react-app-searchable-dropdown-component v1.0.4
React Searchable Dropdown Component for Create React App

About
This component will enable you to add a searchable dropdown selector to your React application instantiated with Create React App.
Amongst others, its key advantages include the ability to search your dropdown's options, use your own up/down arrows, and update the parent component's state with either dropdown's key or value.
Prerequisites
- NodeJS.
- npm.
- Naturally, you will need to be building a Create React App project as the dropdown relies on a number of React imports.
Installation
Run npm install react-app-searchable-dropdown-component.
Use
Import the dropdown:
import {Dropdown} from 'react-app-searchable-dropdown-component';Use the dropdown as you would any other React component. The dropdown accepts the following parameters:
<Dropdown placeHolder='Select State' options={useStates} arrowDown={<ArrowDropDownOutlinedIcon/>} arrowUp={<ArrowDropUpOutlinedIcon/>} isSearchable parentElementStateSetter={wrapperSetHomeState} persistKey />You will find detailed description of each parameter below.
Available APIs
placeHolder='string'
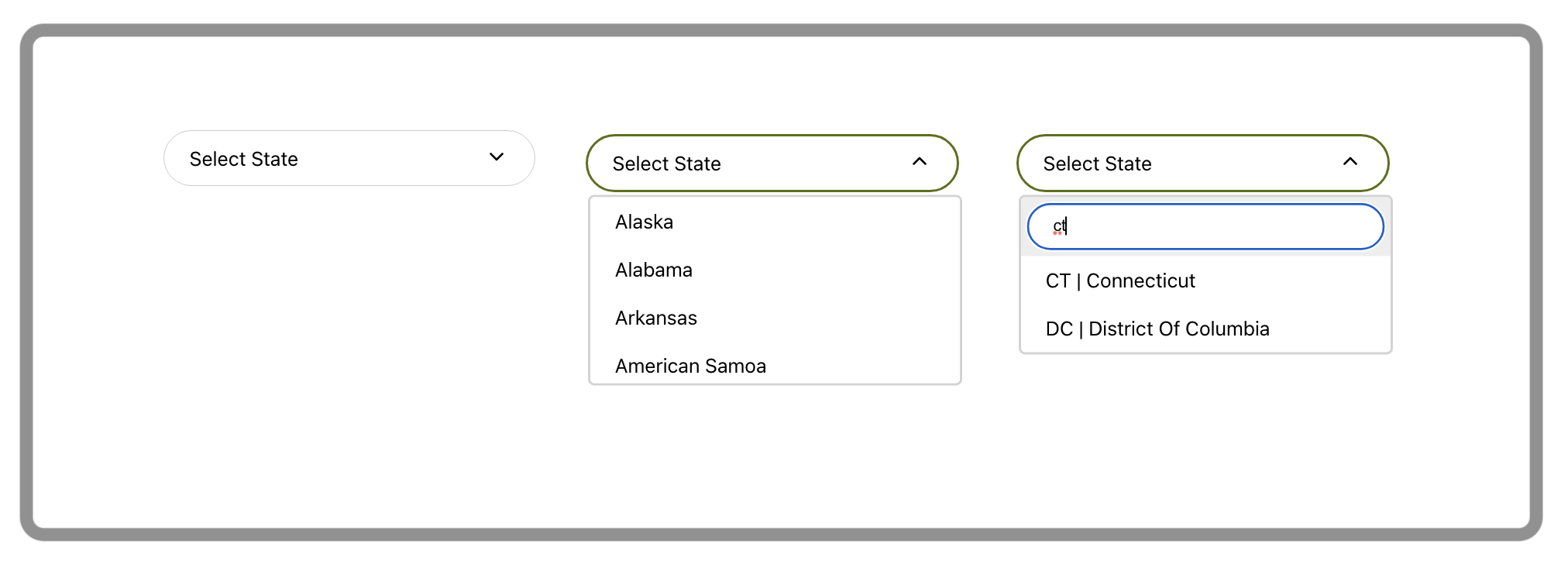
placeHolder appears on the dropdown's first load in its furled state as a cue to what this selector is about.
options={array}
options accept an array of json "key":"value" pairs:
const usaStates = [
{
"key": "AL",
"value": "Alabama"
},
{
"key": "AZ",
"value": "Arizona"
}
];
<Dropdown options={usaStates} />Note that the array must be in "key":"value" format. If your array uses different names for its pairs, these should be renamed prior to passing them to the dropdown component.
arrowDown={<Component />} and arrowUp={<Component />}
arrowDown and arrowUp serve to pass your own arrow icons to be displayed on the dropdown when it is furled and unfurled, respectively. These parameters are optional and in the absence of your icons default Down SVG Vector and Up SVG Vector will be used.
import ArrowDropDownOutlinedIcon from '@mui/icons-material/ArrowDropDownOutlined';
import ArrowDropUpOutlinedIcon from '@mui/icons-material/ArrowDropUpOutlined';
<Dropdown arrowDown={<ArrowDropDownOutlinedIcon/>}
arrowUp={<ArrowDropUpOutlinedIcon/>}
/>isSearchable
isSearchable will enable your dropdown options to be searched inside their "key":"value" pairs. A text input will appear just above all other options. This parameter is optional.
parentElementStateSetter={wrapper}
parentElementStateSetter enables you to capture dropdown state change in its parent component. This is especially useful when you use this dropdown in a form, for example, to keep the form's state in one place.
const [homeState, setHomeState] = useState('');
const wrapperSetHomeState = useCallback(value => {
setHomeState(value);
}, [setHomeState]);
<Dropdown options={usaStates}
parentElementStateSetter={wrapperSetHomeState}
/>persistKey
By default, parentElementStateSetter will return value of the "key":"value" pair to its parent component. persistKey will enable you to pass key instead.