2.0.2 • Published 9 years ago
react-bootstrap-date-picker-outlandish v2.0.2
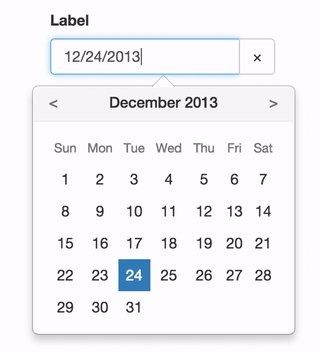
React-Bootstrap based date picker.
Forked from v2.0.0 of React-Bootstrap date picker
See the demo at pushtell.github.io/react-bootstrap-date-picker.
Please ★ on GitHub!
Installation
react-bootstrap-date-picker is compatible with React 0.14.x and 0.15.x.
npm install react-bootstrap-date-pickerUsage
var DatePicker = require("react-bootstrap-date-picker");
var App = React.createClass({
getInitialState: function(){
var value = new Date().getISOString();
return {
value: value
}
},
handleChange: function(value) {
// value is an ISO String.
this.setState({
value: value
});
},
render: function(){
return <div>
<DatePicker value={this.state.value} onChange={this.handleChange} />
</div>;
}
});API Reference
<DatePicker />
DatePicker component. Renders as a react-bootstrap input element.
Input element properties are passed through to the input element.
- Properties:
dateFormat- Date format."MM/DD/YYYY"or"DD/MM/YYYY"or"YYYY/MM/DD"- Optional
- Type:
string - Example:
"MM/DD/YYYY"
clearButtonElement- Character or component to use for the clear button.- Optional
- Type:
stringorReactClass - Example:
"×"
previousButtonElement- Character or component to use for the calendar's previous button.- Optional
- Type:
stringorReactClass - Example:
"<"
nextButtonElement- Character or component to use for the calendar's next button.- Optional
- Type:
stringorReactClass - Example:
">"
cellPadding- CSS padding value for calendar date cells.- Optional
- Type:
string - Example:
"2px"
dayLabels- Array of day names to use in the calendar. Starting on Sunday.- Optional
- Type:
array - Example:
['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat']
monthLabels- Array of month names to use in the calendar.- Optional
- Type:
array - Example:
['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December']
calendarPlacement- Overlay placement for the popover calendar.- Optional
- Type:
string - Example:
"top"
Tests
Browser Coverage
Karma tests are performed on Browserstack in the following browsers:
- IE 9, Windows 7
- IE 10, Windows 7
- IE 11, Windows 7
- Opera (latest version), Windows 7
- Firefox (latest version), Windows 7
- Chrome (latest version), Windows 7
- Safari (latest version), OSX Yosemite
- Mobile Safari (latest version), iPhone 6, iOS 8.3
Please let us know if a different configuration should be included here.
Running Tests
Locally:
npm testOn Browserstack:
BROWSERSTACK_USERNAME=YOUR_USERNAME BROWSERSTACK_ACCESS_KEY=YOUR_ACCESS_KEY npm test