0.0.17 • Published 2 years ago
react-bio-viz v0.0.17
react-bio-viz
React components for biological data visualization
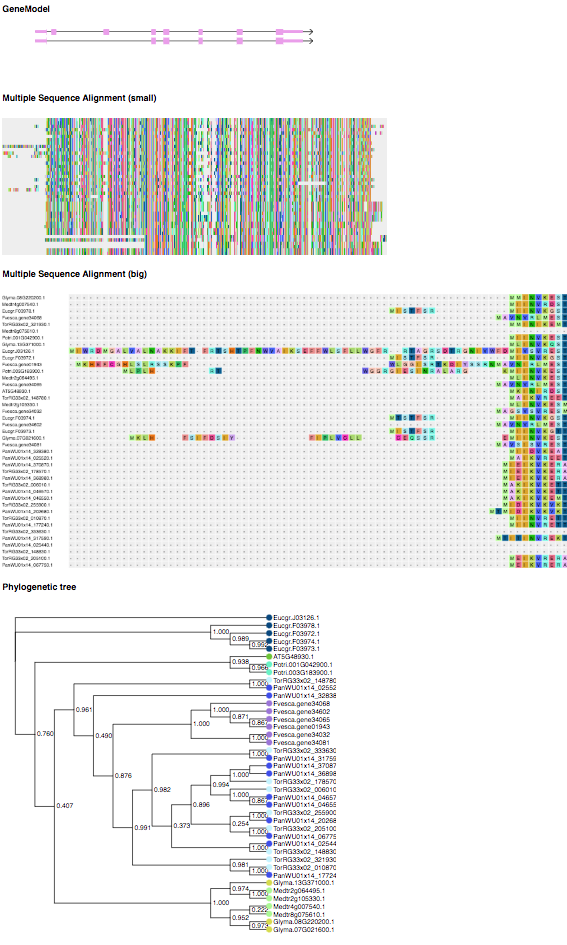
- Gene model
- Multiple Sequence Alignment
- Phylogenetic tree
To install
npm install react-bio-vizTo use
import React from 'react';
import { GeneModel, MultipleSequenceAlignment, Tree } from 'react-bio-viz'
import { genemodel, msa, tree } from './src/data'
function App(): JSX.Element {
return (
<div className='react-bio-viz'>
<GeneModel gene={gene} />
<MultipleSequenceAlignment
msa={msa}
colWidth={1}
rowHeight={5}
showRowHeader={false}
/>
<Tree tree={tree} />
</div>
)
}To see examples, start a development server (loading is currently slow)
git clone https://github.com/genenotebook/react-bio-viz
cd react-bio-viz
npm install
npm run dev
0.0.10
2 years ago
0.0.11
2 years ago
0.0.12
2 years ago
0.0.13
2 years ago
0.0.14
2 years ago
0.0.15
2 years ago
0.0.9
2 years ago
0.0.16
2 years ago
0.0.17
2 years ago
0.0.8
3 years ago
0.0.7
4 years ago
0.0.6
4 years ago
0.0.5
5 years ago
0.0.4
5 years ago
0.0.3
6 years ago
0.0.3-1
6 years ago
0.0.3-0
6 years ago
0.0.2
6 years ago
0.0.2-1
6 years ago
0.0.2-0
6 years ago
0.0.1
6 years ago