0.2.0 • Published 7 years ago
react-cashid v0.2.0
CashID React component
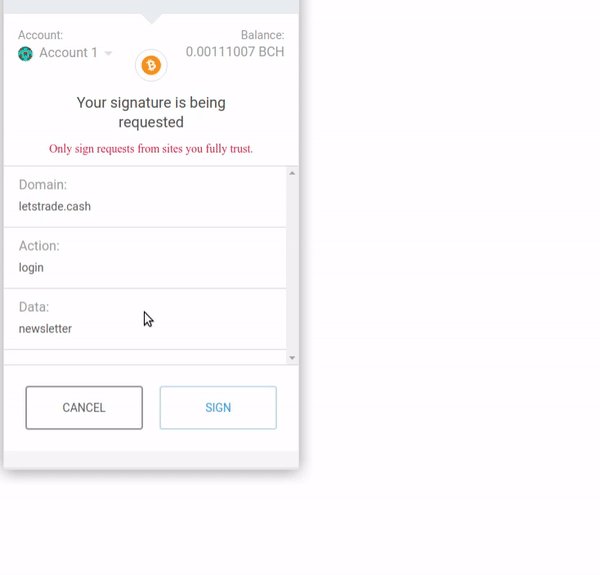
React component to generate QR code and badgerwallet button using CashID

Installation
grab from NPM
npm i react-cashidUsage
import CashId from 'react-cashid';
<CashId
domain="domain.com"
path="/api/test"
action="login"
data="newsletter"
metadata={{
required: {
identity: ['name', 'family'],
position: ['country'],
contact: ['email']
},
optional: {
identity: ['age', 'gender'],
position: ['city']
}
}}
color="orange"
qr={true}
callback={callbackFunction}
/>action, data, and metadata are optional.
Read more about the CashID Specification.
Required
you must be using either the PHP or Javascript library for CashID on your backend.
development
npm run start and browse http://localhost:3001