0.1.0 • Published 5 years ago
react-calculator-test v0.1.0
React Calculator
This is intended to be a clone of the google calculator. The application is built using the JavaScript library React JS. The application still has a few bugs when using scientific functions.




Features - mostly same as google calculator
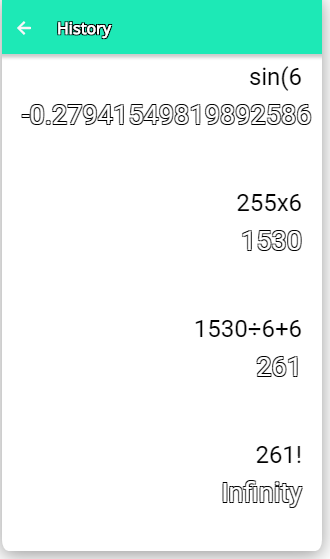
- You can tap the right corner and view the history of your calculations.
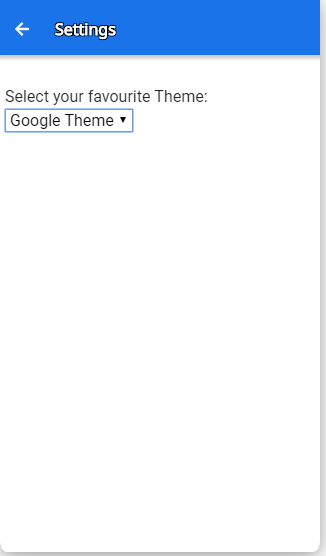
- You can change between three different themes. I switch the feedback section to this.
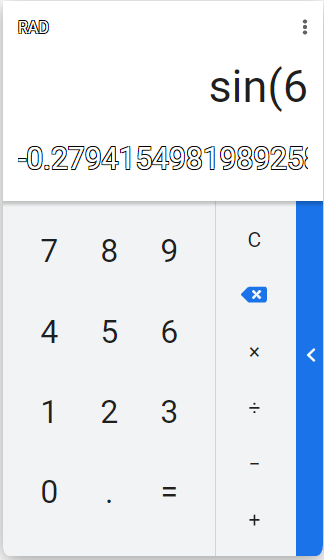
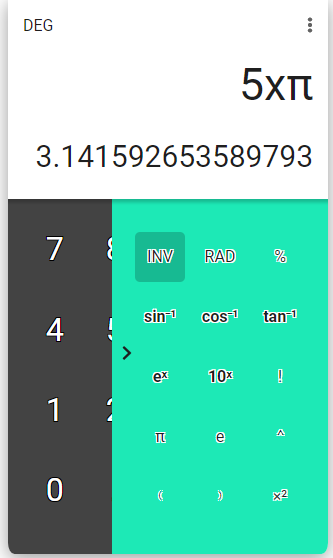
- Scientific calculator included.
- Yoy can tap the inverse button to get more scientific functions.
- You can toggle between Radians and degrees.
- Help Section.
What I've learnt
- React life cycles.
- Diferences between state and props.
- Moving properties through the DOM tree other other components.
- Adding classes and css styles dynamically.
Maintaining clean code by seprating UI components from logical components.
using cross-fetch to fetch data from json-server (had to return to original code since github shouldn't be used for this reason)
What is let to be done
- Use redux to manage react state or context Api.
- Incorporate redux-thunk, redux-logger and middlerware in to react and redux.
- Test for bugs and fix.
Installation
git clone
cd react-calculator
npm install yarn / npm start
Contributing
Pull requests are welcome. Please open an issue first to discuss what you would like to change.
Please make sure to update tests as appropriate.
Author
Keron Matthews
0.1.0
5 years ago