1.0.1 • Published 5 years ago
react-canvas-paint v1.0.1
react-canvas-paint
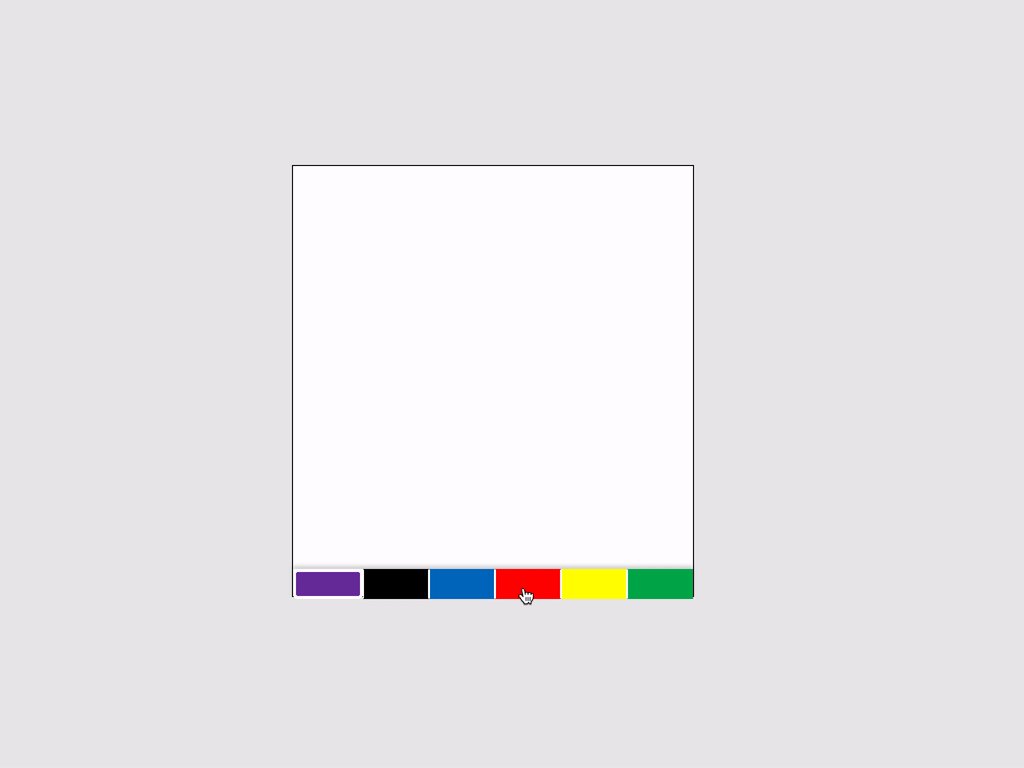
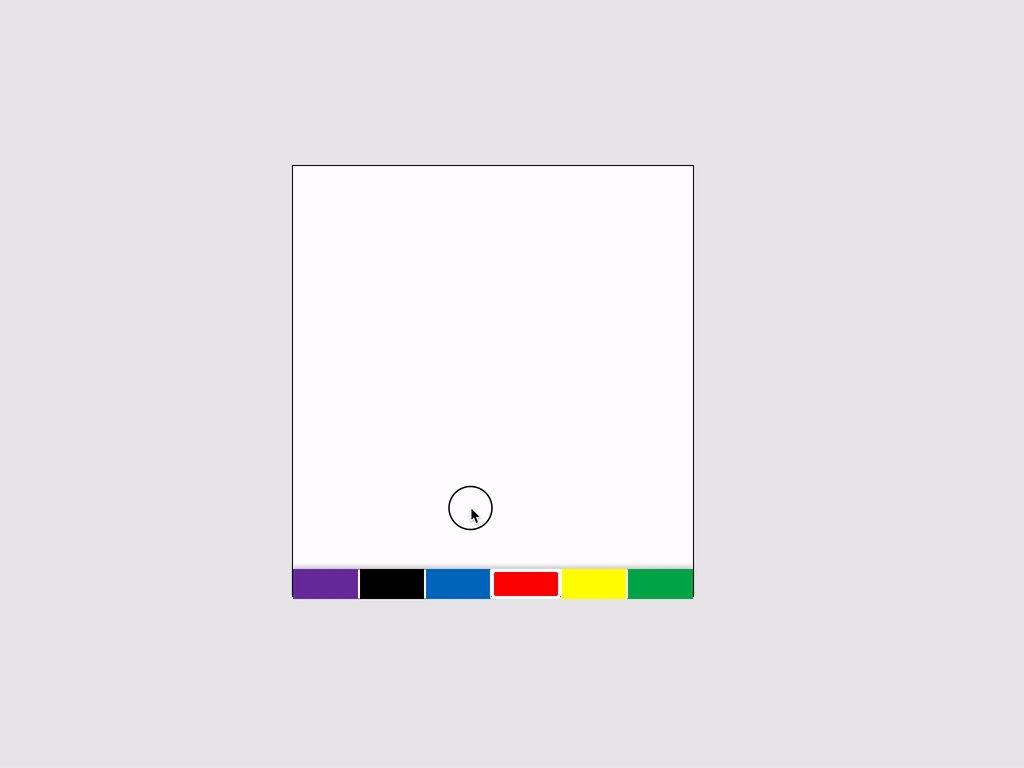
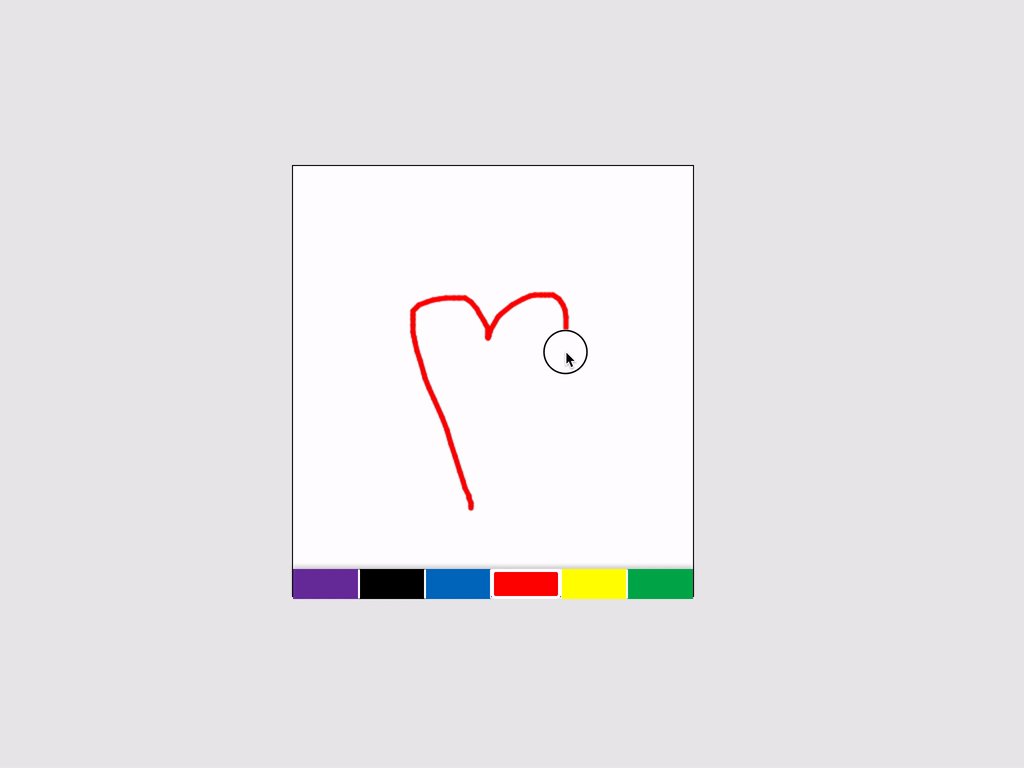
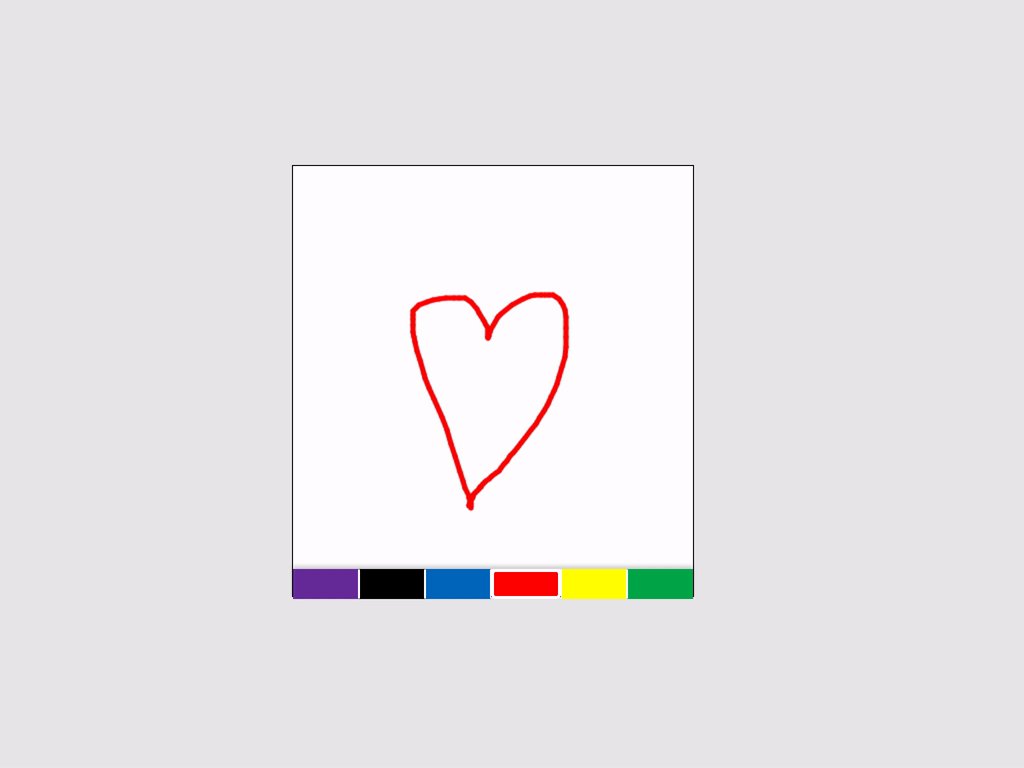
DEMO
A react drawing library

Install
npm install --save react-canvas-paintUsage
import React, { Component } from 'react'
import ReactCanvasPaint from 'react-canvas-paint'
import 'react-canvas-paint/dist/index.css'
class Example extends Component {
render() {
return <ReactCanvasPaint />
}
}Props
| Property | Type | Default | Description |
|---|---|---|---|
width | number | 400 | canvas width |
height | number | 400 | canvas height |
viewOnly | bool | false | Set to true disable drawing on canvas |
data | Object | undefined | Initial imageData that can be put on the canvas |
onDraw | function | undefined | Function with imageData on every line drawn |
colors | Array | '#7030A2', '#000000', '#0170C1', '#FE0002', '#FFFF01', '#00AF52' | array of choosable colors to draw |
strokeWidth | number | 5 | width of drawing stroke |
License
MIT © piotrrussw
This module was bootstrapped with create-react-library.

