1.0.4 • Published 2 years ago
react-bitrix24-form v1.0.4
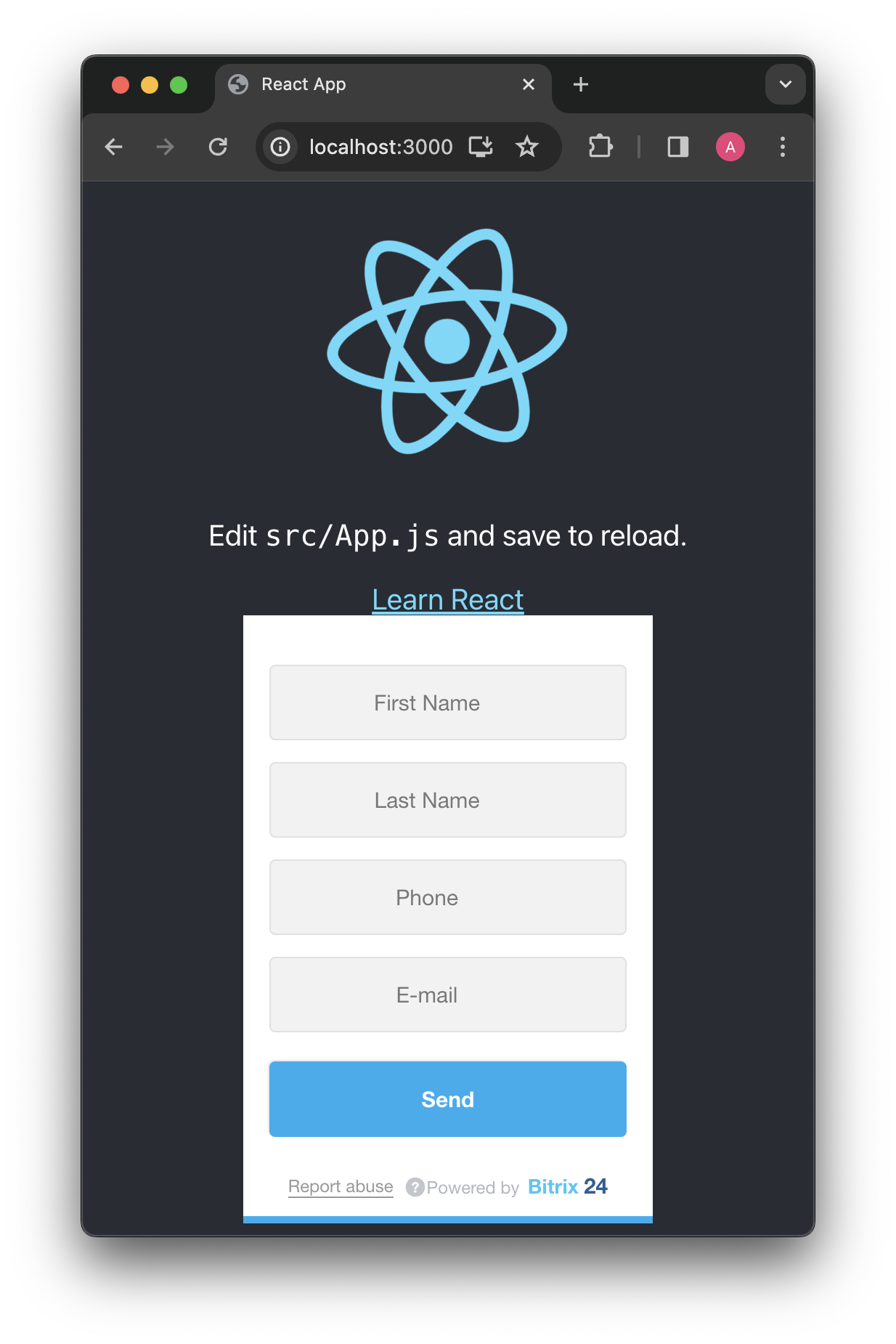
React Component to Integrate Bitrix24 CRM Forms
You can use this component to easily integrate Bitrix24 CRM Forms into ReactJS or NextJS projects. TypeScript is also supported.
Usage
Setting Up Bitrix24
<script data-b24-form="inline/55/e23xlv" data-skip-moving="true">
(function(w,d,u){
var s=d.createElement('script');s.async=true;s.src=u+'?'+(Date.now()/180000|0);
var h=d.getElementsByTagName('script')[0];h.parentNode.insertBefore(s,h);
}(window,document, 'https://cdn.bitrix24.com/b16700425/crm/form/loader_55.js'));
</script>- Note down the
srcas the URI given ('https://cdn.bitrix24.com/b16700425/crm/form/loader_55.js'in this example), anddataas the first attribute ("inline/55/e23xlv"in this example)
Installing react-bitrix24-form
- Install
react-bitrix24-form
yarn add react-bitrix24-formnpm i react-bitrix24-form- Import
Bitrix24Form
import { Bitrix24Form } from 'react-bitrix24-form';- Add
Bitrix24Formcomponent inside your React component
<Bitrix24Form
src='https://cdn.bitrix24.com/b16700425/crm/form/loader_55.js'
data="inline/55/e23xlv"
/>- Run your React codebase.