react-code-producer v0.0.5
react-code-producer



An npm package to generate React code snippets for Component, functions etc.
Table of contents
Generate code at terminal &
copy and use it to quickly test what you learned (beginners)
use in projects or other developement environment if your editor/IDE does have any plugins etc. (professionals)
Other usages e.g. to test functionality in scripts etc. (beginners, professionals)
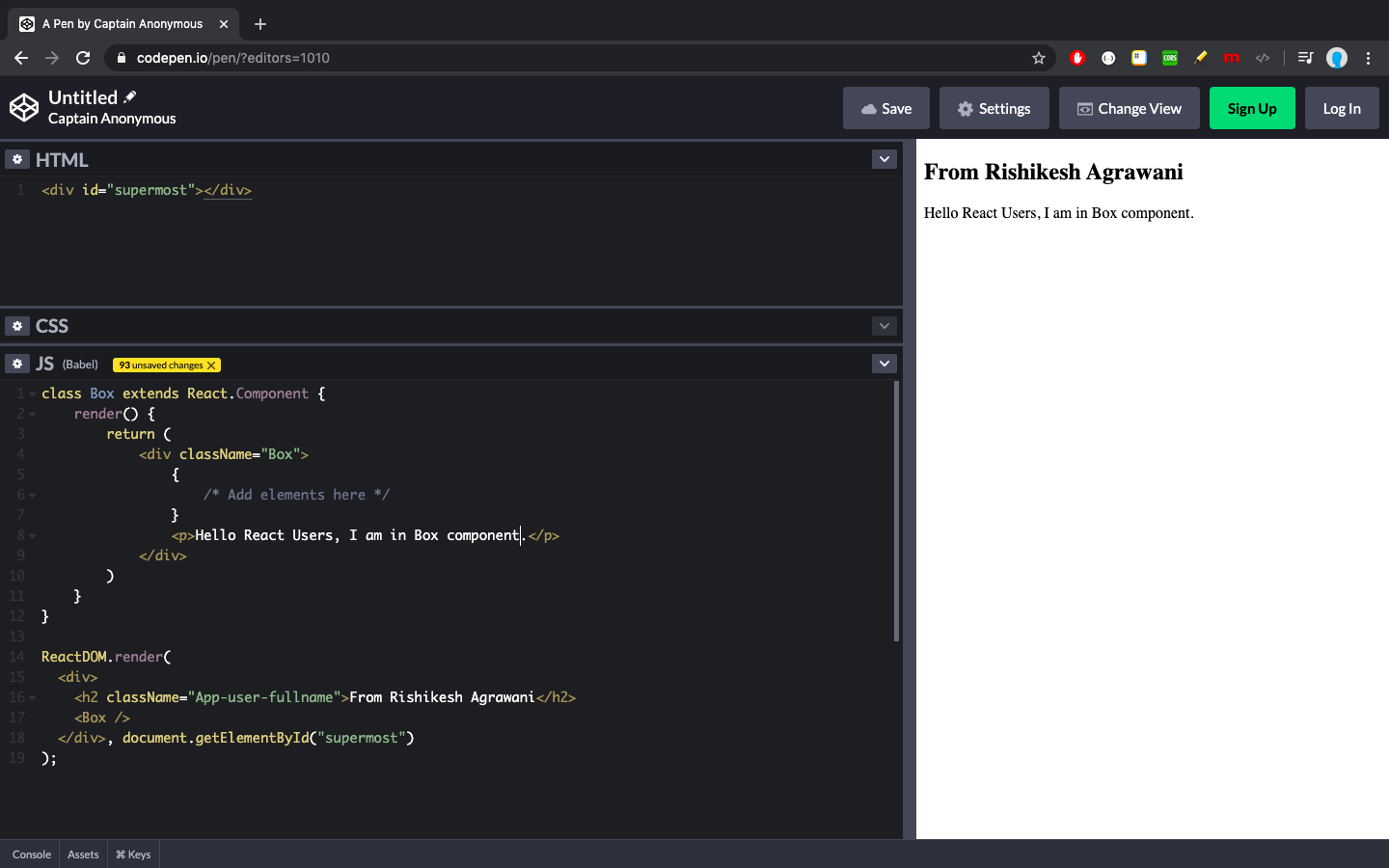
As I have shown here, how I directly copied the
Boxcomponent and pasted directly aboveReactDOM.render(...)statement.The thing is, before copy paste work, you have to configure settings at Codepen.
Just setup you Babel transpiler, add React libraries and then try as shown in the below image.

Note
- React uses different style to add comments among JSX code. So please write code after
{
/* Add elements here */
}React comment statement, not just inside the curly braces while using the copied in your React application.
npm install react-code-producer --saveInstalls locallynpm install react-code-producer --globalInstalls globally
Code
code.js
const ReactCodeProducer = require("react-code-producer")
let App = new ReactCodeProducer()
console.log(App.getComponentCode('App'))Output
node code.js
import React from 'react';
import ReactDOM from 'react-dom';
// React Component class `App`
class App extends React.Component {
render() {
return (
<div className="App">
{
/* Add elements here */
}
</div>
)
}
}Code
code.js,(Automatic class name conversion, if it looks improper)
const ReactCodeProducer = require("react-code-producer")
let App = new ReactCodeProducer()
console.log(App.getComponentCode('box'))Output
node code.js
import React from 'react';
import ReactDOM from 'react-dom';
// React Component class `Box`
class Box extends React.Component {
render() {
return (
<div className="Box">
{
/* Add elements here */
}
</div>
)
}
}
export default Box;Code
code.js
const ReactCodeProducer = require("react-code-producer")
let AppIndex = new ReactCodeProducer({
component: {
code: true,
names: [
'App',
'Index'
]
}
})
console.log(AppIndex.code)Output
node code.js
import React from 'react';
import ReactDOM from 'react-dom';
// React Component class `App`
class App extends React.Component {
render() {
return (
<div className="App">
{
/* Add elements here */
}
</div>
)
}
}
// React Component class `Index`
class Index extends React.Component {
render() {
return (
<div className="Index">
{
/* Add elements here */
}
</div>
)
}
}
export default App;
export default Index;Project Structure
react-code-producer
|
├── LICENSE
├── README.md
├── _config.yml
├── docs
│ └── images
│ └── codepen.png
├── node_modules
│ └── string-format
│ ├── LICENSE
│ ├── README.md
│ ├── index.js
│ └── package.json
├── package-lock.json
├── package.json
├── src
│ ├── index.js
│ └── snippets
│ ├── component.js
│ └── imports.js
└── tests
└── test.jsThank you very much.
