react-calendar-toolkit v0.4.0
React calendar toolkit
Description
react-calendar-toolkit (RCT) is a set of React Components capable of rendering various calendars, datepickers etc.
Motivation
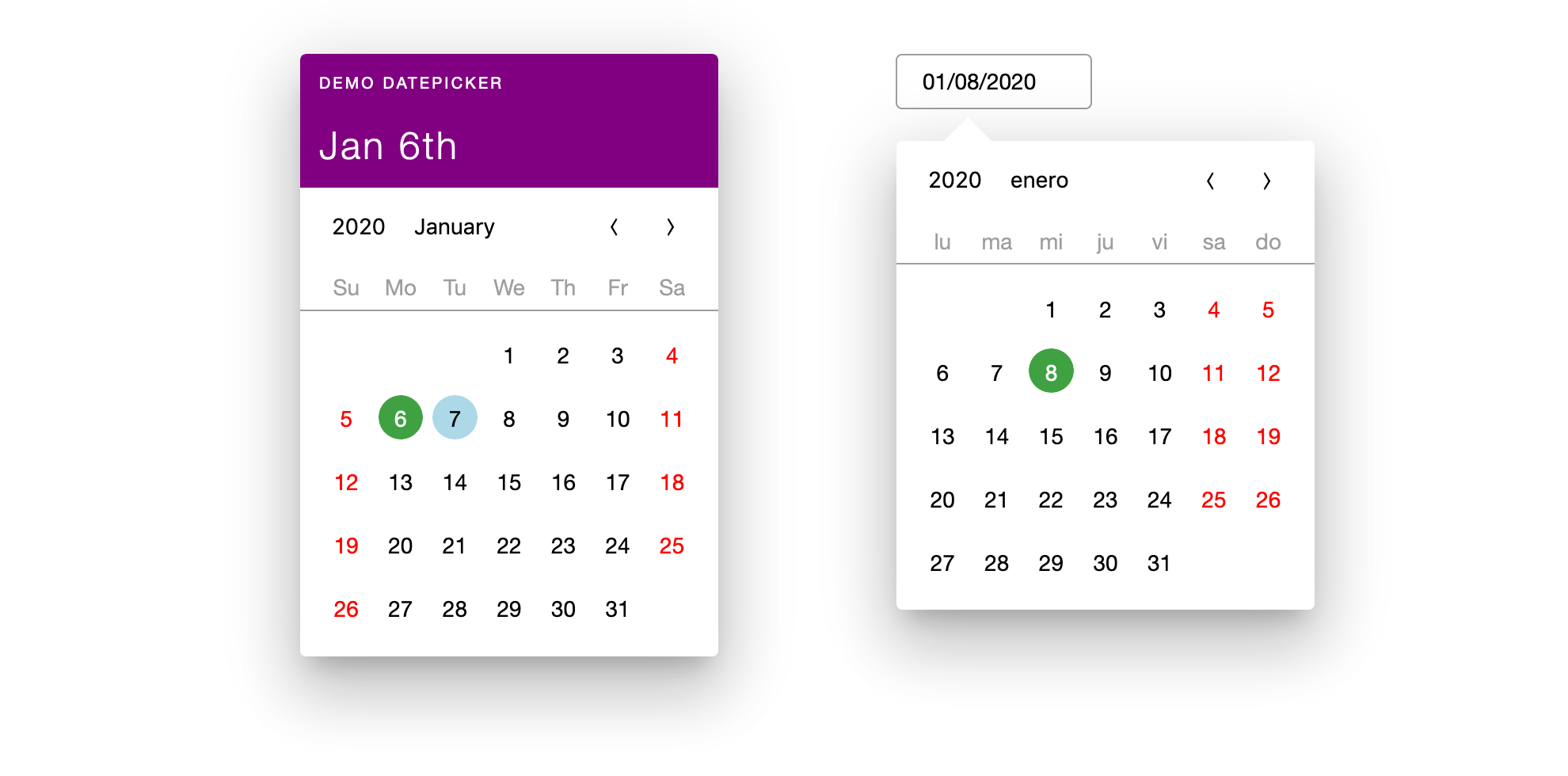
There are many good datepickers on the market. Unfortunately, most of them are style-opinionated, so if you like logic of chosen datepicker, you are subscribing to the visual style of it. But your website or application style may be completely different. With RCT you don't have hack third-party CSS, you can write your own styled UI components and RCT will render them.
Features
- Use your custom UI components to change look and feel to match your visual style.
- Has default theme in Material Design style.
- Uses
date-fnsas logic provider. - Supports localization for 69 languages, using
date-fnslocales. You can create custom one. - Lightweight: adds just ~10kb to your bundle.
- Typescript friendly, type definitions included.
- Disable any date:
disableDate: ({isWeekend, precision, date}) => Boolean - Highlight any date:
highlightDate: ({isWeekend, precision, date}) => Boolean - Highlight weekends:
highlightWeekends: Boolean
Browsers support
| IE / Edge | Firefox | Chrome | Safari | iOS Safari |
|---|---|---|---|---|
| IE11*, Edge | last 2 versions, ESR | last 2 versions | last 2 versions | last 2 versions |
/* needs polyfills, see docs
Quickstart
yarn add react-calendar-toolkit date-fns@2Then use it like this:
import React from 'react';
import Datepicker from 'react-calendar-toolkit'; // datepicker component
import 'react-calendar-toolkit/lib/style/default.css'; // styles
const Component = () => (
<div>
<Datepicker onDateSet={date => {console.log('date set', date)}} />
</div>
);
export default Component;Development
Available scripts
start- starts application in development mode;start:docs- startsDocz;build:docs- buildsDocz;build:lib- builds package;lint:js- runs eslint;fix:js- runs eslint with fix option enabled;test- runs tests.lint:style: runs stylelint;fix:style: runs stylelint with fix option enabled.
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago