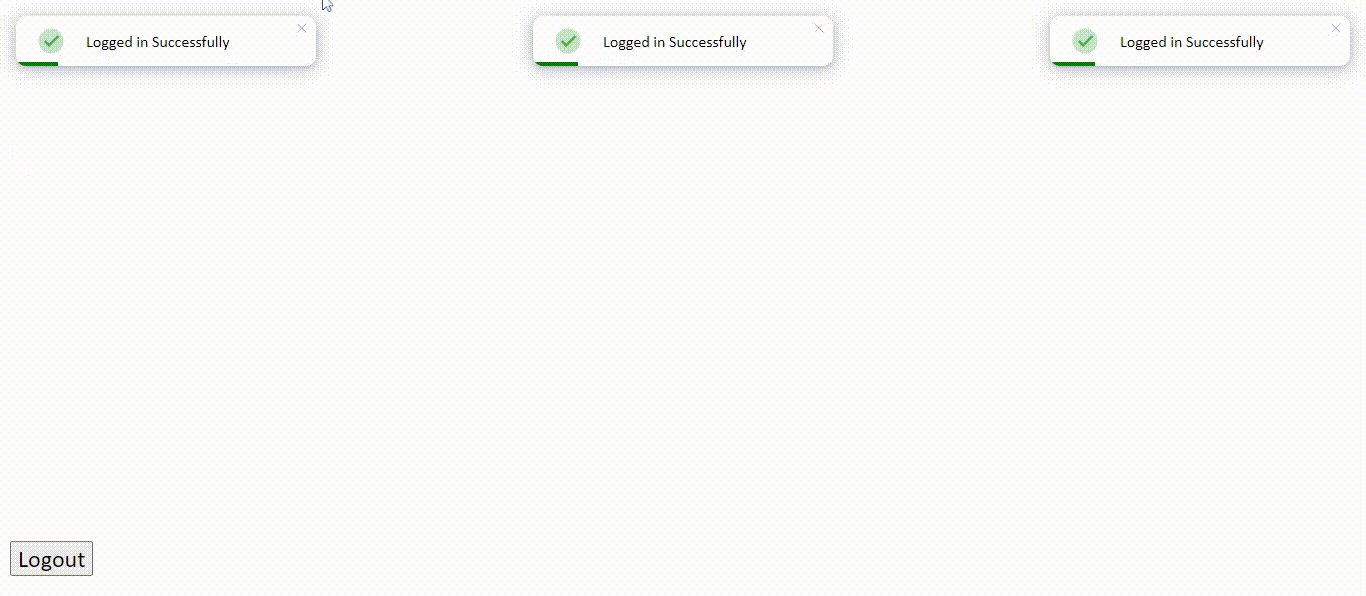
✨ react-alert-go is a beautiful way to show alerts on web applications.
Installation
$ npm install --save react-alert-goUsage
import React, { useEffect } from 'react';
import { alertGo, AlertGoContainer } from 'react-alert-go';
const Test = () => {
useEffect(() => {
alertGo('This is default alert box');
}, []);
return (
<>
<h1>Testing React Alert Go</h1>
<AlertGoContainer />
</>
);
};
export default Test;AlertGoContainer API
| props | type | default | description |
|---|---|---|---|
| position | string | top-right | top-left/top-center/top-right/bottom-left/bottom-center/bottom-right |
| autoClose | number | 5000 | time in mili second |
addAlert API
| argument no. | type | default | required | description |
|---|---|---|---|---|
| first | string | empty | true | Give a short and concise alert message |
| second | object | {} | false | type(success/error/warning) |
Contribute
Show your ❤️ and support by giving a ⭐. Any suggestions are welcome!.