1.0.3 • Published 2 years ago
react-coin-viewer v1.0.3
React Coin Viewer
You can add cryptocurrency information to your site with the react coin viewer component.
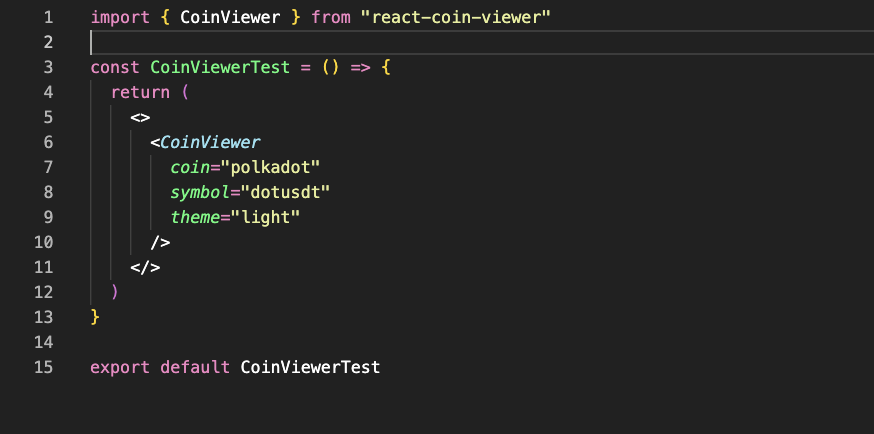
Code;

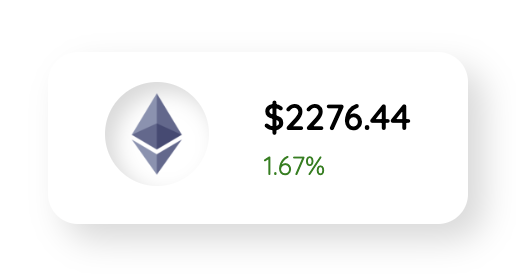
Light Theme;

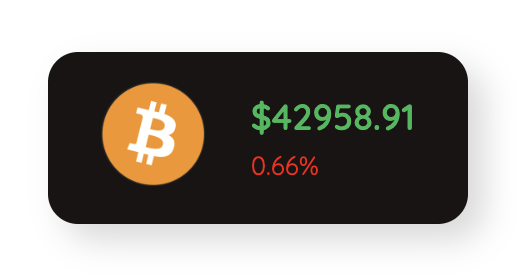
Dark Theme;

Props;
| Name | Value | Default | Description |
|---|---|---|---|
| coin | string | bitcoin | In this field, you must enter the full name of the crypto coin you have chosen. If the name is not found exactly, your coin image will not appear. |
| shadow | boolean | true | In this area you can decide whether the component should be shaded or not. |
| symbol | string | btcusdt | In this field, you must enter the exact symbol of the crypto currency you have chosen in lowercase letters. If it returns negative, it will remain loaded. |
| theme | string | light | In this area, you can choose the color theme of the component. Currently, we only have light and dark types. |
For your suggestions and ideas, you can reach me at this email address receppek38@gmail.com