1.0.1 • Published 9 years ago
react-blur-image v1.0.1
React Blur
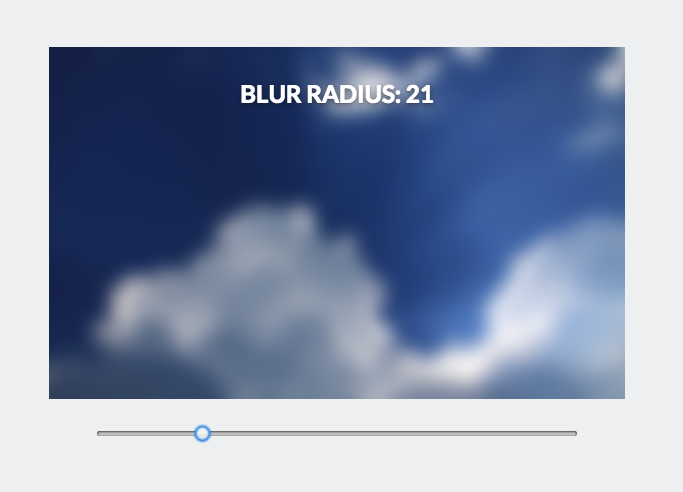
React component for creating blurred backgrounds using canvas.
Installation
npm install react-blur --saveUsage
var Blur = require('react-blur');Example
<Blur img='/directory/img.jpg' blurRadius={5} enableStyles>
The content.
</Blur>For a complete example see the code in the demo branch.
Props
img: The image path.blurRadius: Optional. The size of the blur radius.enableStyles: Optional. Flag to include base styles inline, omit this to easily override.resizeInterval: Optional. How fast the canvas should re-render on resize? Defaults to 128ms.
Contributing
Please install yarn and use it to manage dependencies and the lockfile.
Thank You
Thanks to Quasimodo for the original stack blur algorithm.
And thanks to javierbyte, the original author of this repository.