1.0.1 • Published 7 years ago
react-breath-placeholder v1.0.1
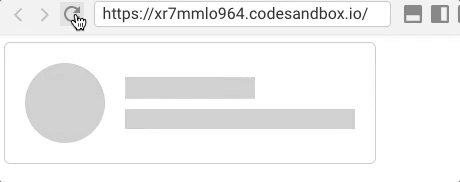
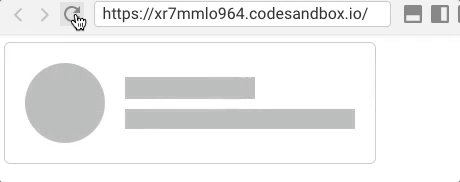
react-breath-placeholder
use breath effect to show react placeholder.

Install
npm install --save react-breath-placeholderUsage
import React, { Component } from 'react'
import MyComponent from 'react-breath-placeholder'
class Example extends Component {
render () {
return (
<MyComponent />
)
}
}PropTypes
| Prop | Description | Default |
|---|---|---|
| style | you can set component style by your self.(object) | {width:100, height:100} |
| className | set class name by your self.(string) | '' |
| loop | how many loop do you want.(number) | Infinite |
| duration | keyframe duration millisecond.(number) | 3000 |
| backgrounds | array of background color hex.(array) | ["#bbb", "#ddd", "#bbb"] |
License
MIT © chnbohwr


