2.0.5 • Published 7 years ago
react-awesome-modal v2.0.5
react-awesome-modal
This is a Customizable Modal.
http://shibe97.github.io/react-awesome-modal/

Usage
import React, { Component } from 'react';
import Modal from 'react-awesome-modal';
export default class Examples extends Component {
constructor(props) {
super(props);
this.state = {
visible : false
}
}
openModal() {
this.setState({
visible : true
});
}
closeModal() {
this.setState({
visible : false
});
}
render() {
return (
<section>
<h1>React-Modal Examples</h1>
<input type="button" value="Open" onClick={() => this.openModal()} />
<Modal visible={this.state.visible} width="400" height="300" effect="fadeInUp" onClickAway={() => this.closeModal()}>
<div>
<h1>Title</h1>
<p>Some Contents</p>
<a href="javascript:void(0);" onClick={() => this.closeModal()}>Close</a>
</div>
</Modal>
</section>
);
}
}Props
| Attribute | Required | Type | description | example |
|---|---|---|---|---|
| visible | required | Boolean | to show or hide the dialog | false |
| effect | option | String | to set how to pop-up | fadeInUp, fadeInDown, etc... |
| width | option | String | to set modal width (px or %) | 500, 500px, 80% |
| height | option | String | to set modal height (px or %) | 400, 400px, 50% |
| onClickAway | option | Function | to set actions when the user click the mask | - |
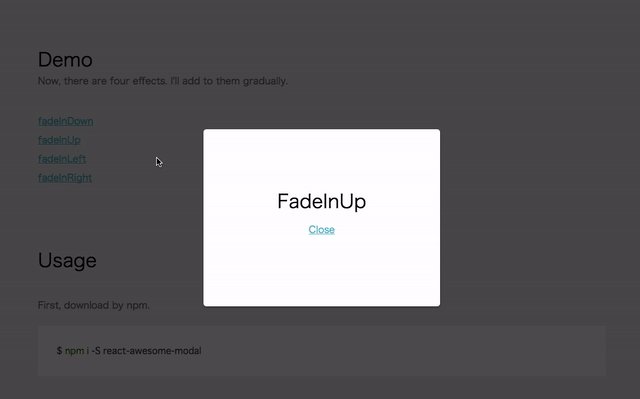
Effect
- fadeInDown default
- fadeInUp
- fadeInLeft
- fadeInRight
How To Develop
Setup
$ npm installBuild
$ npm run buildWatch and auto build
$ npm run watchTest
$ npm testDocs
$ npm run docsLicense
MIT
2.0.5
7 years ago
2.0.4
7 years ago
2.0.3
8 years ago
2.0.2
8 years ago
2.0.1
9 years ago
2.0.0
9 years ago
1.1.0
9 years ago
1.0.2
9 years ago
1.0.1
9 years ago
0.3.3
10 years ago
0.3.2
10 years ago
0.3.1
10 years ago
0.3.0
10 years ago
0.2.8
10 years ago
0.2.7
10 years ago
0.2.6
10 years ago
0.2.5
10 years ago
0.2.4
10 years ago
0.2.3
10 years ago
0.2.2
10 years ago
0.2.1
10 years ago
0.2.0
10 years ago
0.1.2
10 years ago
0.1.1
10 years ago
0.1.0
10 years ago
0.0.3
10 years ago
0.0.2
10 years ago
0.0.1
10 years ago
1.0.0
10 years ago