3.0.0 • Published 1 year ago
react-country-dropdown v3.0.0
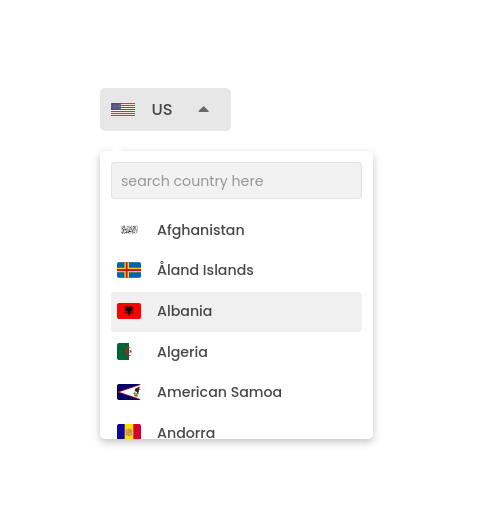
react-country-dropdown
A simple react country selection dropdown component.
No external dependencies, just a clean functional component.

Install
npm i react-country-dropdownUsage
Check the full documentation and demo here.
import ReactCountryDropdown from "react-country-dropdown";
const Example = () => {
return (
<ReactCountryDropdown
defaultCountry="JP"
onSelect={(country) => console.log(country.name)}
/>
);
};API
The <ReactCountryDropdown/> component accepts only two props.
Props:
| Name | Type | Required | Default | Description |
|---|---|---|---|---|
defaultCountry | string | Yes | null | The default country code to be selected. |
onSelect | func | Yes | null | Callback function when a country is selected. Returns the country object. |
Country Object:
{
"name": "Japan",
"code": "JP",
"code2": "JPN",
"capital": "Tokyo",
"region": "Asia",
"citizen": "Japanese",
"flagUrl": "https://flagcdn.com/jp.svg",
"callingCodes": ["81"],
"timezones": ["UTC+09:00"],
"latlng": [36, 138],
"currencies": [{ "code": "JPY", "name": "Japanese yen", "symbol": "¥" }]
}License
MIT © 2024 Rocktim Saikia

